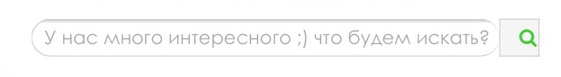
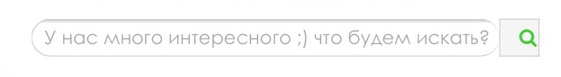
Сражаюсь с скруглением инпута в сафари - какая-то свежая версия видимо, в старых все ок!

css код элемента с учетом reset:
border: 1px #d4d4d4 solid;
border-right: none;
border-radius: 0 !important;
-webkit-border-radius: 0 !important;
-o-border-radius: 0 !important;
-moz-border-radius: 0 !important;
-khtml-border-radius: 0 !important;
overflow: hidden;
и без reset-кода не работает, больше нигде не используется border-radius. Везде все ок, только в сафари остается его дефолтное чтоли скругление! Никакими вариантами так и не удалось убрать это скругление...