Всем хай!
Столкнулся с неприятной проблемой разницы в рендеринге шрифта. Часто замечал проблемы, нов этот раз различия просто огромны. Может кто-нибудь знает решения вопроса?
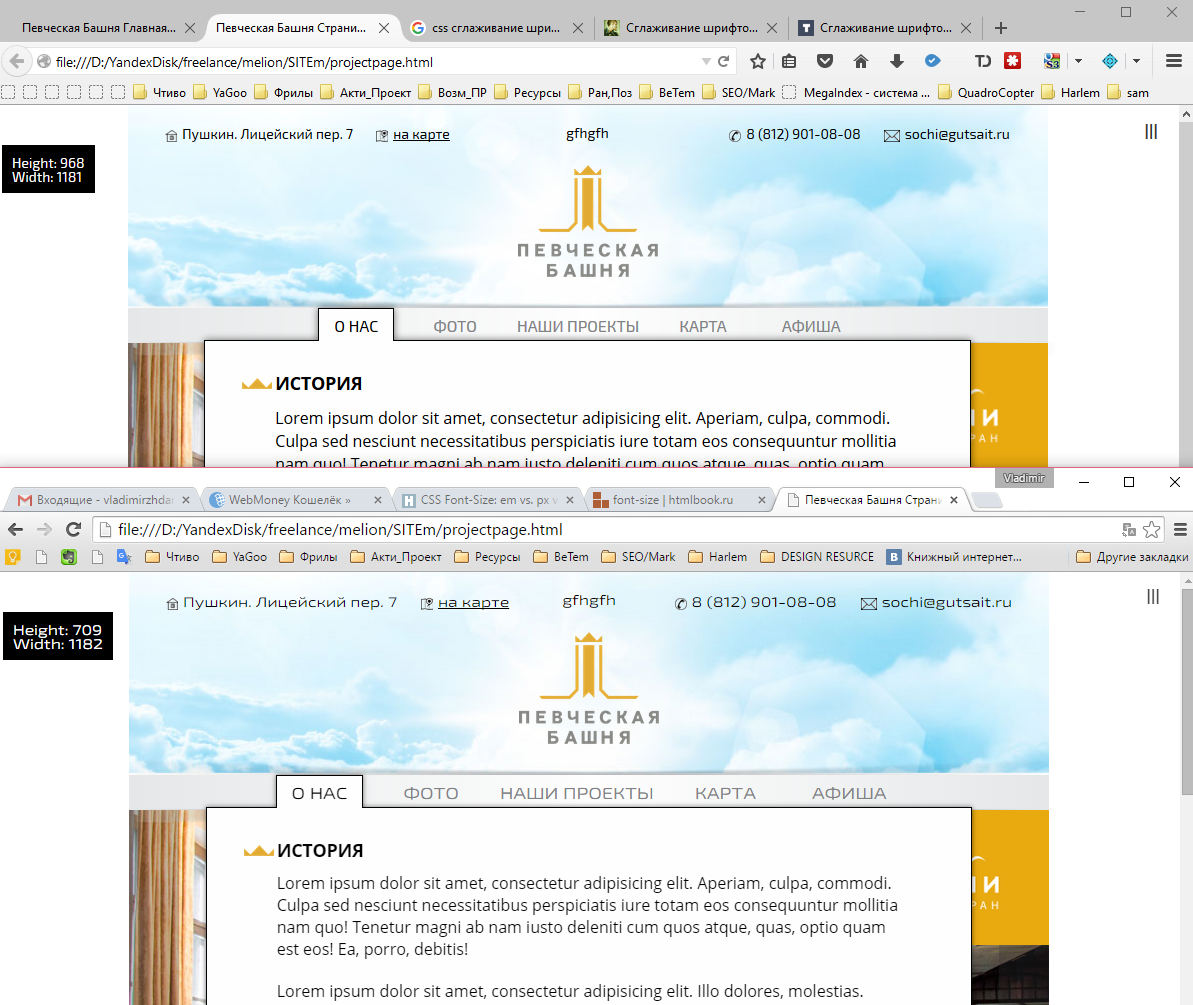
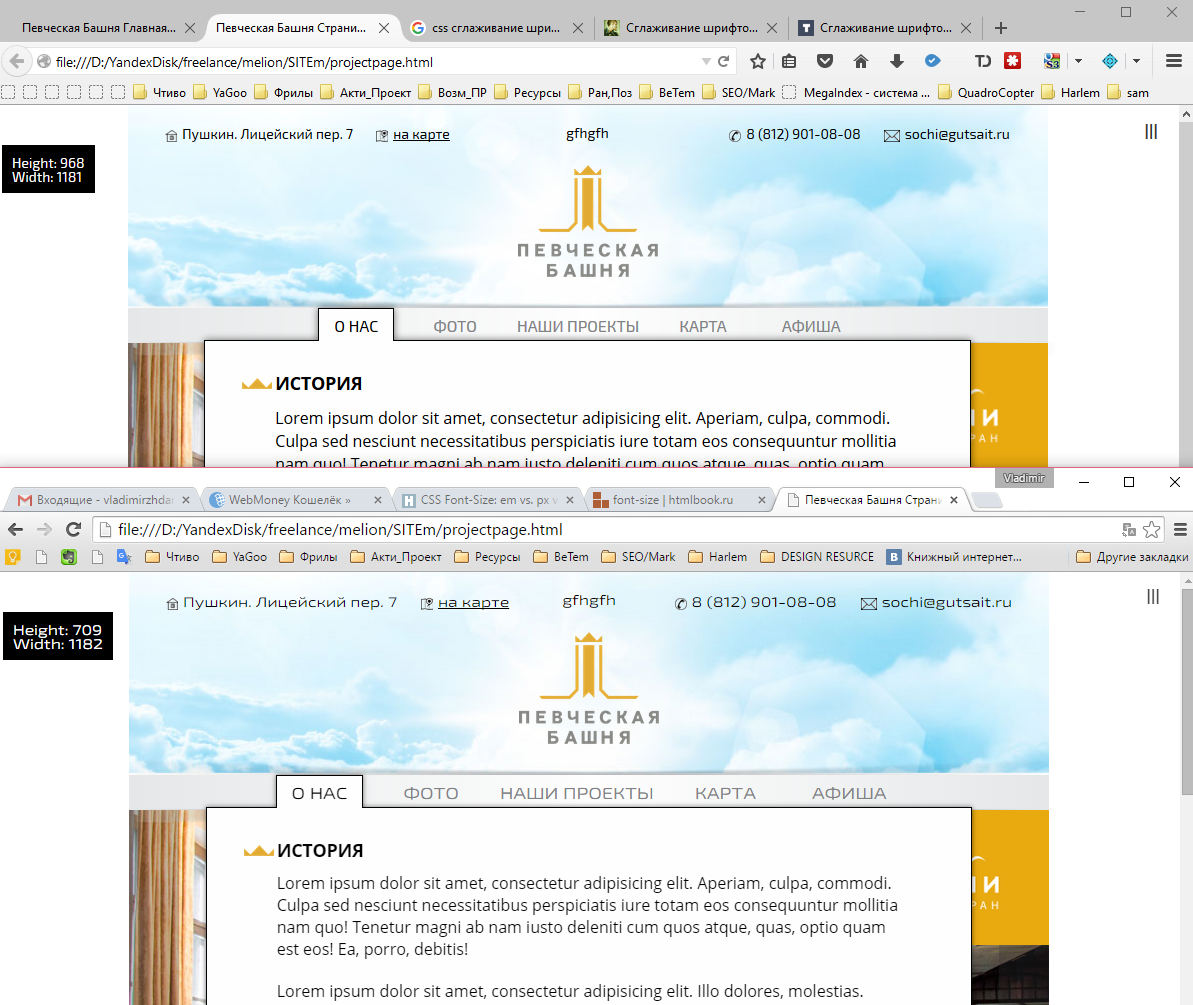
Прикладываю скрин с отображением страницы в Firefox и Chrome. Верстка шла придерживаясь Firefox... Видимо, это была моя ошибка... Благо что недолго поправить..

//fonts
@import url(https://fonts.googleapis.com/css?family=Exo+2:300,400,700,600,900&subset=latin,cyrillic);
//font-family: 'Exo 2', sans-serif;
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,700&subset=latin,cyrillic);
//font-family: 'Open Sans', sans-serif;
@import url(http://allfont.ru/allfont.css?fonts=vanta-thin);
//font-family: 'Vanta Thin', arial;
//end fonts
//////////////////////////////////////////////////////////////
body {
font-family: 'Exo 2', sans-serif;
font-size: 14px;
color: $black;
}
p {
font-size: 1em;
}
a {
font-size: 1em;
}
h1 {
font-size: 1.5em;
font-weight: 600;
}
h2 {
font-size: 1.3em;
font-weight: 600;
}
h3 {
font-size: 1.2em;
font-weight: 600;
}
h4 {
font-size: 1.1em;
font-weight: 600;
}