
<div class="test"></div>.test {
width: 0px;
height: 0px;
border-bottom: 30px solid black;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
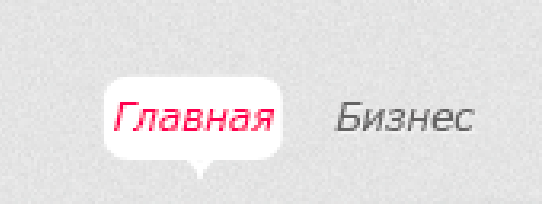
}<div class="test">Главная</div>.test {
padding: 20px;
background: #fff;
position: relative;
}
.test:after {
content: ' ';
position: absolute;
left: 50%;
bottom: -15px;
margin: 0 0 0 -15px;
width: 0;
height: 0;
border-style: solid;
border-width: 26.0px 15px 0 15px;
border-color: #ffffff transparent transparent transparent;
}