
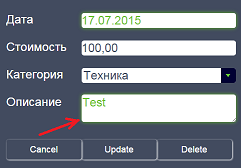
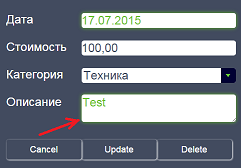
Такая вот проблемка. После клика на текстовое поле, оно становится зеленым как и задуманно, но вот когда сделал 1 из полей "Multiline". Там где дата- нажал я. Там где Описание, фокус включен автоматом...
<asp:TextBox ID="txt_Text_Custom" TextMode="MultiLine" scrollbar="false" MaxLength='100' Height="55px" runat="server" Width="95%" Text='<%# Eval("p_Text_Custom") %>'></asp:TextBox>
То CSS Focus остается всегда активным.
input, textarea {
background-color: #424b5f;
color:white;
border:0;
background-color:white;
color:#424b5f;
-webkit-border-radius: 5px;
border-radius: 5px;
}
input:focus, textarea {
box-shadow:0 0 10px #6dc331;
color:#6dc331;
background-color:white;
}
Как можно решить эту проблемку?