Задача.
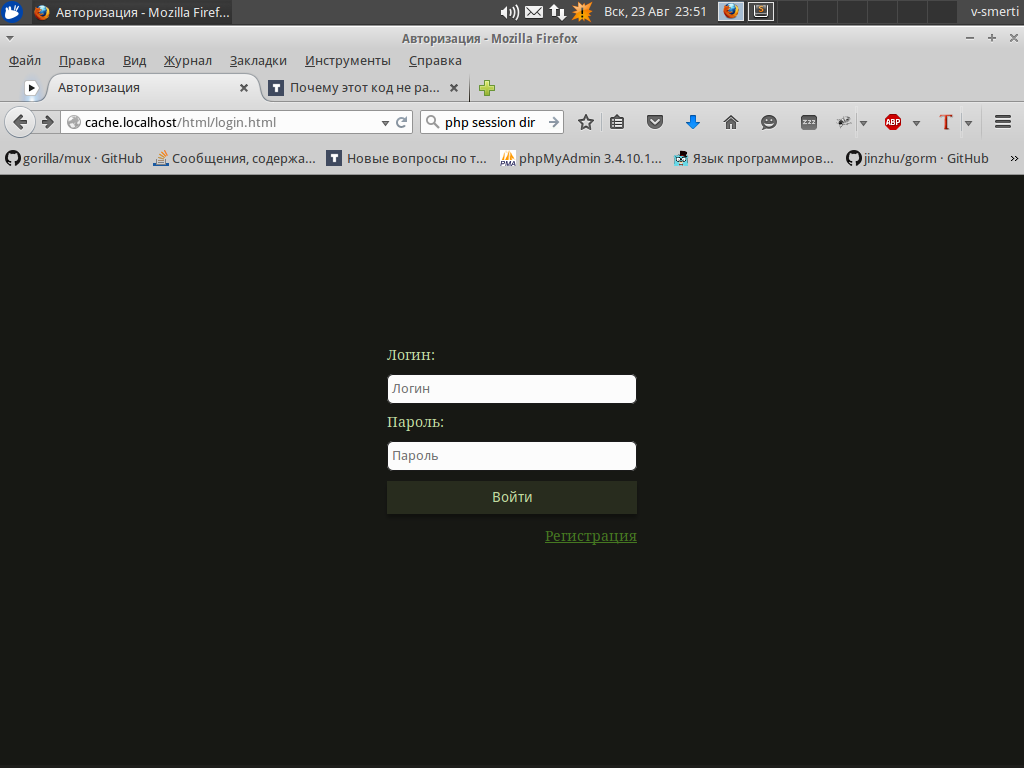
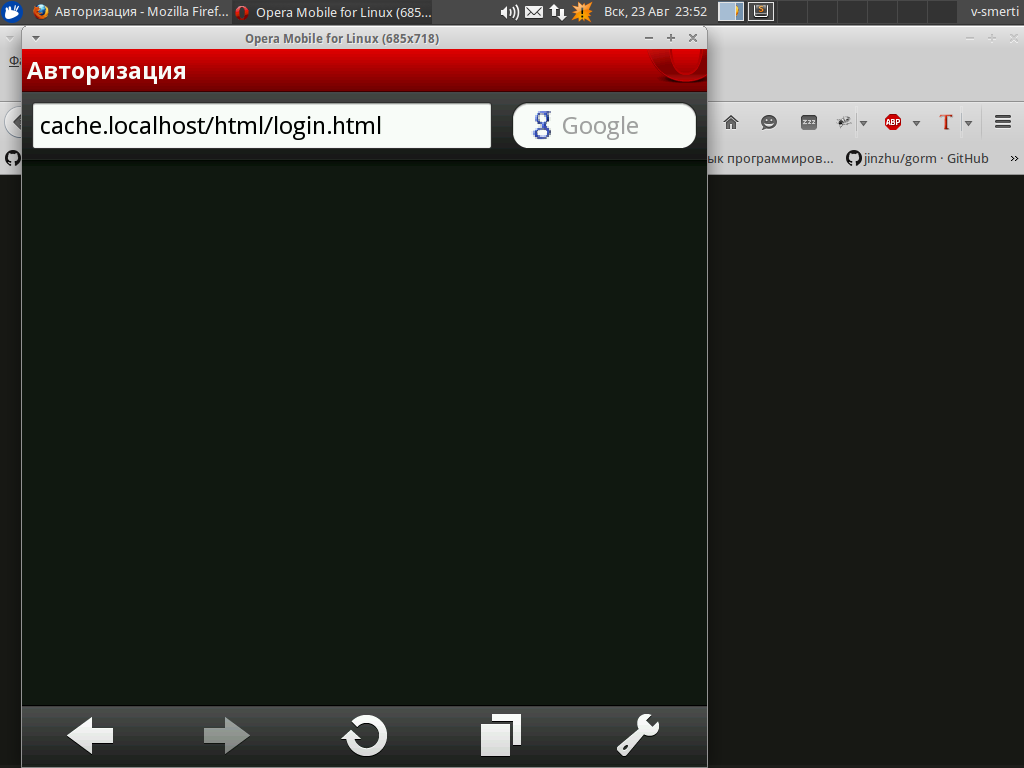
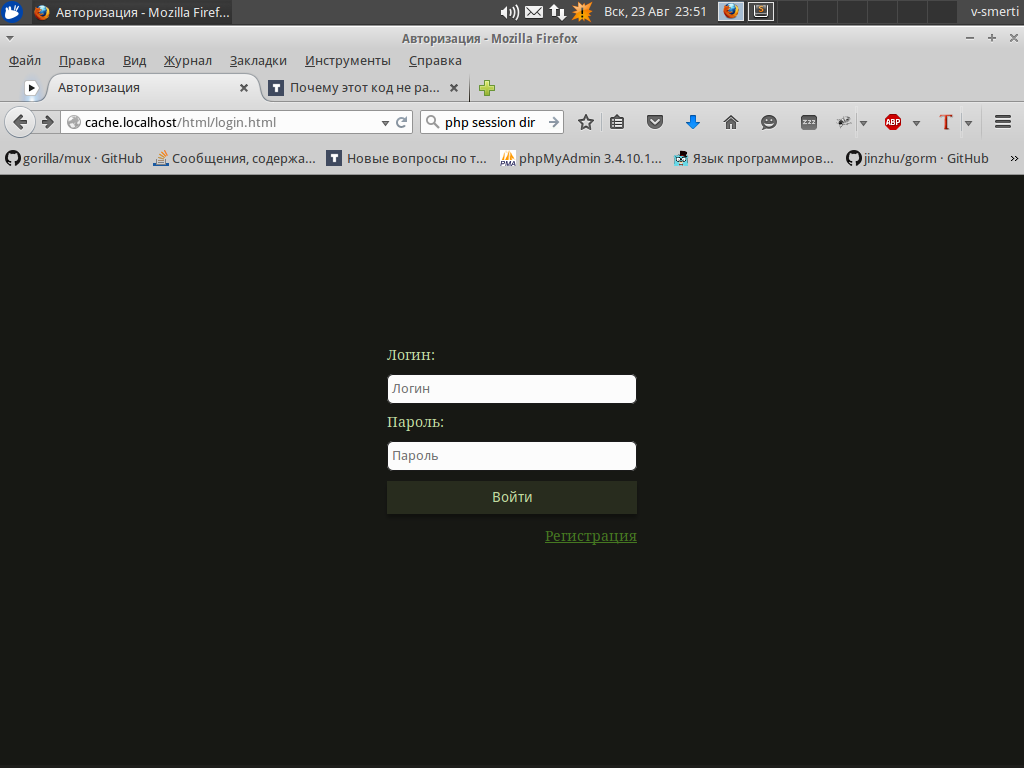
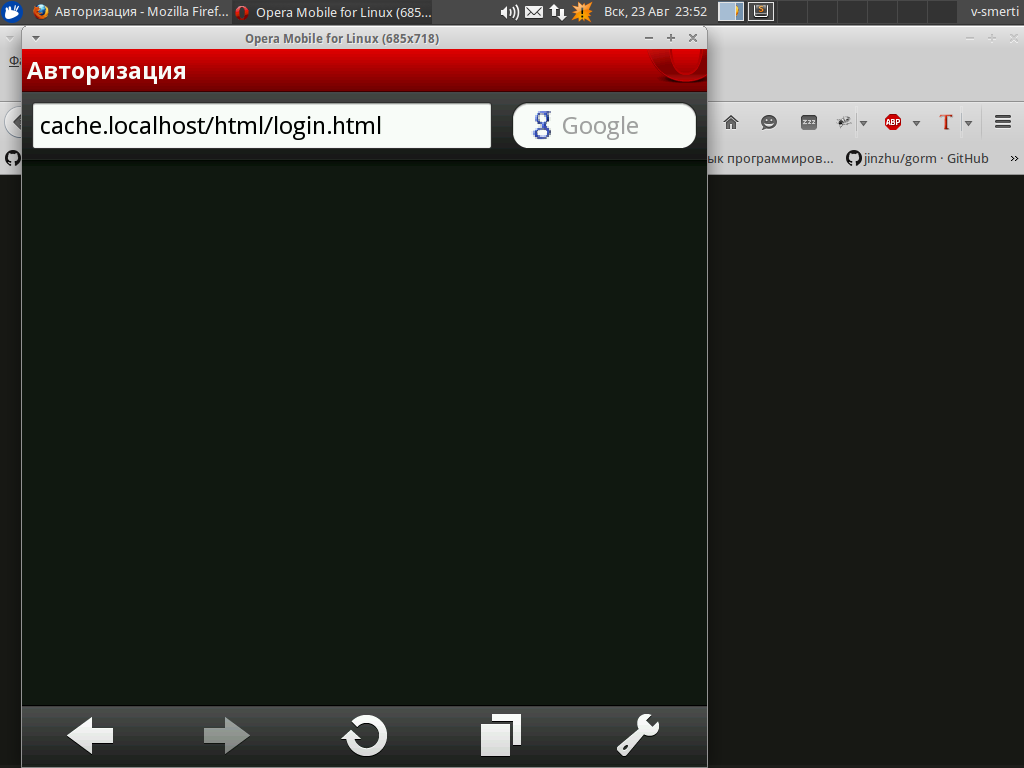
Форма по центру экрана. На пк всё норм. Запустил в эмуляторе лперы мобайл и увидел только фон страницы.
body{
background-color: #171814;
color: #C0D99F;
font-size: 14px;
text-decoration: none;
}
.parent {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
overflow: auto;
}
.block {
width: 250px;
height: 250px;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
}
.button:before {
left: 0;
}
.button:before, .button:after {
content: "";
height: 43px;
position: absolute;
top: 0;
width: 6px;
}
.button:after {
right: 0;
}
.button:before, .button:after {
content: "";
height: 43px;
position: absolute;
top: 0;
