Есть гибкая сетка, сделал сам с нуля.
.container .cols.col-1 { width: 8.333333333333332%; }
.container .cols.col-2 { width: 16.666666667%; }
.container .cols.col-3 { width: 25%; }
.container .cols.col-4 { width: 33.333333333%; }
.container .cols.col-5 { width: 41.666666667%; }
.container .cols.col-6 { width: 50%; }
.container .cols.col-7 { width: 58.333333333%; }
.container .cols.col-8 { width: 66.666666667%; }
.container .cols.col-9 { width: 75%; }
.container .cols.col-10 { width: 83.333333333%; }
.container .cols.col-11 { width: 91.666666667%; }
.container .cols.col-12 { width: 100%; }
Если блоки идут один за другим горизонтально то не составляет труда написать например такой код:
<div class="cols col-3">Три</div>
<div class="cols col-3">Три</div>
<div class="cols col-3">Три</div>
<div class="cols col-3">Три</div>
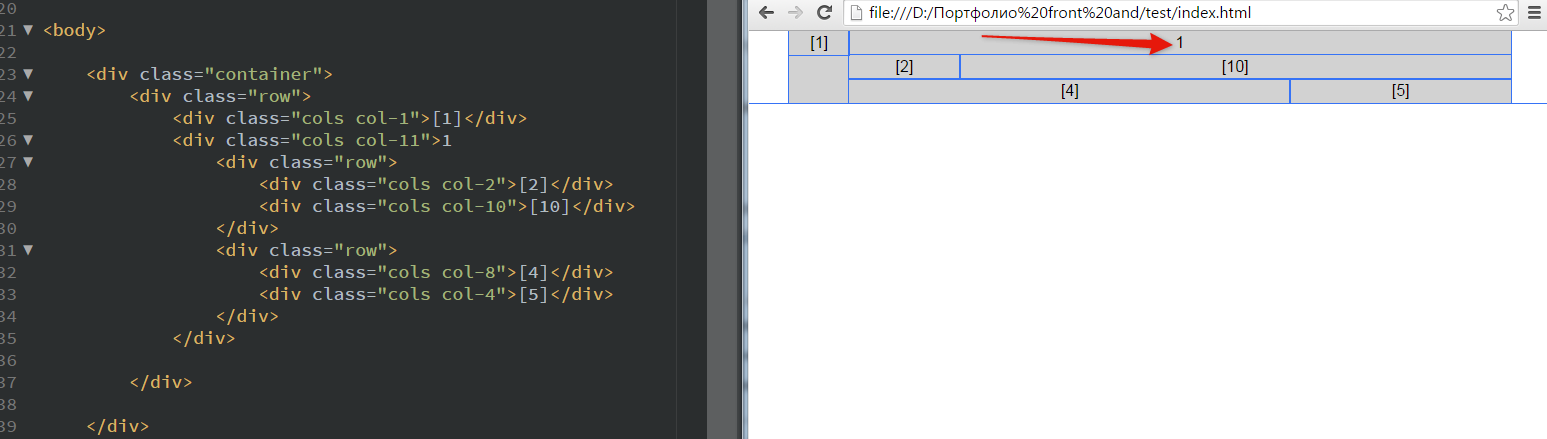
Но если блоки расположены во так?

Как тогда разбить сетку? Нужно вкладывать div в div? Как правильно это реализовать? Меня интересует пока именно как самому сделать, без фреймворков, хочу понять суть создания сеток.


 что конечно нам не нужно, по этому писать не стоит. Но сетка как я понимаю работает нормально?
что конечно нам не нужно, по этому писать не стоит. Но сетка как я понимаю работает нормально?