Во-первых
littleguga прав на счет
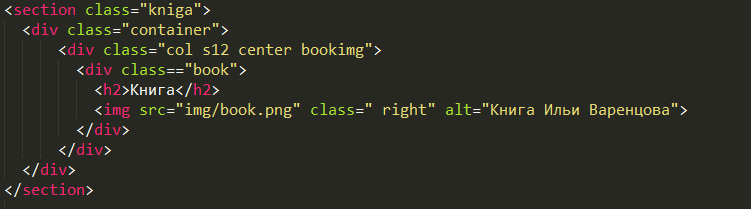
<div class=="book">, уберите одно равно
Во-вторых Предположу, что
<img class=" right"> задаёт выравнивание по правому краю (float: right). При выравнивании элементов они выпадают из потока и родительский элемент схлопывается до высоты, занимаемой тэгом h2 в вашем случае.
Если мое предположение верно, то вам необходимо воспользоваться свойством (clear: both), выглядеть это должно примерно так:
.book:after {
content: "";
display: block;
height: 0;
clear: both;
}
В в конец содержимого элемента .book будет добавлен блочный элемент с нулевой высотой, что предотварит его схлопывание.
Посмотреть как это работает можно тут
https://jsfiddle.net/zqww24ok/