Есть шаблон, вот часть его кода:
<a href="{{ data }}" rel="lightbox-images" class="fancybox">
<img src="{{ thumb }}" alt=""/>
<div class="title"><span>{{ title }}</span></div>
</a>
Суть следующая:
1)Изображения приходят в base64 с сервера
2)В шаблоне подставляются значения href, src
3)Изображение отображается в Fancybox слайдере
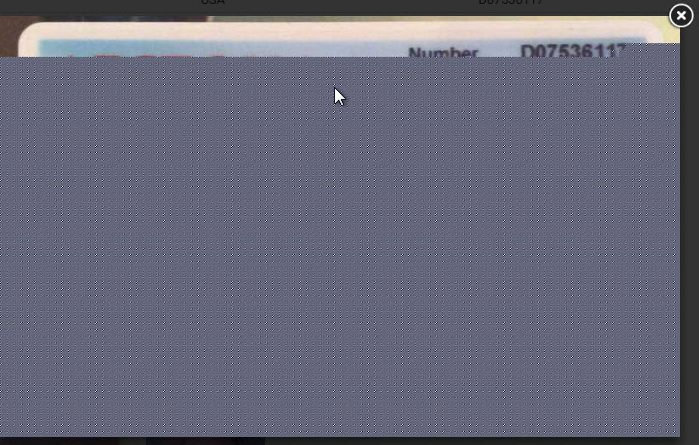
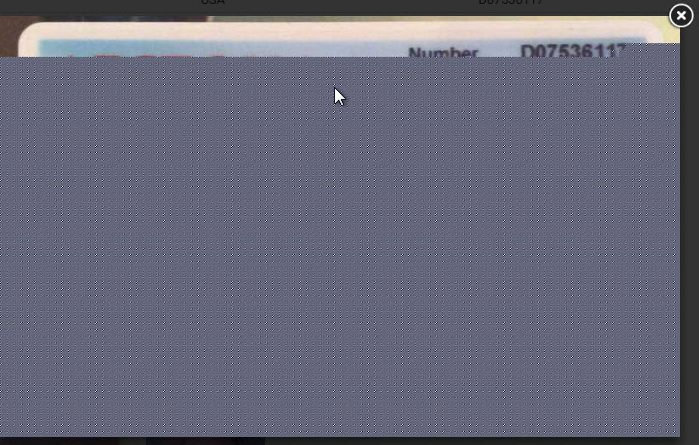
Ниже прикрепил изображение, так выглядит увеличенное изображение в IE
Не увеличенное (до клика) изображение отображается нормально в IE и других браузерах