Здравствуйте. Есть интересная (по моему мнению) задача:
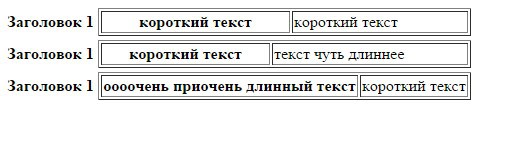
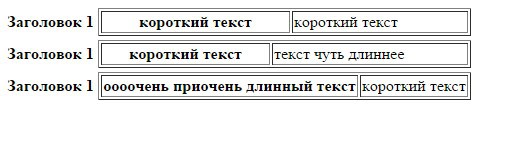
Имеем вот такую таблицу:
<table>
<tr>
<th>Заголовок 1</th>
<td>
<table>
<tr>
<th>короткий текст</th>
<td>короткий текст</td>
</tr>
</table>
</td>
</tr>
<tr>
<th>Заголовок 1</th>
<td>
<table>
<tr>
<th>короткий текст</th>
<td>текст чуть длиннее</td>
</tr>
</table>
</td>
</tr>
<tr>
<th>Заголовок 1</th>
<td>
<table>
<tr>
<th>оооочень приочень длинный текст</th>
<td>короткий текст</td>
</tr>
</table>
</td>
</tr>
</table>
Проблема заключается в том, что ячейки вложенной таблицы не выравниваются относительно друг друга:

Может у кого есть идеи, как побороть напасть?
Заранее спасибо :)