Сайт для создания сеток
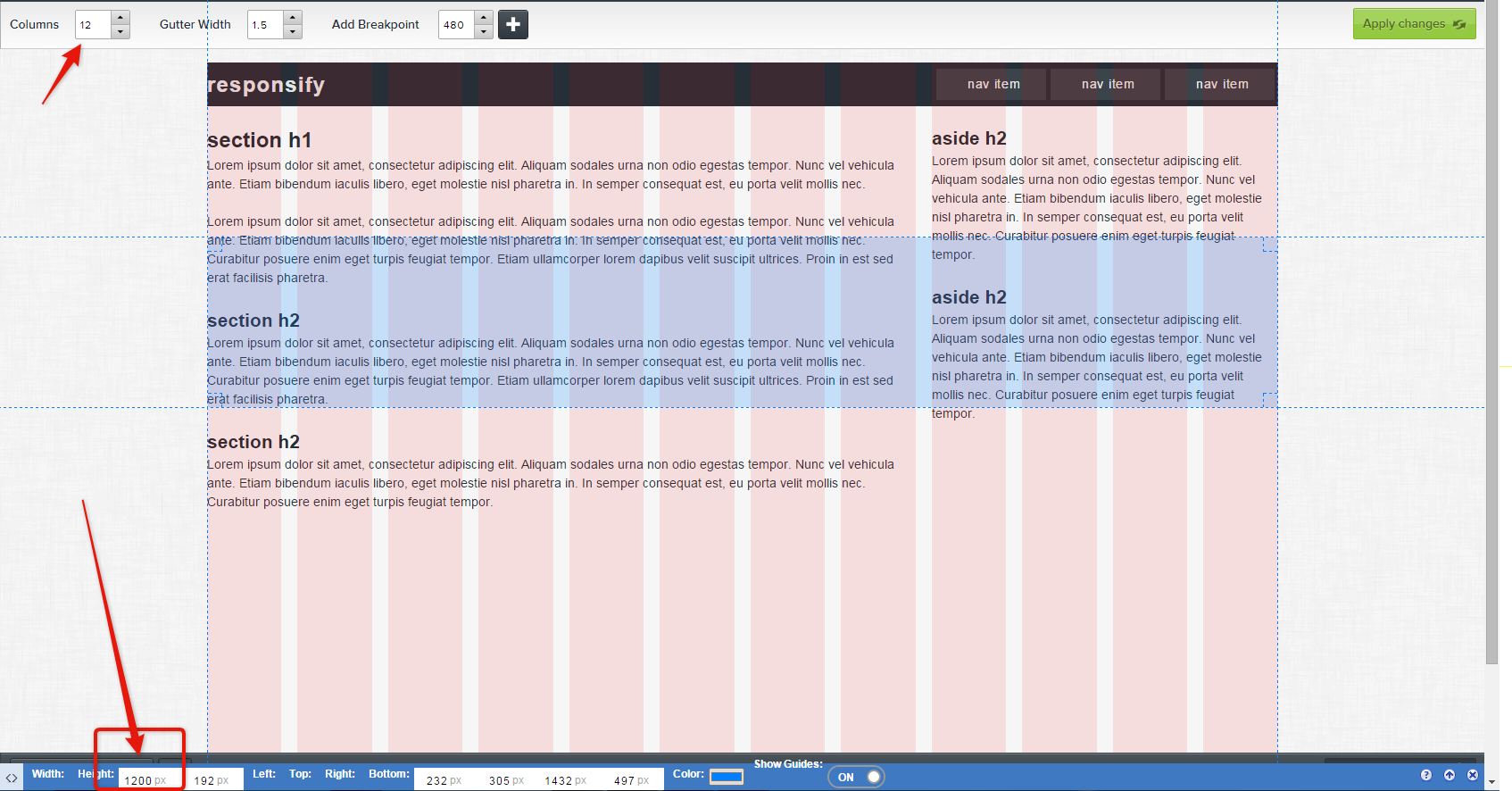
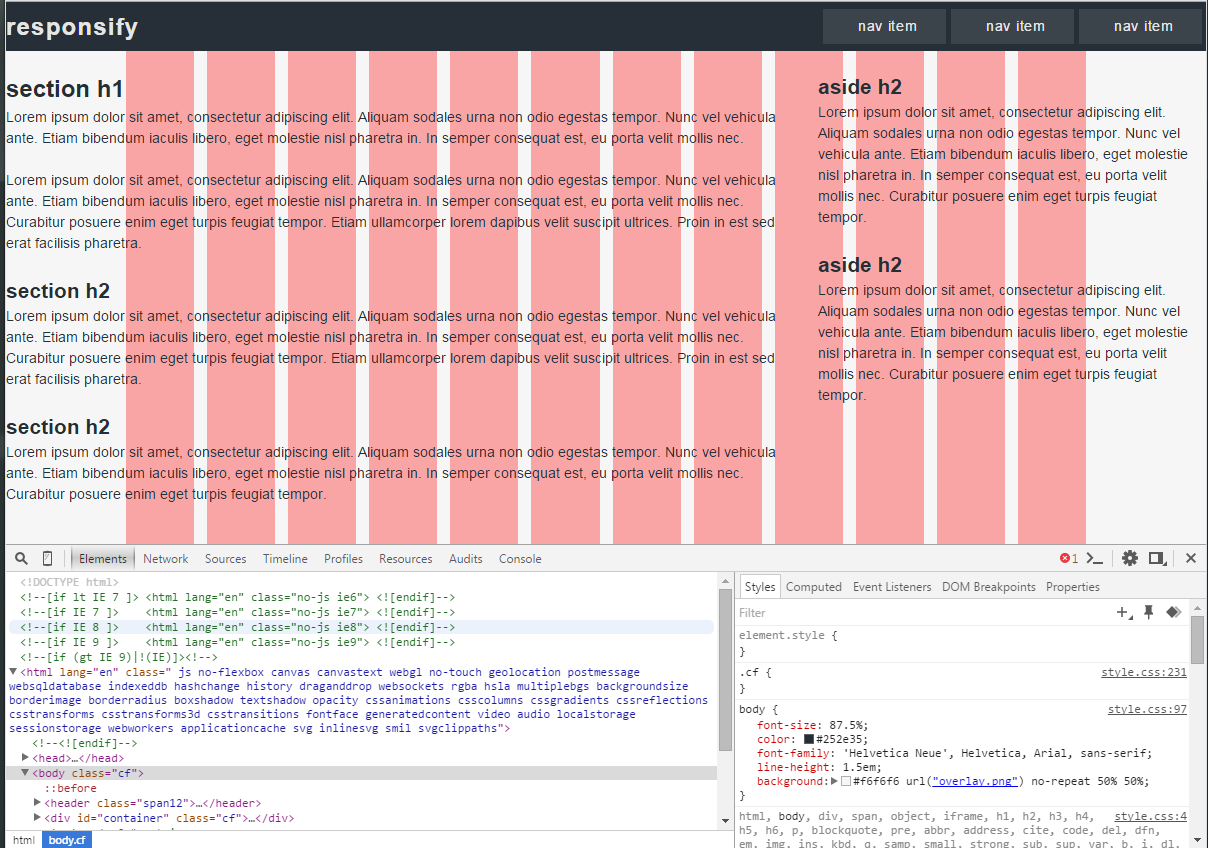
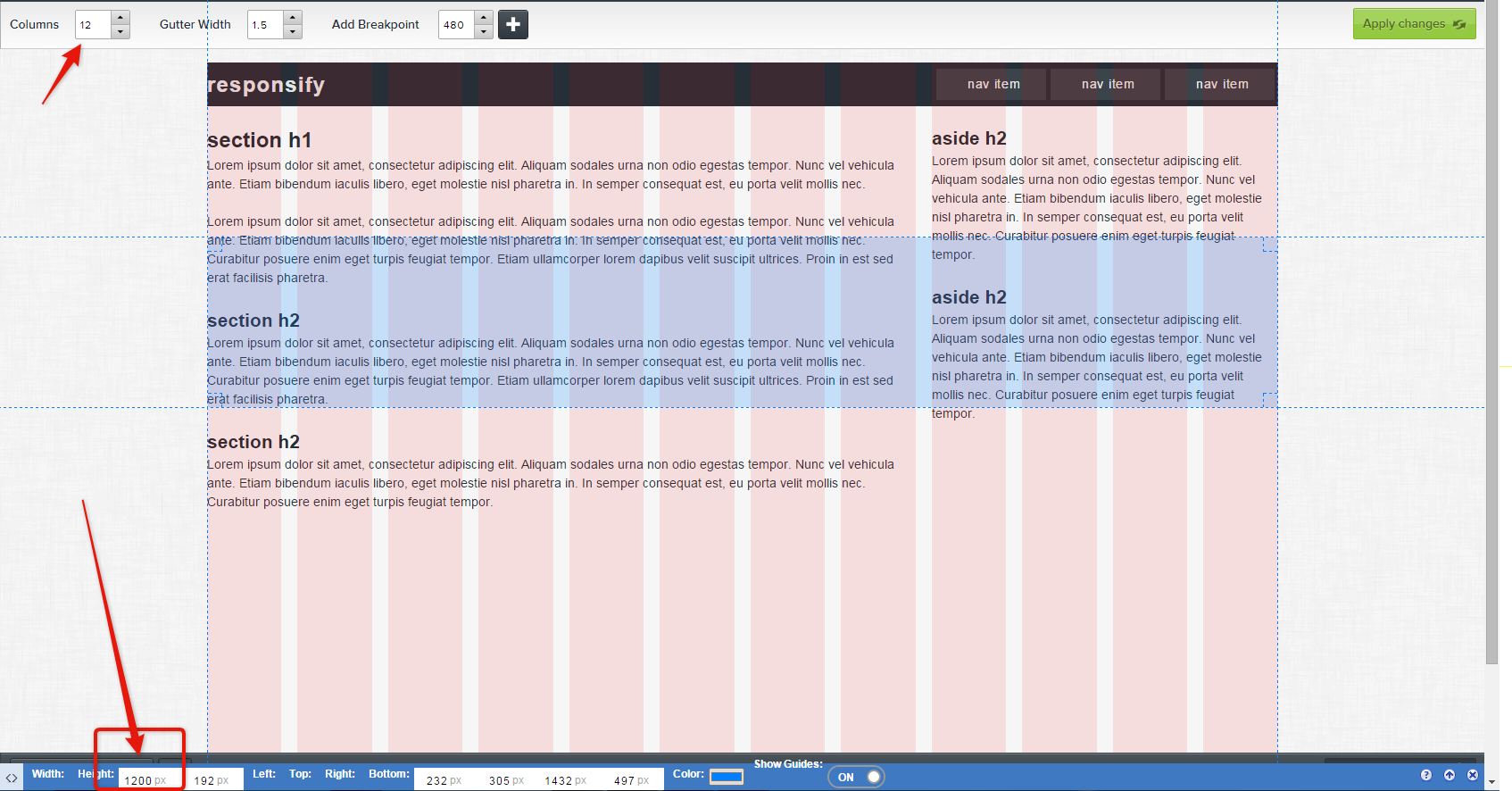
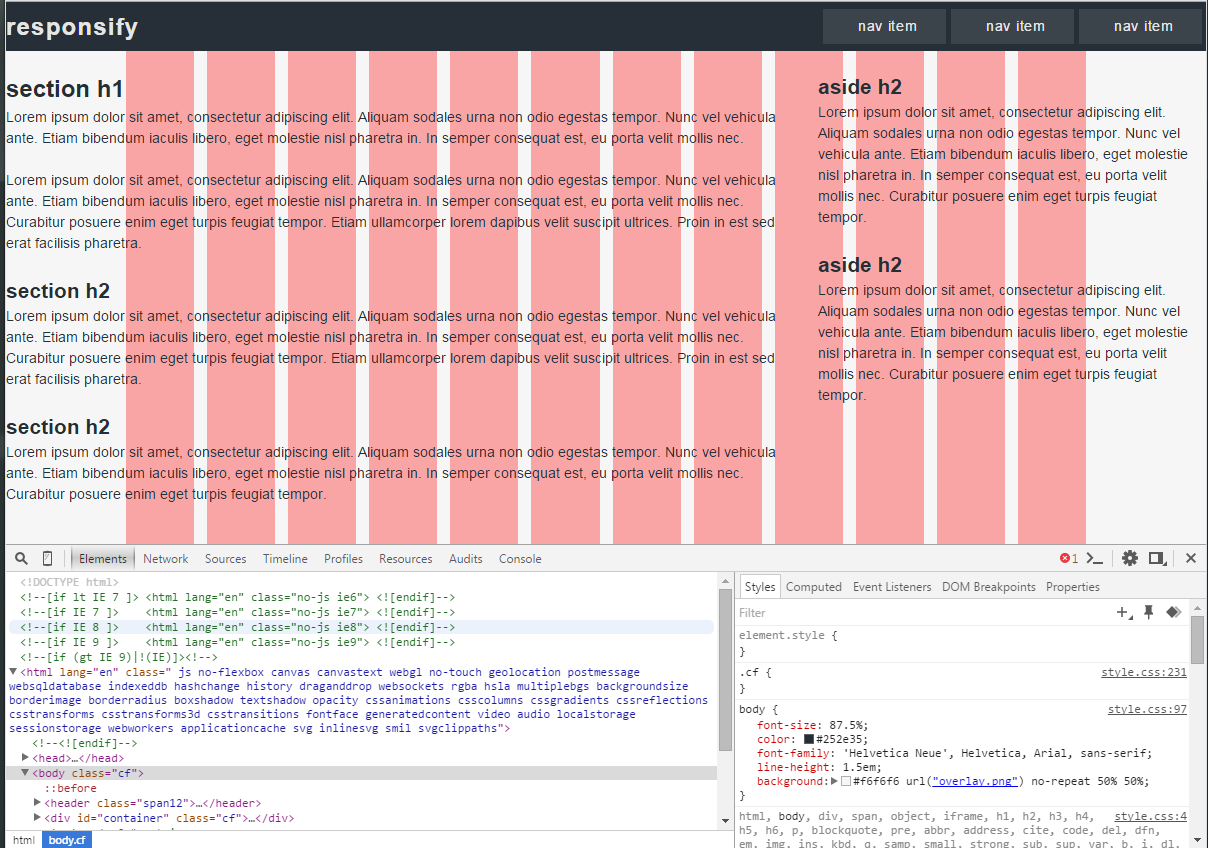
app.responsify.it .Создал стандартную сетку что там было шири 1200px и 1.5% отступы между колонками. Видно на скриншоте. Скачал образец. Подставил на фон body сетку по центру, которая была в архиве, и сжал окно до тех же 1200px. и текст с сеткой не совпал, также видно на скриншоте. Почему так? Я понимаю что это адаптивный дизайн. Но как тогда ориентироваться с размерами в шаблоне, как подстроить сетку в браузере так что бы она совпадала с изначальными размерами дизайна? Иначе как я смогу нормально разделить по колонкам , если изначально параграф занимает 8 колонок, а в браузере он вообще не понятно как стоит. Не понятно как ориентироватся?