Имеем некоторый виджет погоды на сайте, он хранится в контейнере с такими параметрами.
<div style="position: fixed; width: 100% ; bottom: 0; left: 90%; right: 0; top: 0; z-index:100;">
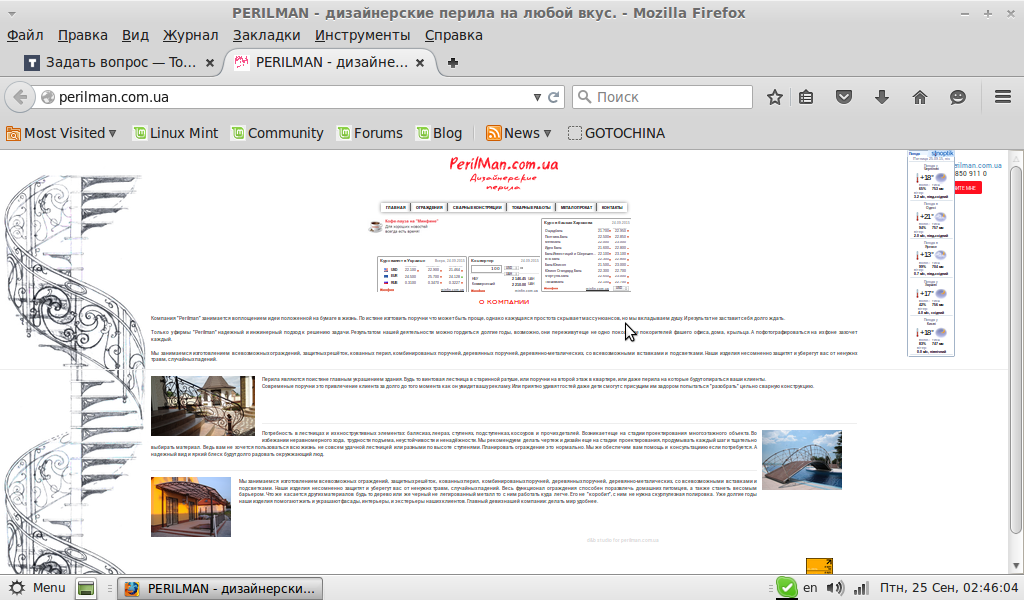
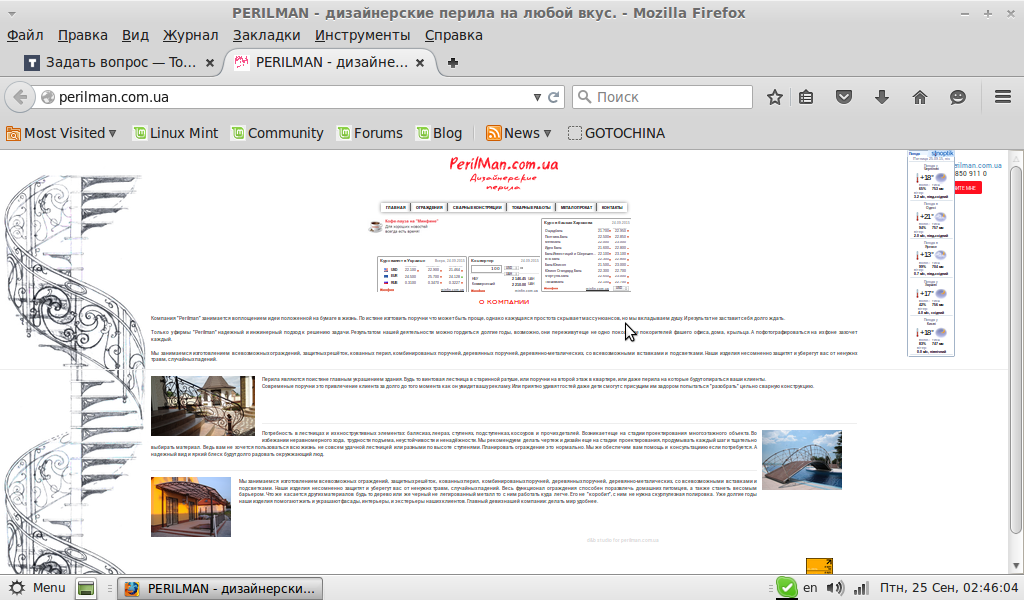
Так вот проблема заключается в том что из за маленького монитора (разрешения монитора 10') Этот виджет не отображается справа а часть его съедается . Но стоит уменьшить масштаб отображения страницы как все в порядке.
