Для себя сделал такое универсальное решение FlexBox с JS.
PUGh1.title
span Отзывы
SASS.title
display: flex
align-items: center
justify-content: center
text-align: center
width: 0
margin-right: 155px
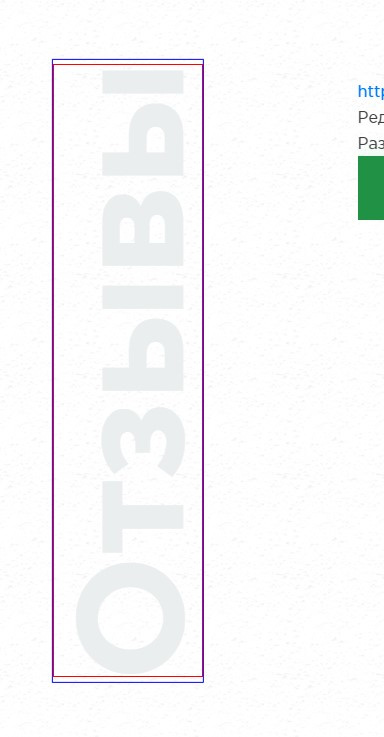
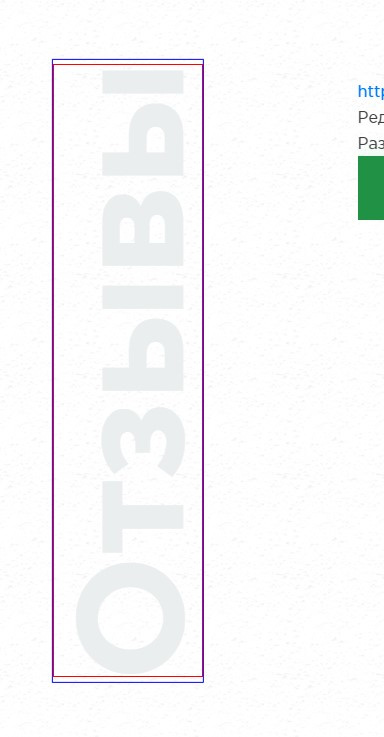
border: 1px solid red // рамка родителя для наглядности
span
font-size: 150px
line-height: 150px
font-weight: 600
color: #eaeeef
transform: rotate(-90deg)
border: 1px solid blue // рамка самого текста для наглядности
JSfunction verticalTitle(selector) {
var titleWidth = $(selector).find('span').width();
var titleHeight = $(selector).find('span').height();
$(selector).css({'width':titleHeight+'px', 'height':titleWidth+'px'});
}
verticalTitle('.title');
Скрипт получает ширину и высоту текста и задает для родителя как ширина=высота, высота=ширина. Эту функцию можно запускать при resize и будет адаптивным.
Результат