width: 6px;
}
.button.green {
background-color: #282C1E;
}
.button.green:hover {
background-color: #2E3322;
}
.button {
font-size: 16px;
height: 33px;
margin: 0 auto 2px;
position: relative;
text-align: center;
width: 100%;
}
.marg_bot_5 {
margin-bottom: 5px !important;
}
.green {
color: #75B979 !important;
}
.input {
border: 1px solid #1B1B1B;
border-radius: 6px;
height: 30px;
margin: 10px 0;
padding: 0 4px;
width: 100%;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
display: block;
outline: medium none;
}
.button input {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
border: medium none;
color: #C0D99F;
cursor: pointer;
display: block;
font-size: 14px;
height: 33px;
padding: 7px 0 10px;
position: relative;
text-align: center;
text-decoration: none;
width: 100%;
}
.grey{
color: #457721;
}
<html>
<head>
<title>Авторизация</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<link rel="stylesheet" type="text/css" href="http://cache.localhost/css/login.css" title="default" />
</head>
<body>
<div class="parent">
<div class="block">
<form action="j_spring_security_check" class="typical-form" method="post">
Логин:
<input name="j_username" id="login" type="text" class="input" placeholder="Логин">
Пароль:
<input name="j_password" type="password" id="password" class="input" placeholder="Пароль">
<div class="button green marg_bot_5">
<input type="submit" value="Войти">
</div>
</form>
<p align="right"><a href="/reg" class="grey">Регистрация</a></p>
</div>
</div>
</body>
</html>
Зарание спасибо
Вот как на пк

а вот в емуляторе

Ещё почему то цвета отличаются