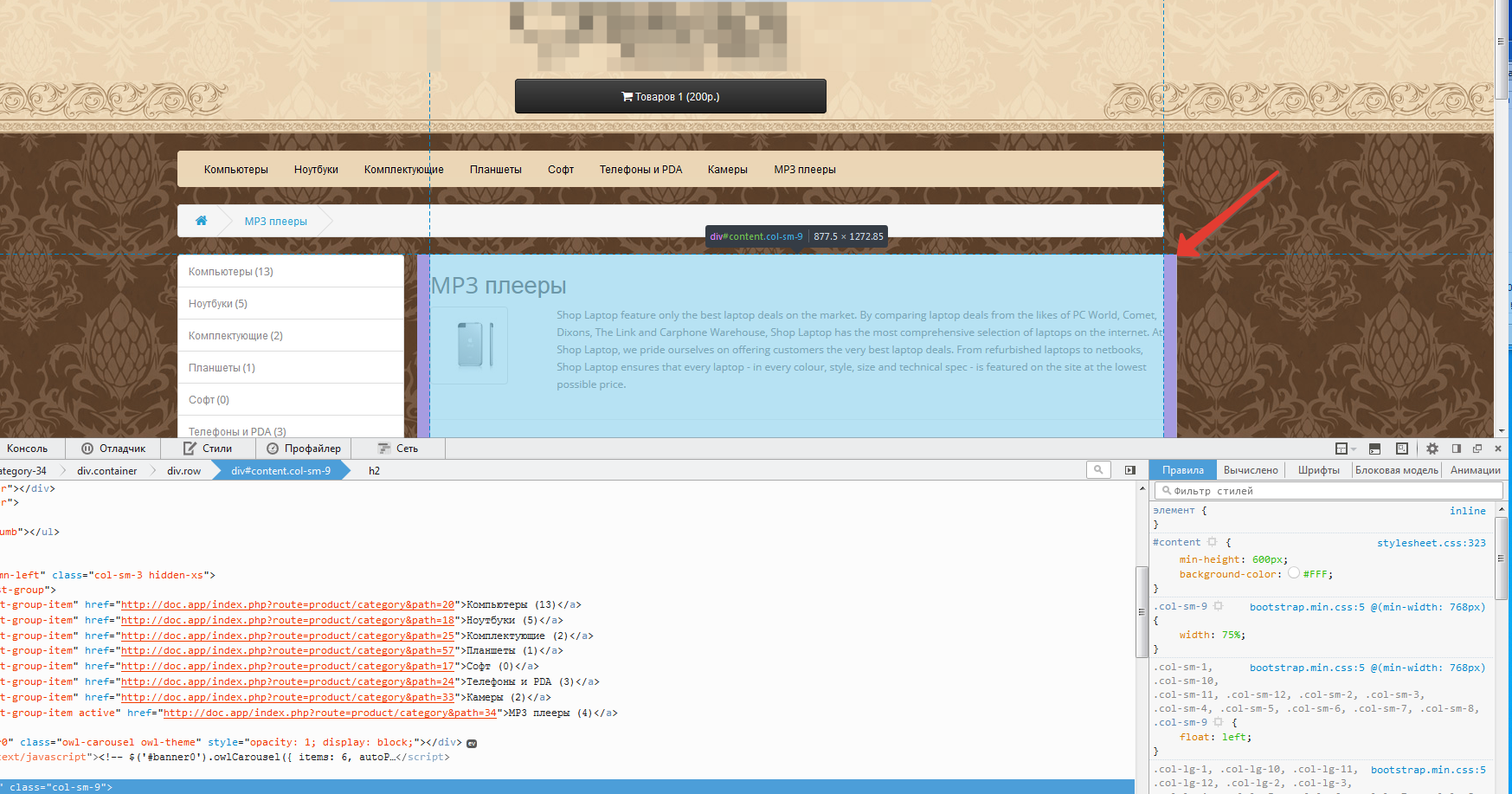
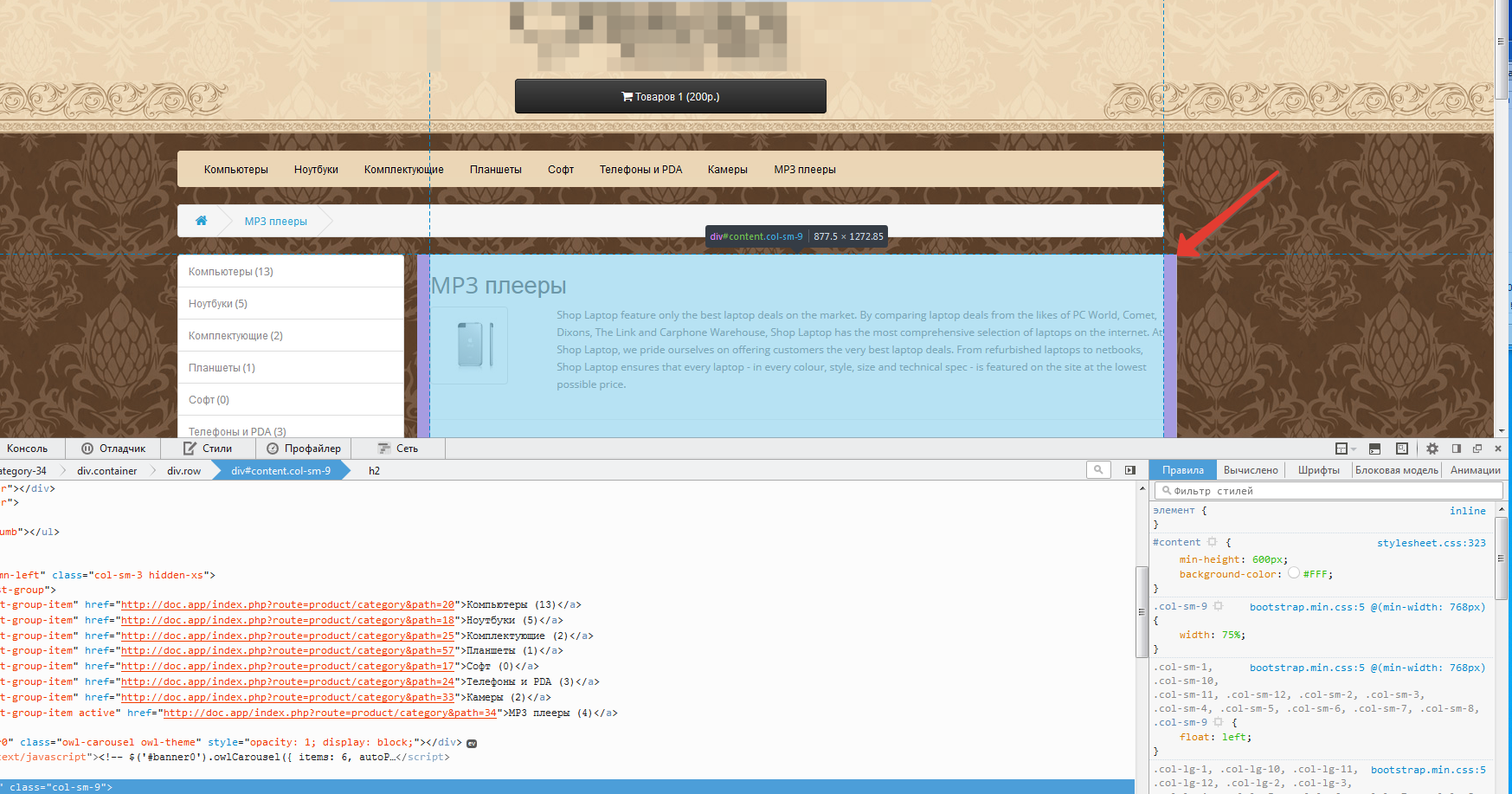
Вношу изменения в шаблон bootstrap первый раз, столкнулся с тем, что нужно задать фоновой цвет для блока, но у блока по умолчанию есть padding-left + padding-right по 15px и получается что когда задаю цвет заливается еще кусочек справа (видно на скриншоте), как сделать так что бы заливка по правую сторону была выравнена по остальные блоки (меню и хлебные крошки) ?