Имеется страница:
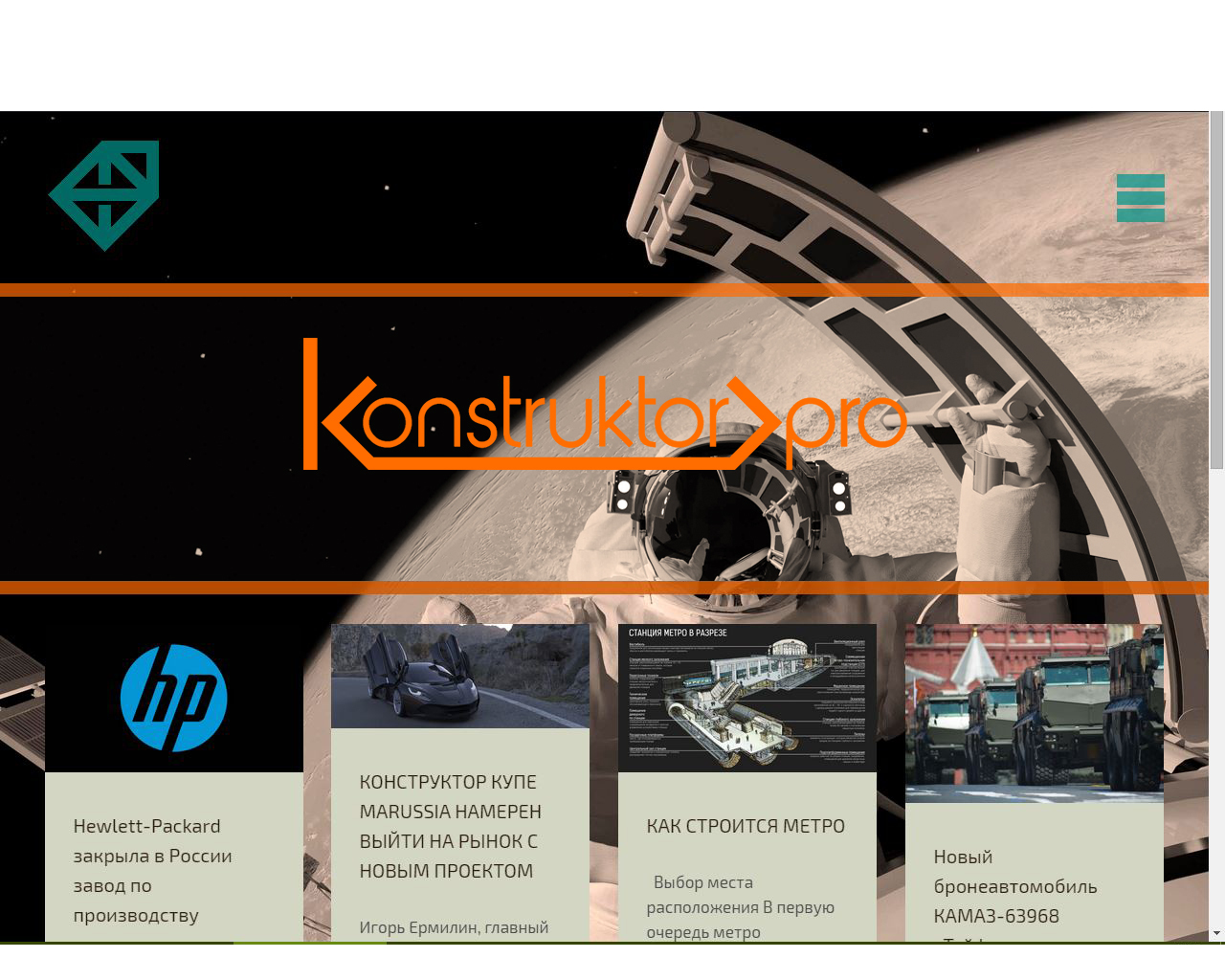
cg91812-wordpress-3.tw1.ru
Задача: на страницу поместить два фона, которые относительно друг-друга фиксированы, и в тоже время один из фонов видим только в отдельной секции.
По задумке должно получиться так, что основной фон черно-белый, а фон у секции с границами в виде оранжевых линий будет цветным и при скролле цветной фон секции относительно ее движется, а относительно основного фона так же фиксирован. Выполнить нужно без функции filter, ну потому что поддержка хреновая =( Создать эффект преобразования черно-белого фона в цветной фон в секции.
Код уже имеющегося основного фона:
.page-cover {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: 2;
background-position: center;
-moz-background-size: cover;
-o-background-size: cover;
-webkit-background-size: cover;
background-size: cover;
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
width: 100%;
height: 100%;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
will-change: animation;
-webkit-animation: zoom-out 900ms ease-out;
-moz-animation: zoom-out 900ms ease-out;
animation: zoom-out 900ms ease-out; }