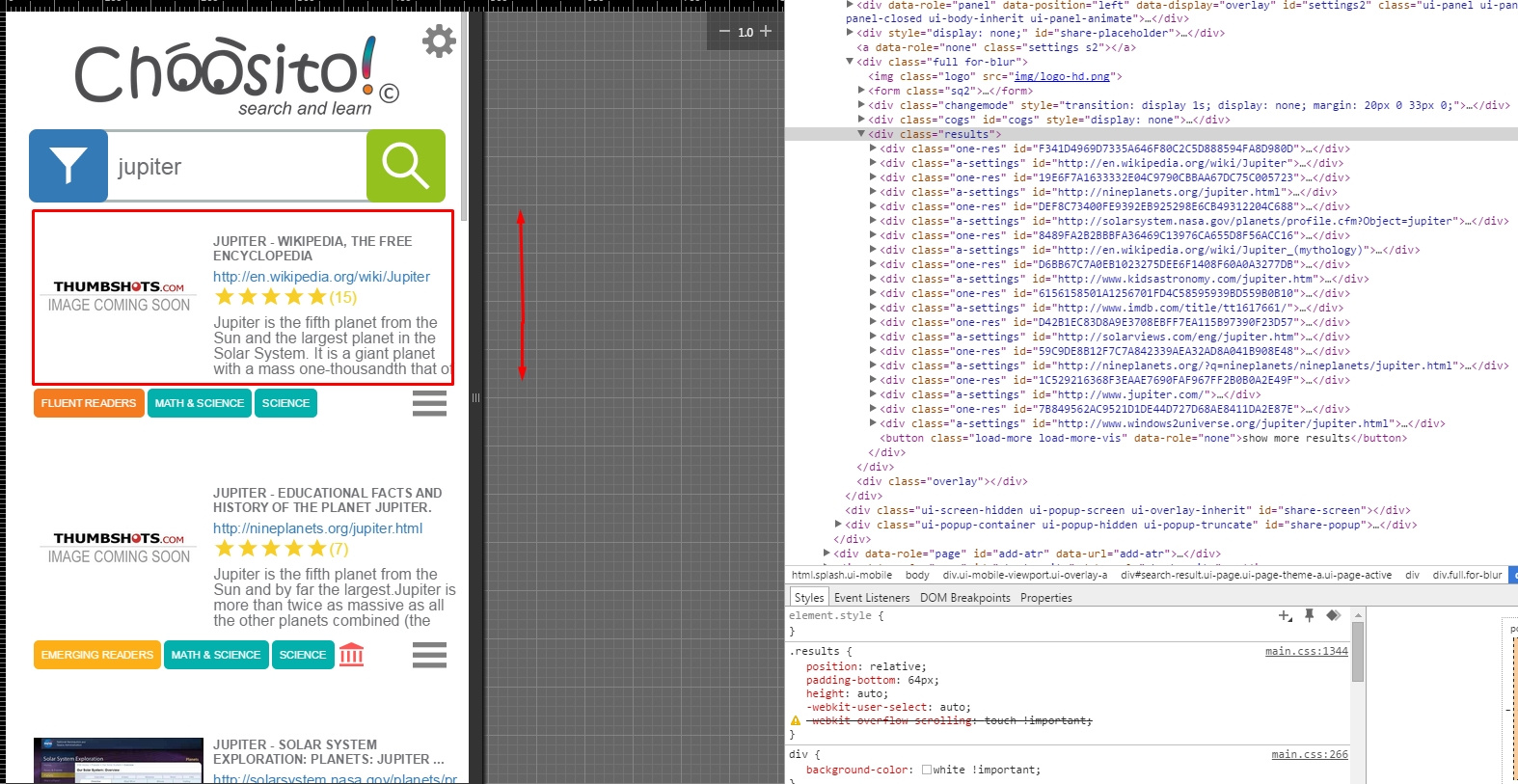
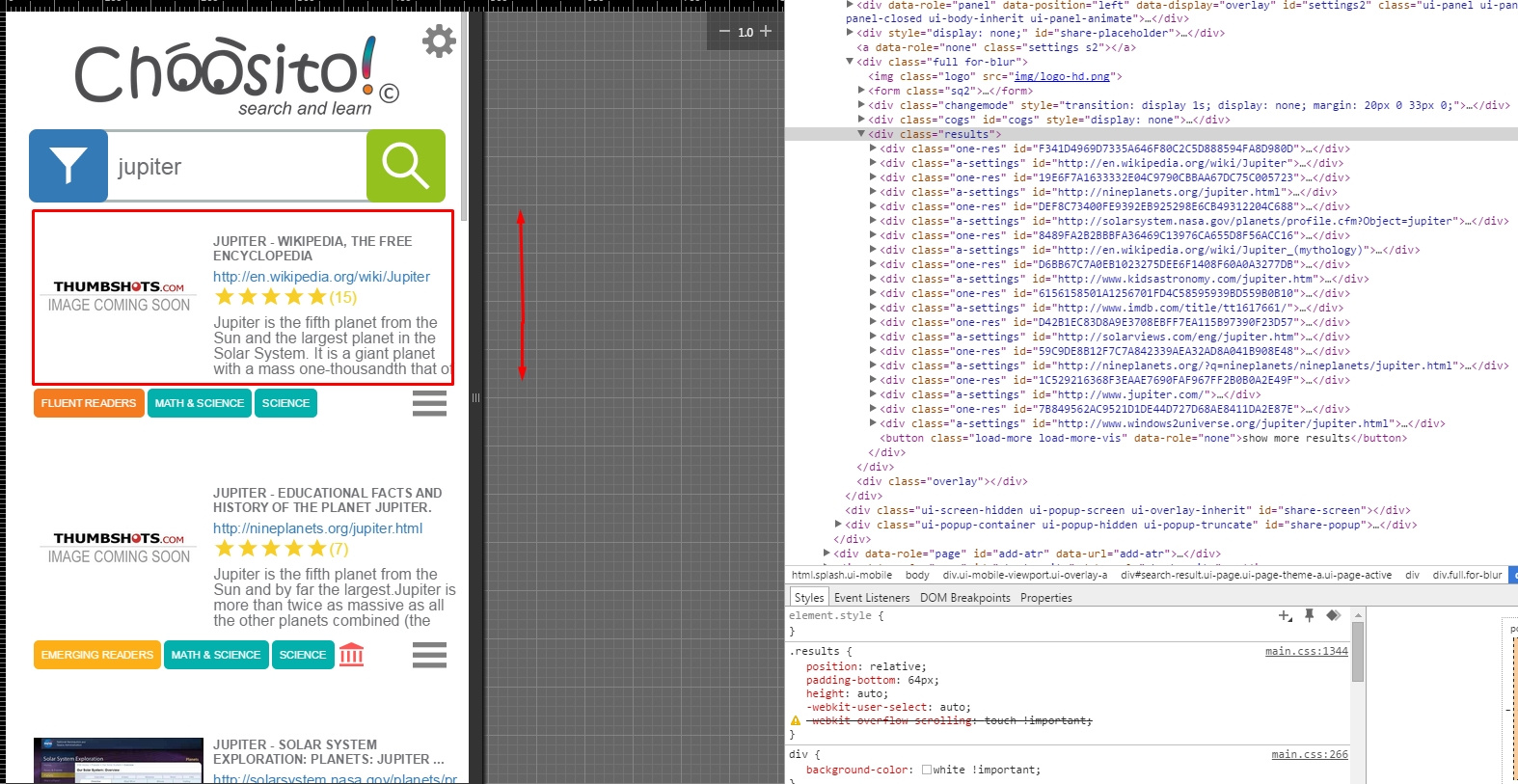
В общем суть проблемы такова, есть родительский элемент, в котором 20 дочерних. На мобильных девайсах(на webkit)
если пытаешься скроллить пальцем, он скроллит родителя(что мне и нужно), но если твой палец выйдет из элемента где начал скролл(например блока с текстом), то скролл обрывается. (на десктопе в браузере все норм).
Если мониторить событие touchmove -> event.target.className выделяется соответственно дочерний элемент.
Буду очень благодарен, если подскажете как решить данную ситуацию.