
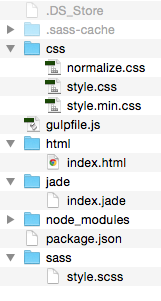
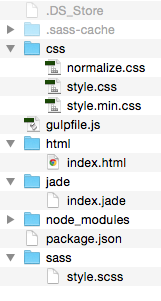
Вот в этом месте мне не очень понятно. Папкой сервера надо считать ту папку, где лежит index.html? Или же корневую папку проекта?
Upd_170915
Спасибо. Вечером попробую. Самое забавное что первый пример, взятый с гитхаба реально работает, но мне не нужна такая структура папок с app и тд. То есть она, конечно, катит. Но хотелось бы понять свою ошибку всё же.
Upd_180915_12:08
Изменил файл чтоб он максимально был похож на код в примере, но ничего так и не заработало. Браузерсинк обновляет страницу, джейд компилится, scss компилится в css и в min.css, но в браузере страница продолжает показываться без стилей. Запускаю index.html даблкликом из файндера - стили есть. Ну не в руби-сасс же трабл? Явно какой-то косяк в обращении к браузерсинку?
var gulp = require('gulp');
var sass = require('gulp-ruby-sass');
// var autoprefixer = require('gulp-autoprefixer');
var minifycss = require('gulp-minify-css');
var rename = require('gulp-rename');
var jade = require('gulp-jade');
var browserSync = require('browser-sync');
var reload = browserSync.reload;
var src = {
scss: 'sass/*.scss',
css: 'css',
html: 'html/*.html',
jade: 'jade/*.jade'
};
gulp.task('jade', function(){
return gulp.src(src.jade)
.pipe(jade({
pretty: true, // uncompressed
}))
.pipe(gulp.dest('html/'));
});
gulp.task('serve', ['sass'], function() {
browserSync({
server: "html/"
});
gulp.watch(src.jade, ['jade']);
gulp.watch(src.scss, ['sass']);
gulp.watch(src.html).on('change', reload);
});
gulp.task('sass', function() {
return sass(src.scss, { style: 'expanded' })
.pipe(gulp.dest(src.css))
.pipe(rename({suffix: '.min'}))
.pipe(minifycss())
.pipe(gulp.dest(src.css))
.pipe(browserSync.stream());
});
gulp.task('default', ['jade' , 'serve']);