Как сделать так, чтобы между блоками разной высоты не было пустого пространства по вертикали? Привожу пример того что нужно, и что у меня получается. Использую float: left , но это не помогает. Может есть какие-нибудь "рецепты" создания подобной структуры.
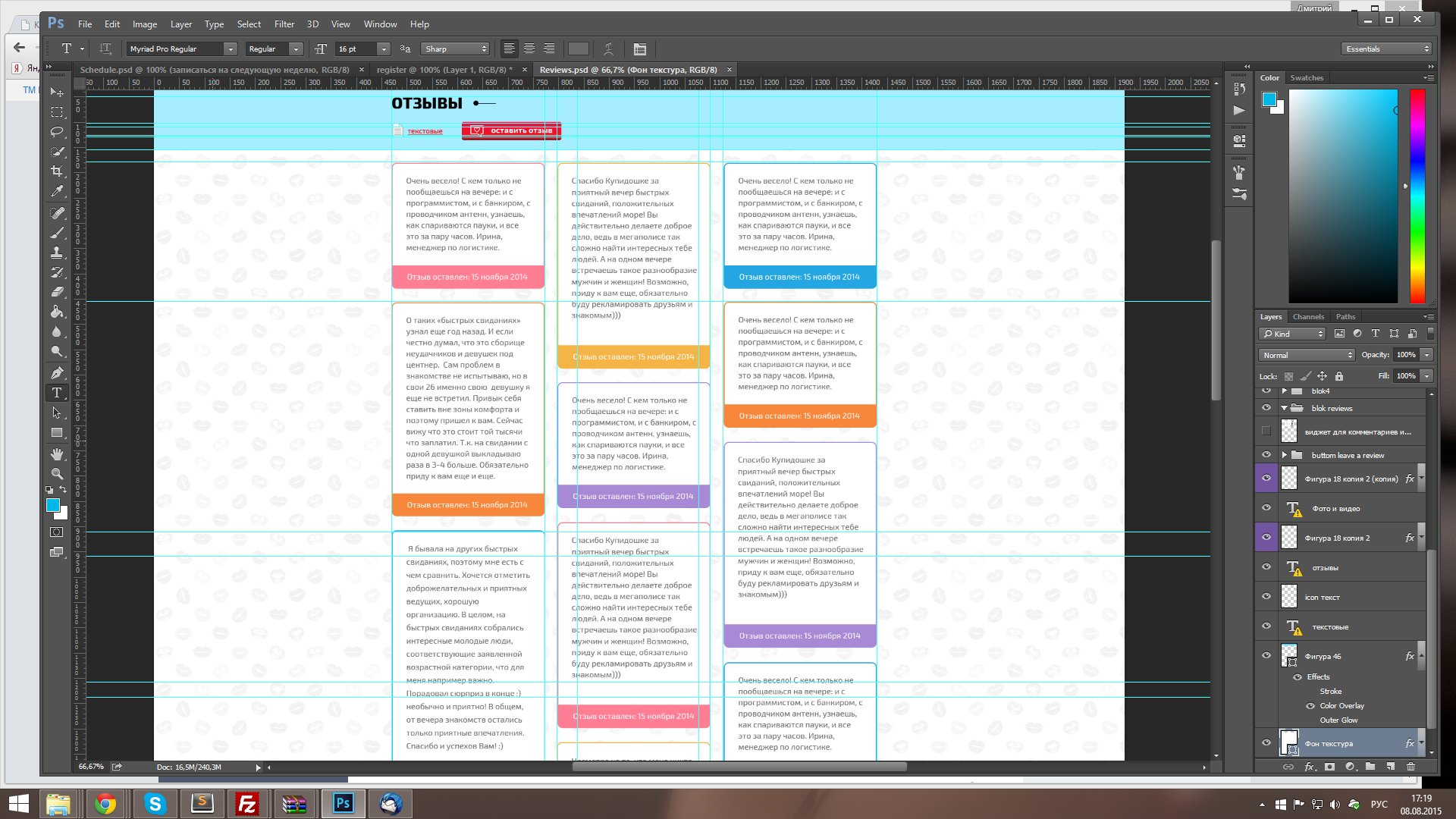
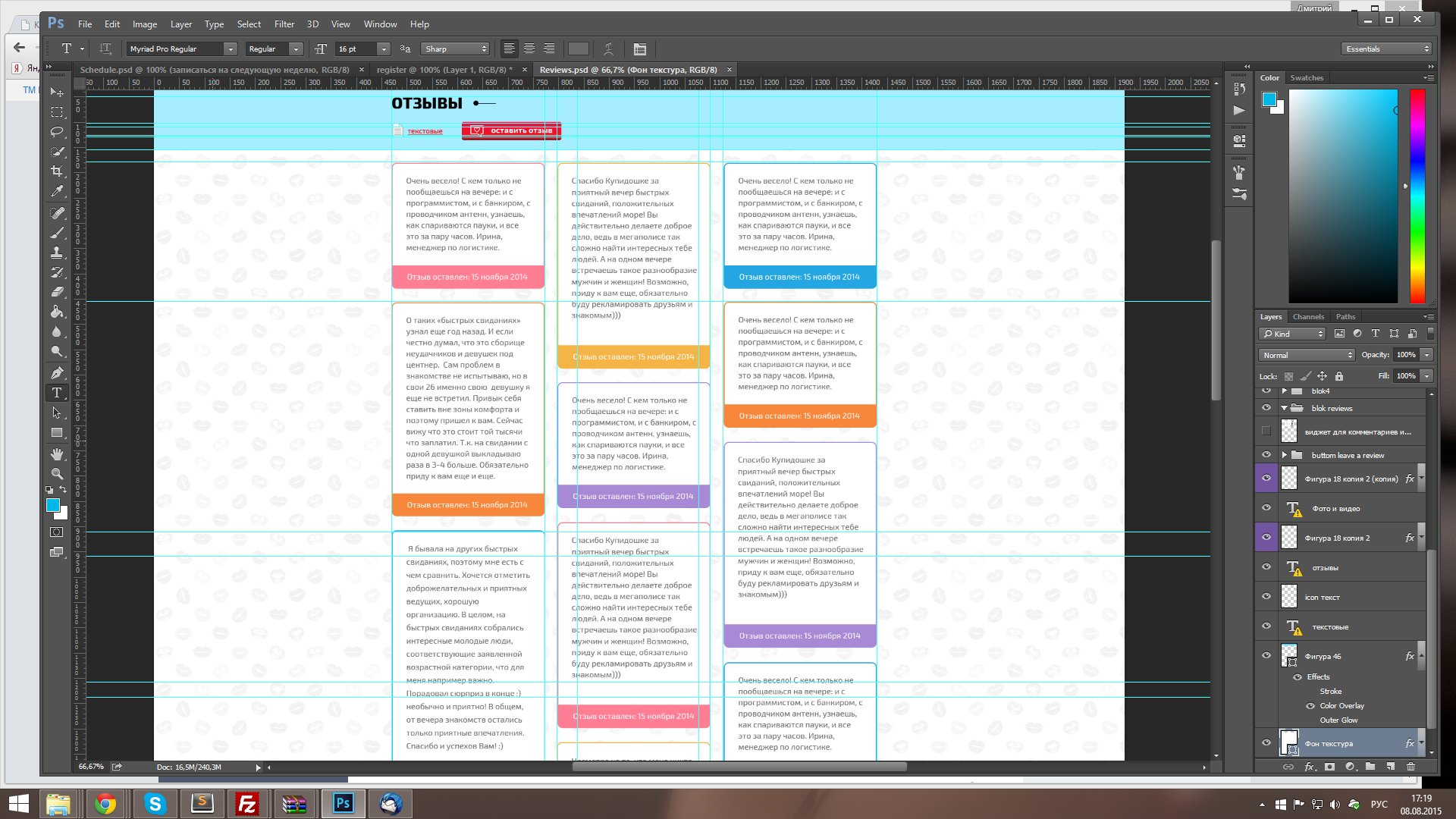
