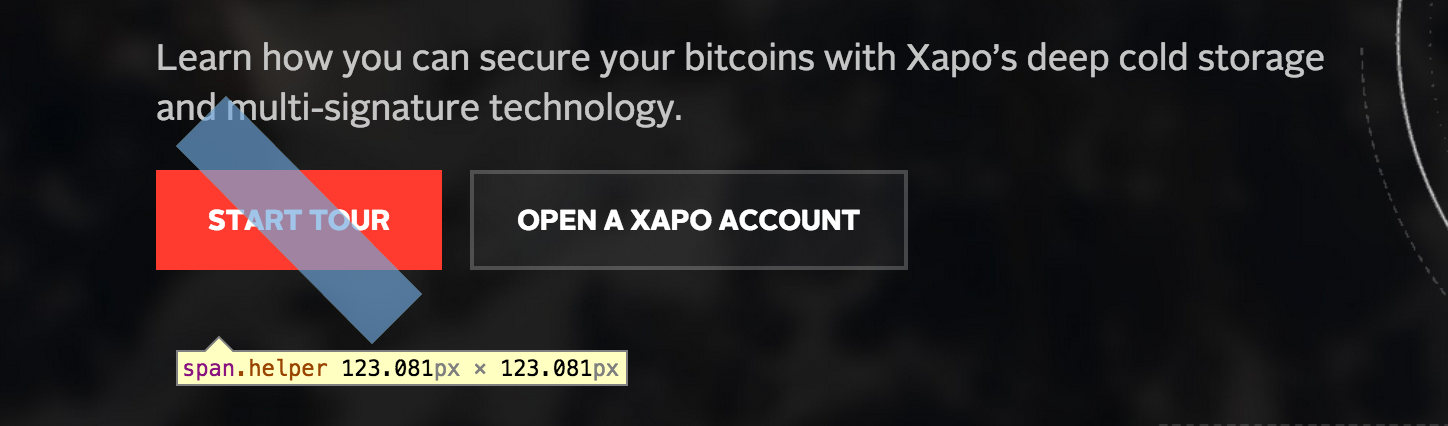
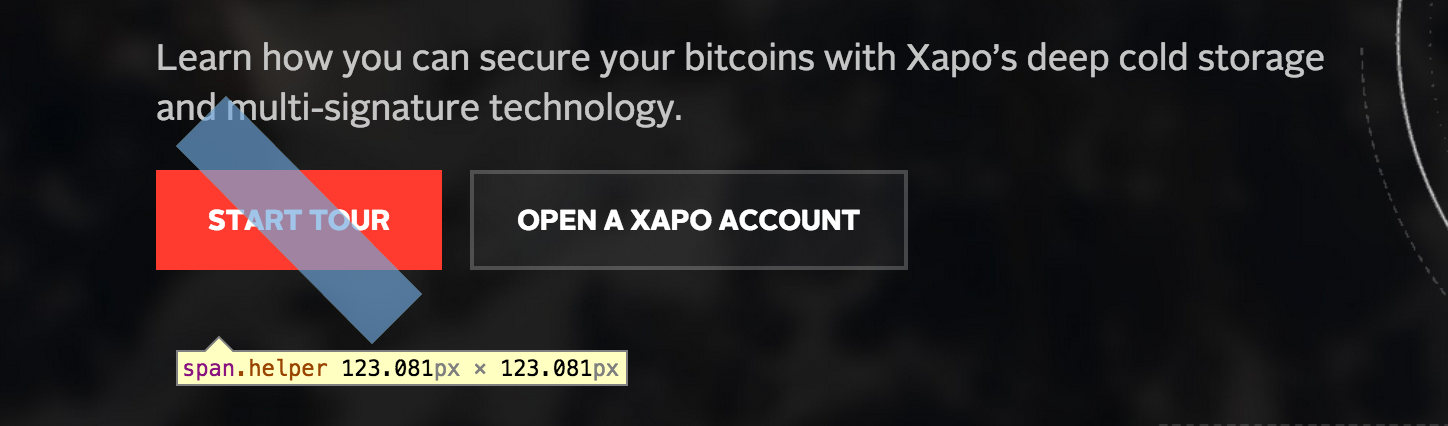
Нет, SVG тут не нужен. Там используется обычный элемент с белым фоном и нулевой высотой (height), который находится внутри ссылки с overflow: hidden. Он повернут на 45 градусов и имеет opacity: 0. При наведении, opacity становится равным 1, и его высота (height) увеличивается на значение, равное ширине (width) ссылки, внутри которой он лежит (засчет чего и создается эффект заполнения).