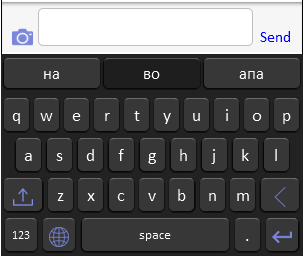
Всем привет! Сделал я такую ерундушку и встал вопрос у меня, как связать кнопки с textarea, при клики на кнопку появляется определенная буковка в textarea? Думаю что надо воспользоваться событием onclick, но я не знаю как применить
<div id="kboard">
<div id="firstrow">
<button>по</button>
<button>во</button>
<button>апа</button>
</div>
<div id="secondrow">
<button>q</button>
<button>w</button>
<button>e</button>
<button>r</button>
<button>t</button>
<button>y</button>
<button>u</button>
<button>i</button>
<button>o</button>
<button>p</button>
</div>
<div id="thirdrow">
<button>a</button>
<button>s</button>
<button>d</button>
<button>f</button>
<button>g</button>
<button>h</button>
<button>j</button>
<button>k</button>
<button>l</button>
</div>
<div id="fourthrow">
<button><img src="img\up.png"></button>
<button>z</button>
<button>x</button>
<button>c</button>
<button>v</button>
<button>b</button>
<button>n</button>
<button>m</button>
<button><img src="img\left.png"></button>
</div>
<div id="fifthrow">
<button>123</button>
<button><img src="img\globus.png"></button>
<button>space</button>
<button>.</button>
<button><img src="img\enter.png"></button>
</div>
</div>