Так должно быть:

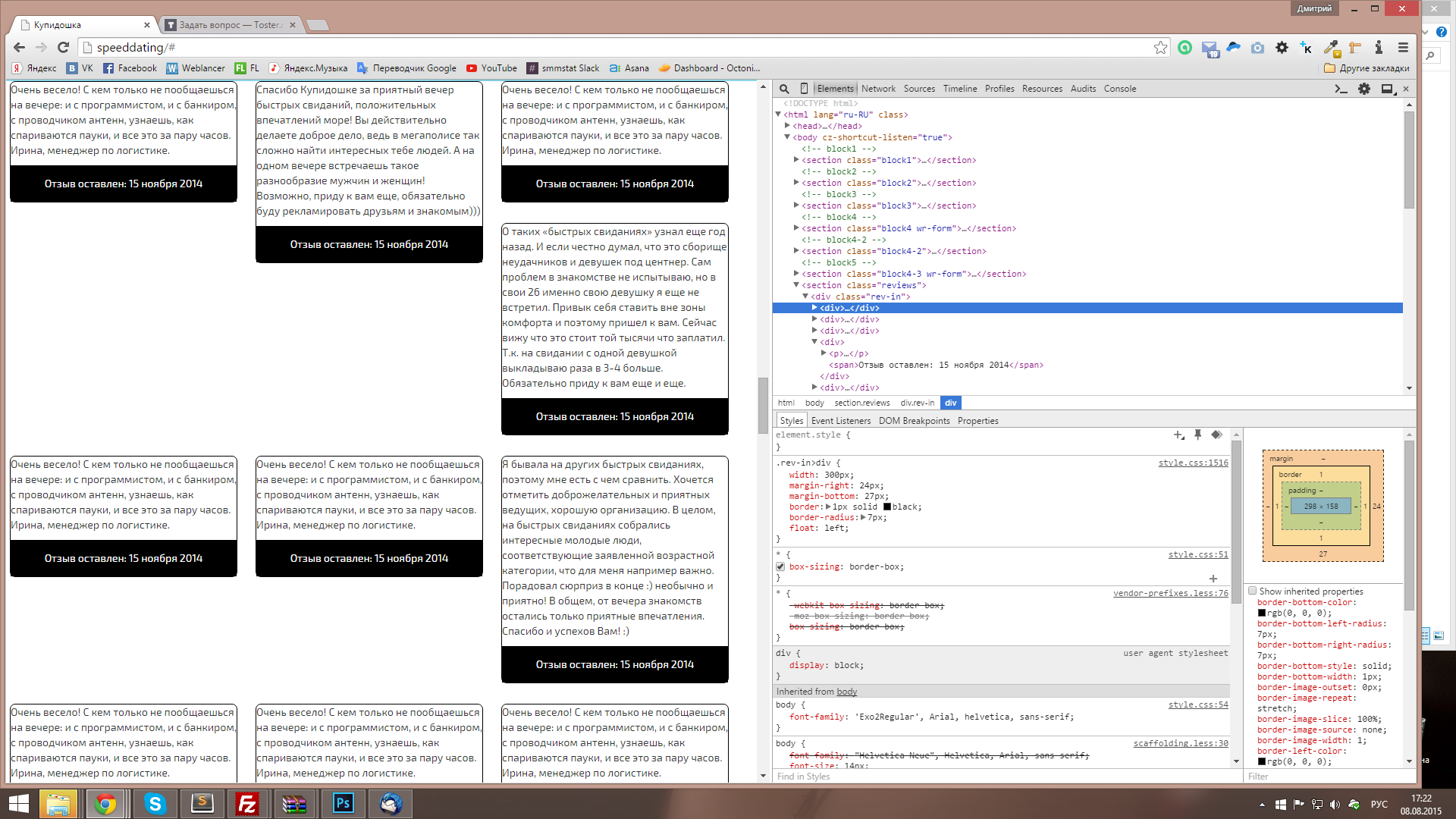
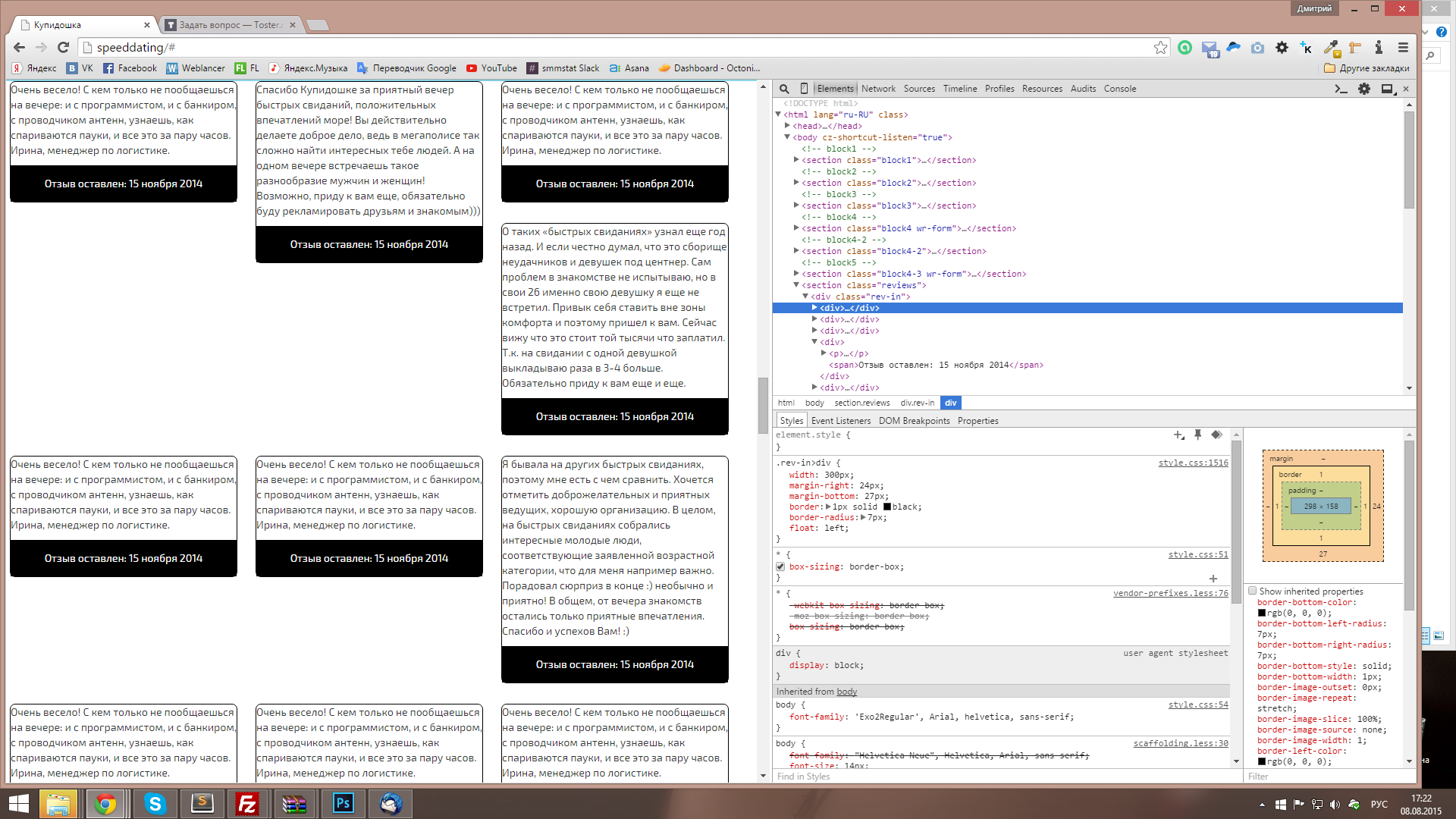
А вот так получается: