Я начинающий верстальщик. Сверстано на основе шаблона и bootstrap 3.
olegkovalev.me/valdigroup
Проблема:
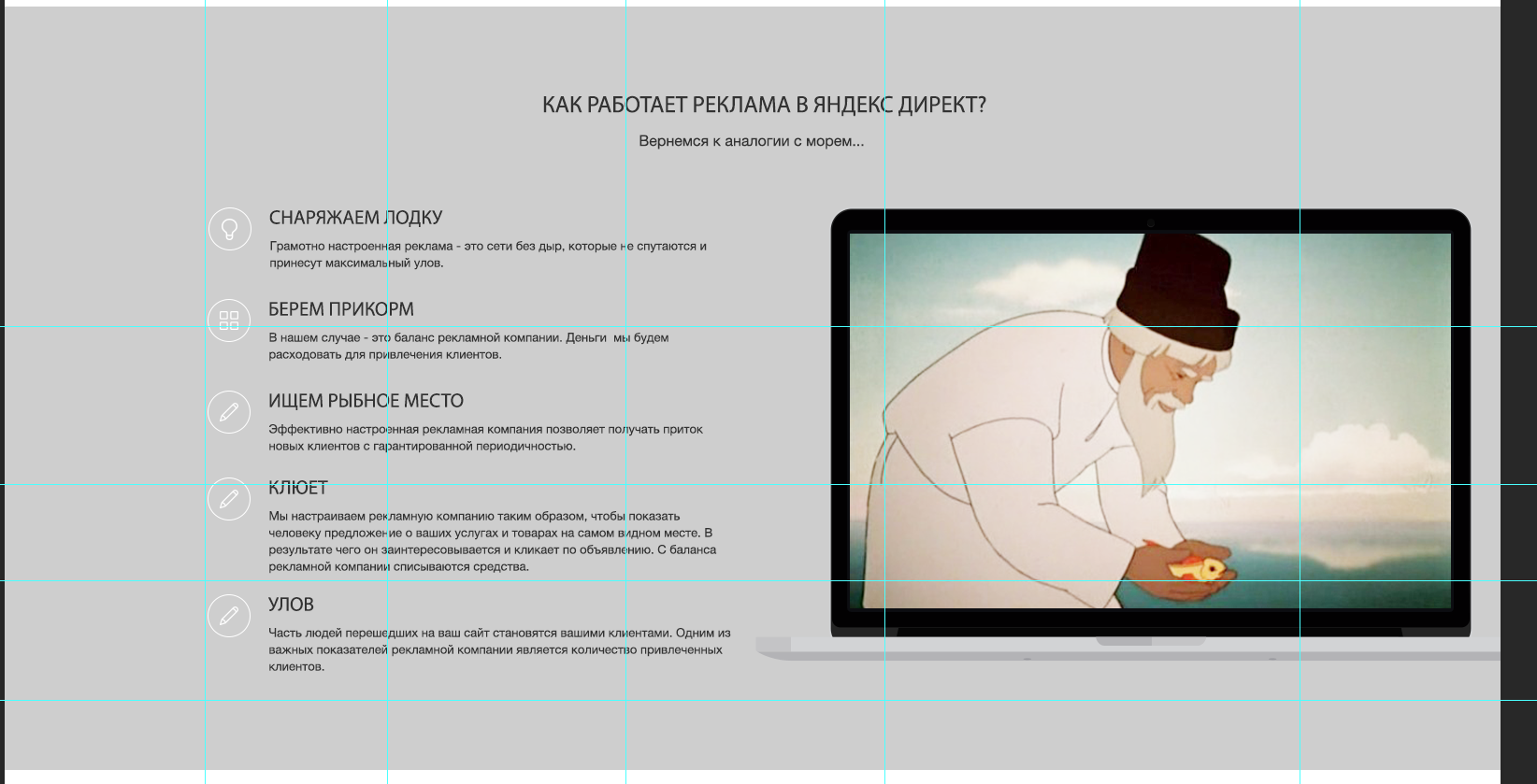
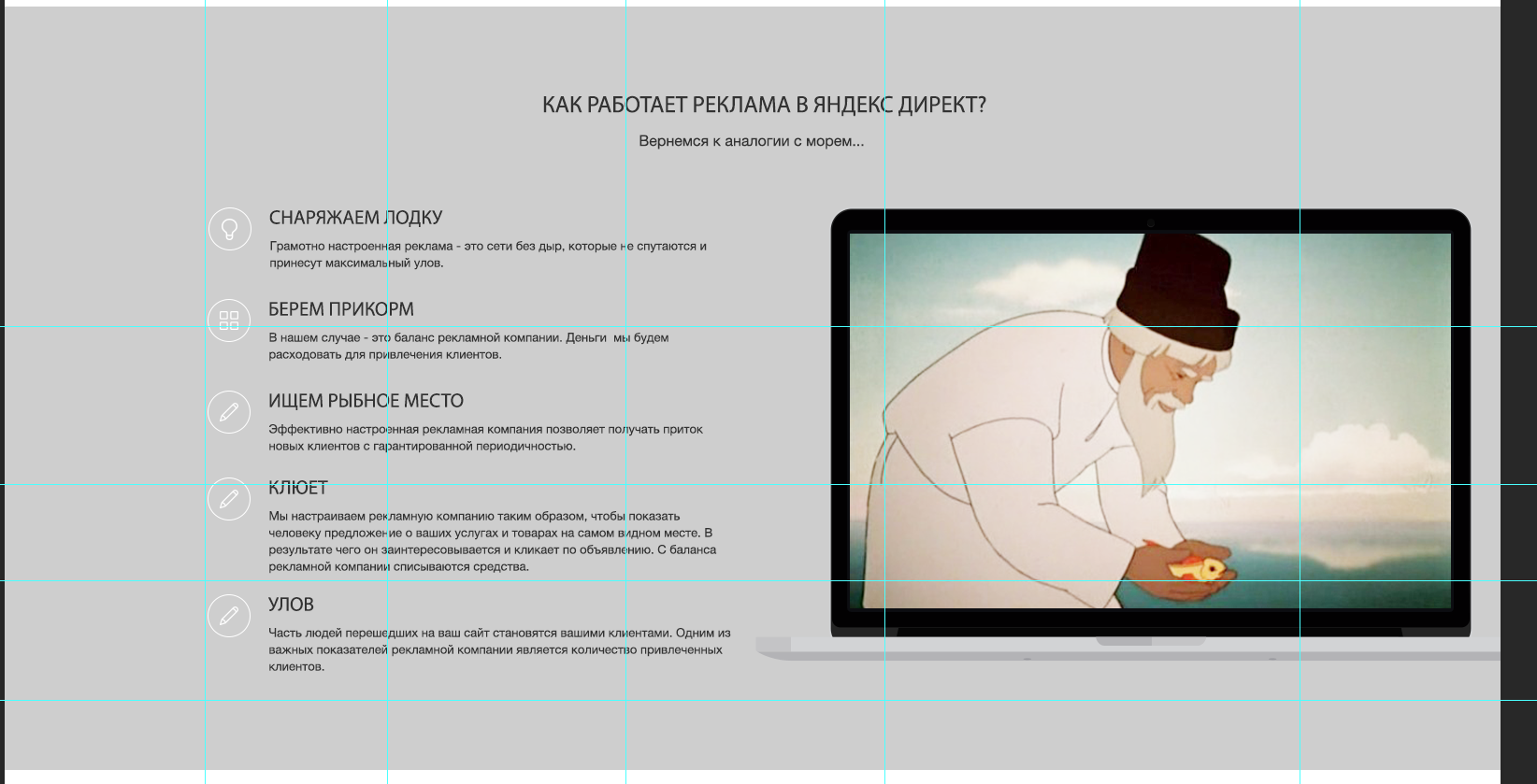
В блоке: "Как работает реклама Яндекс.Директ?", есть изображение ноутбука с дедушкой и золотой рыбкой.
В psd шаблоне, мы с другом по ошибки вылезли за границу рабочей области контейнера.

Как сделать, так что бы картинка отображалась как на макете?
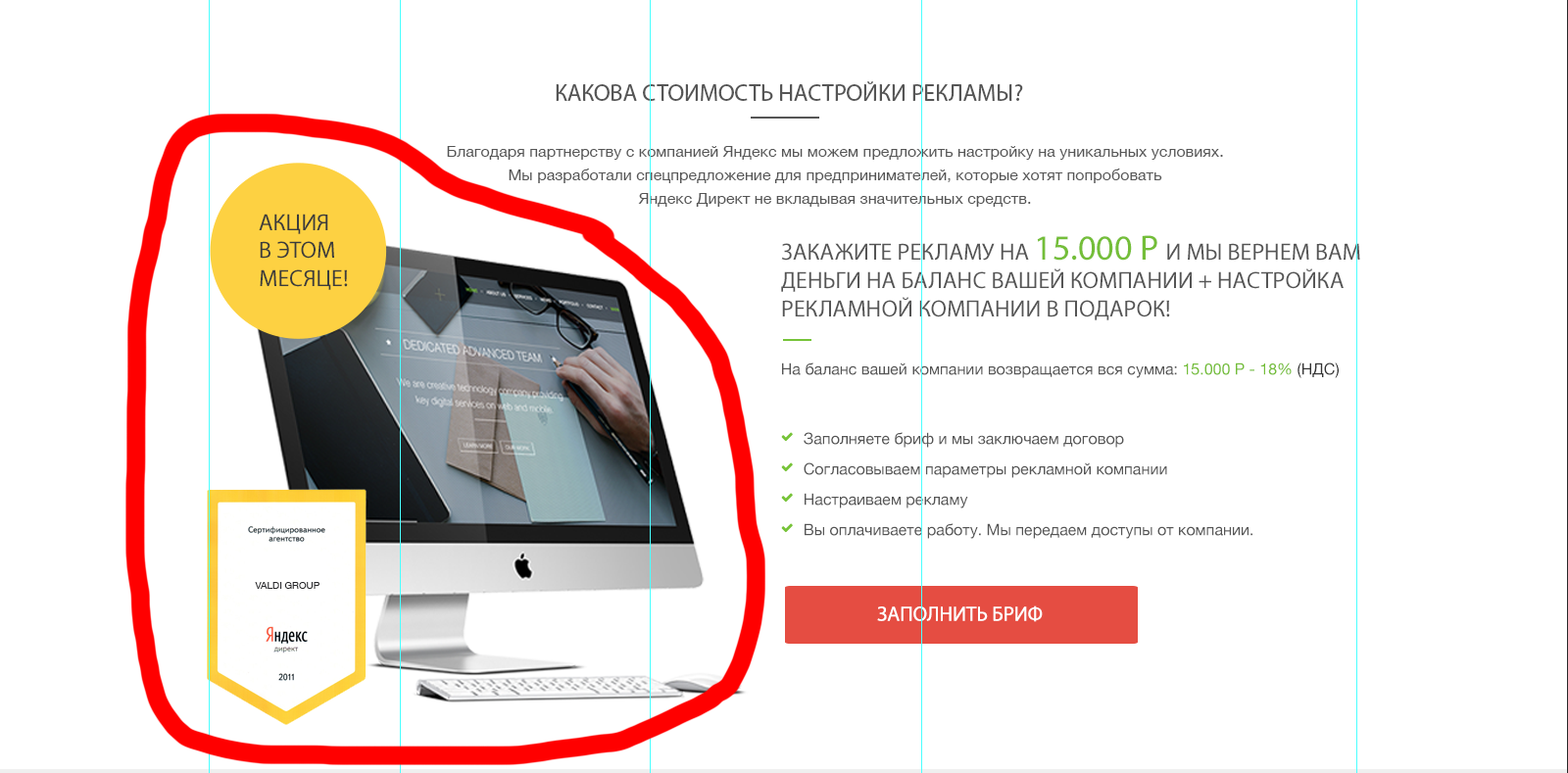
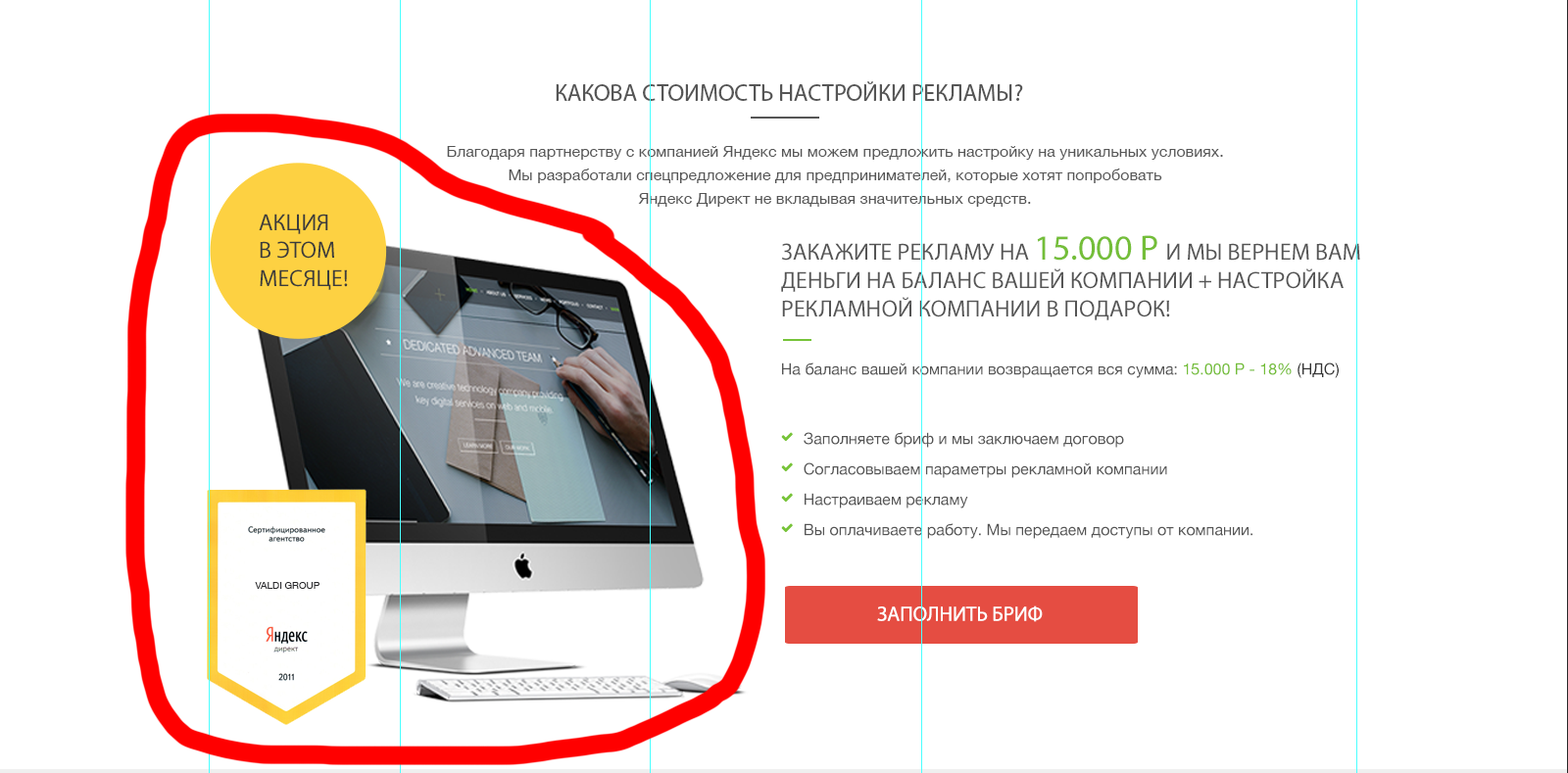
2 вопрос:

Тут та же проблема. Картинка выходит за границу области т.е. наезжает на текст с заголовком и пояснением.