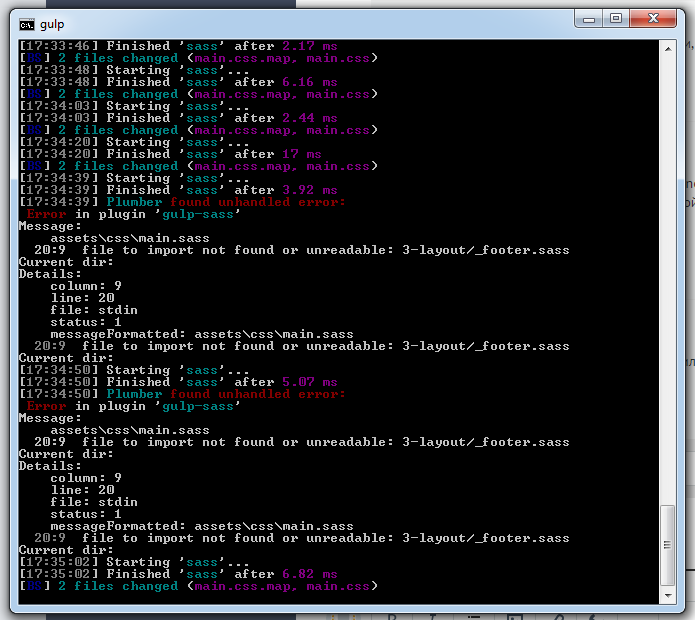
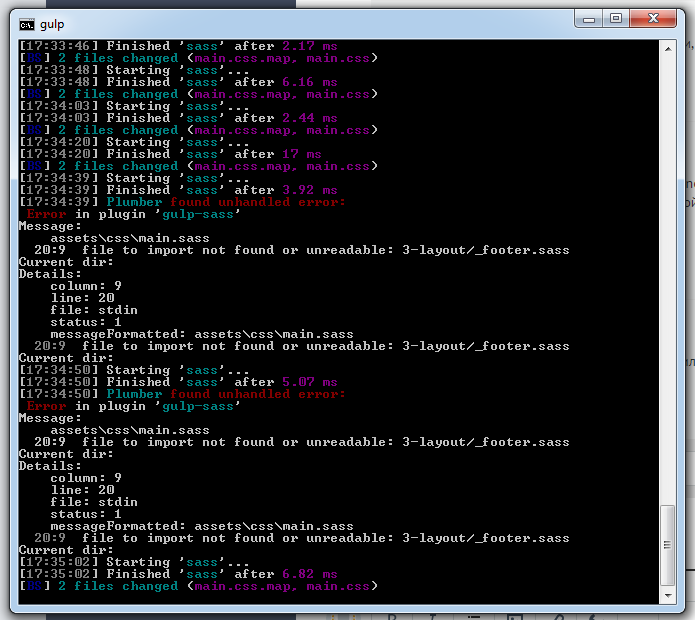
все сделал, вроде работает, но, например у меня вылазит ошибка при сохранении файла (прикреплен) о том, что file to import not found or unreadeble, надо нажать несколько раз ctrl+s, gulpgile.js в атаче, может я что-то неправильно настроил?

"use script"
var gulp = require('gulp'),
browserSync = require('browser-sync'),
sass = require('gulp-sass'),
uncss = require('gulp-uncss'),
autoprefixer = require('gulp-autoprefixer'),
sourcemaps = require('gulp-sourcemaps'),
rename = require("gulp-rename"),
minifyCss = require('gulp-minify-css'),
plumber = require('gulp-plumber'),
jade = require('gulp-jade'),
browserSync = require('browser-sync');
var plugins = require("gulp-load-plugins")();
// Static server
gulp.task('browser-sync', ['sass', 'html', 'js'], function() {
browserSync.init({
server: {
baseDir: "./"
},
notify: false
});
});
// jade
gulp.task('jade', function() {
gulp.src('assets/template/*.jade')
.pipe(plumber())
.pipe(jade({
pretty: true
}))
.pipe(gulp.dest('./'));
})
gulp.task('sass', function() {
gulp.src('assets/css/main.sass')
.pipe(plumber())
.pipe(plugins.sourcemaps.init())
.pipe(sass())
.pipe(autoprefixer({
browsers: ['last 2 versions'],
cascade: false
}))
// .pipe(uncss({
// html: ['*.html']
// }))
.pipe(plugins.sourcemaps.write("./"))
// .pipe(minifyCss({compatibility: 'ie8'}))
// .pipe(rename("main.min.css"))
.pipe(gulp.dest('assets/css/'))
.pipe(browserSync.reload({stream:true}));
});
gulp.task('html', function(){
gulp.src('./*.html')
.pipe(browserSync.reload({stream:true}))
});
gulp.task('js', function(){
gulp.src('assets/**/*.js')
.pipe(browserSync.reload({stream:true}))
});
gulp.task('watch', function () {
gulp.watch('assets/css/**/*.sass', ['sass']);
gulp.watch('./*.html', ['html']);
gulp.watch('assets/template/**/*.jade', ['jade']);
gulp.watch('assets/**/*.js', ['js']);
});
gulp.task('default', ['browser-sync', 'watch']);