Суть в чем. Есть gulp task jade, которому передается путь расположения view файлов, и дальше таск уже каждый файл конвертирует в html. Проблема в том, что на каждый файл он делает перезагрузку livereload и для каждого файла делает notification.
gulp.task 'jade', ->
gulp.src paths.views
.pipe plumber errorHandler: notify.onError "Error: <%= error.message %>"
.pipe jade
pretty: true
.pipe gulp.dest paths.app
.pipe connect.reload()
.pipe notify
message: "jade task complete"
open: "http://localhost:#{config.port}"
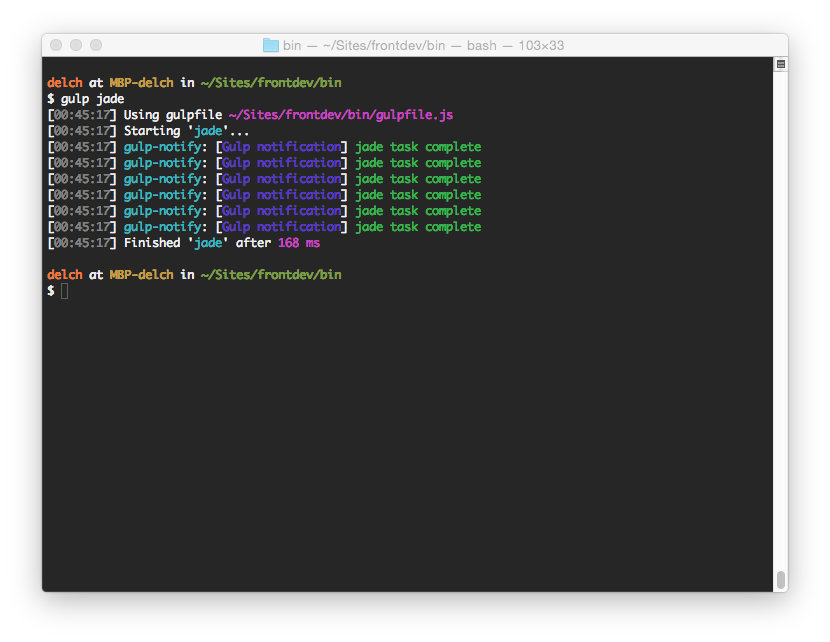
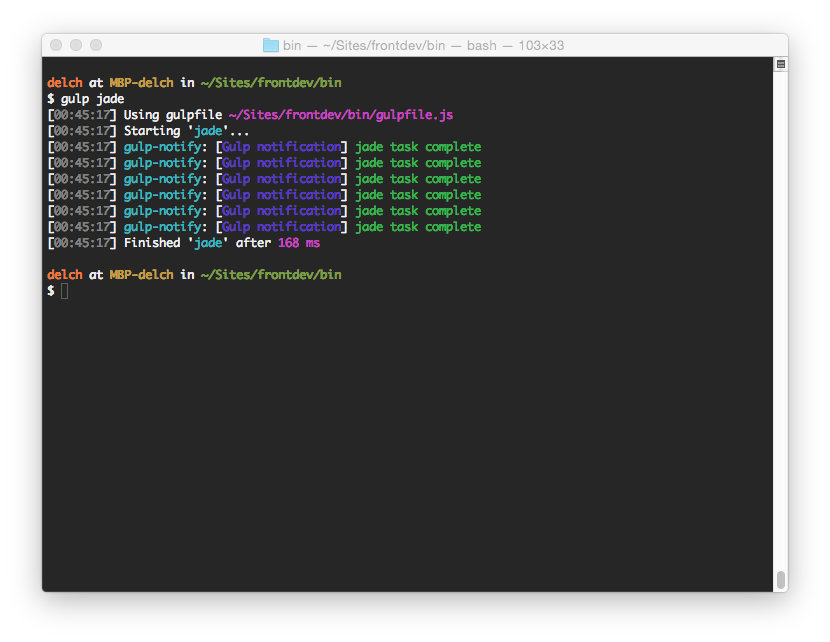
Выглядит это всё так:

upd.
Пока перебился таким решением:
gulp.task 'jade', ['jade-compile'], ->
gulp
.src paths.app
.pipe connect.reload()
.pipe notify
message: "jade task complete"
open: "http://localhost:#{config.port}"
# Сам процесс сборки
gulp.task 'jade-compile', ->
gulp.src paths.jade.views
.pipe plumber errorHandler: notify.onError "Error: <%= error.message %>"
.pipe jade
pretty: true
.pipe gulp.dest paths.app
Не самое элегантное, но рабочее.