сам сайт посмотреть можно тут
Как же все таки сделать так чтобы отображался на всех мониторах правильно не могу понять голову уже сломал.
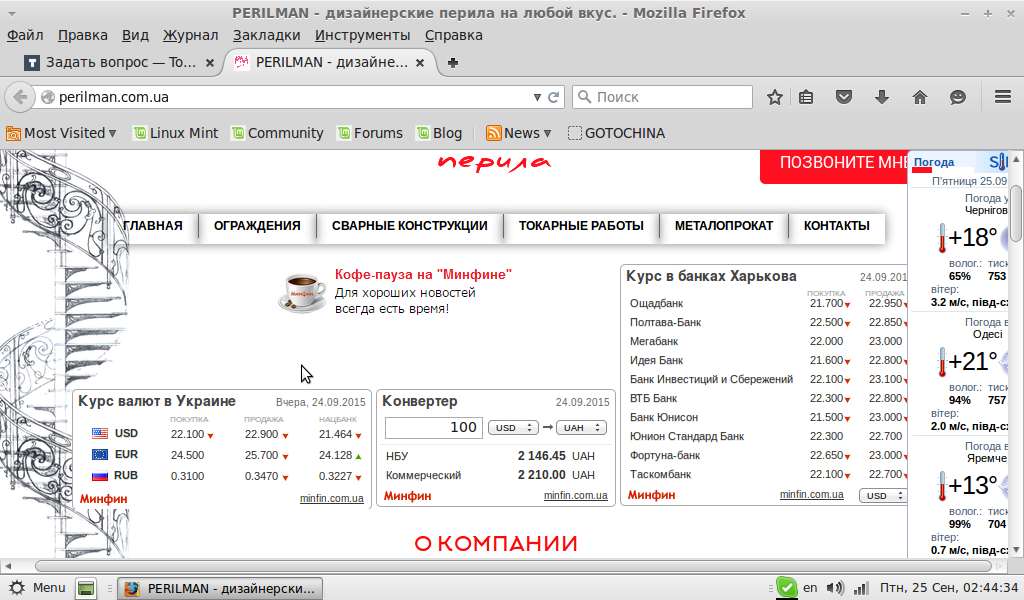
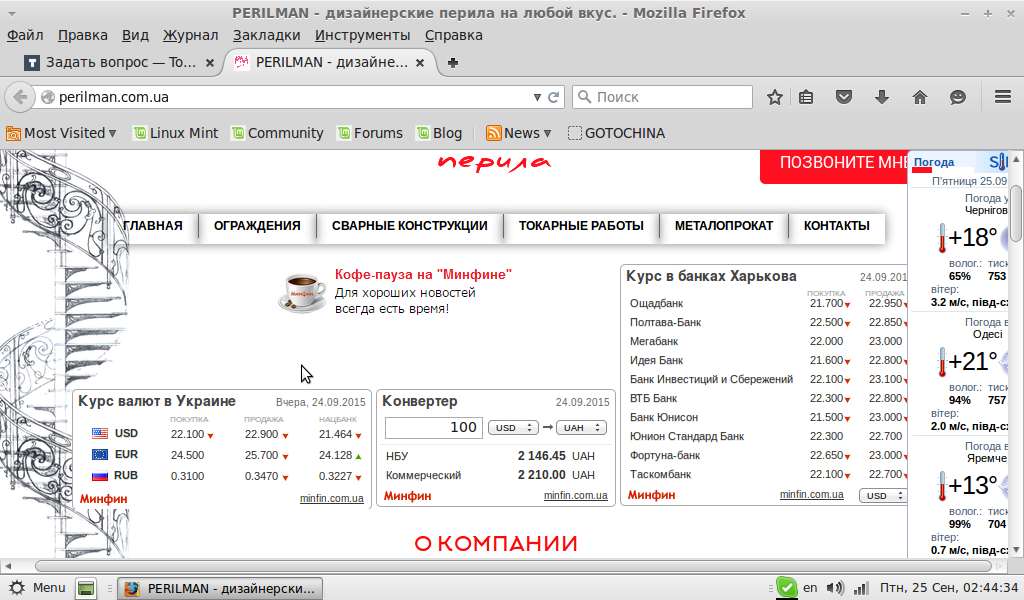
100% масштаб. глобально уменьшенный масштаб.
глобально уменьшенный масштаб.
 глобально уменьшенный масштаб.
глобально уменьшенный масштаб.