Какие причины могут быть, не несрабатывании скрола.
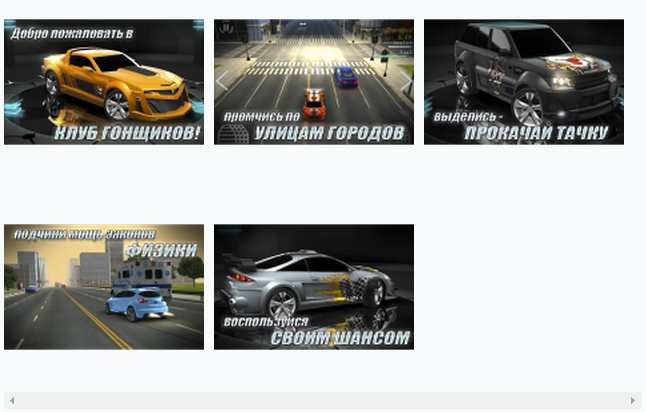
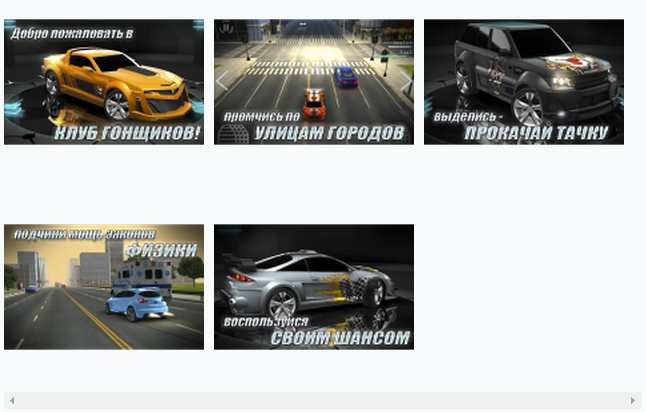
При малом разширении скрол не работает. Элементы начинают смещаться вниз, а при совсем малом выстраиваются по одному на строку.

<div class="col-md-2 inline_blocks">
<div class="thumbs listt">
<?php for ( $i = 0; osc_has_item_resources(); $i++ ) { ?>
<?php if( $i > 0) { ?>
<a href="<?php echo osc_resource_url(); ?>" class="fancybox itemm" data-fancybox-group="group" title="<?php _e('Фото', OSCLASSWIZARDS_THEME_FOLDER); ?> <?php echo $i+1;?> / <?php echo osc_count_item_resources();?>"> <img src="<?php echo osc_resource_thumbnail_url(); ?>" width="75" alt="<?php echo osc_item_title(); ?>" title="<?php echo osc_item_title(); ?>" class="img-responsive"/> </a>
<?php } ?>
<?php } ?>
</div>
</div>
.listt {
font-size: 0;
white-space: nowrap;
width: 100%;
overflow-x: scroll;
}
.itemm {
display: inline-block;
}