Здравствуйте. Только начал путь изучения Django. Столкнулся со следующей проблемой. Использую
Django-Avatars в качестве приложения для загрузки и отображения аватаров у пользователей.
Следующий код:
Settings:
AVATAR_STORAGE_DIR = 'media/avatars'
Template:
{% extends "base.html" %}
<title>{% block title %} Posts {% endblock %}</title>
{% block content %}
{% load avatar_tags %}
{{post.post_user_id}}
{% avatar post.post_user_id %}
<h1>{{ post.title }}</h1>
<hr>
<h2>{{ post.content }}</h2>
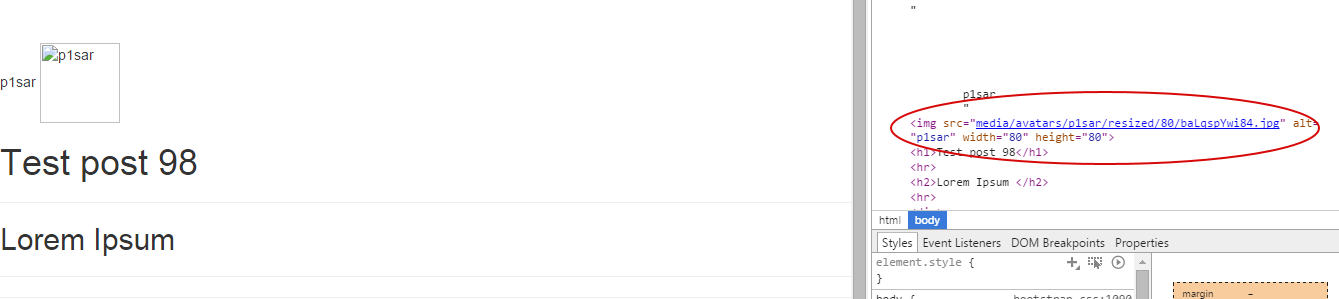
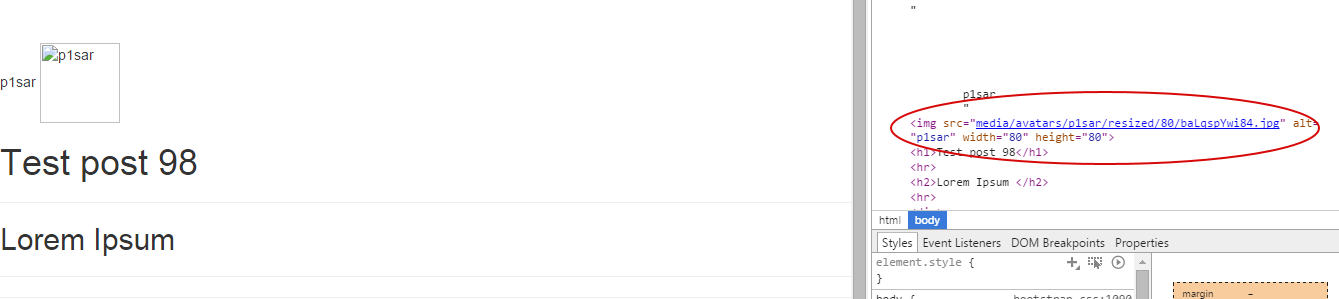
Изображения без проблем загружаются в путь указанный в AVATAR_STORAGE_DIR. Однако не отображаются в браузере.

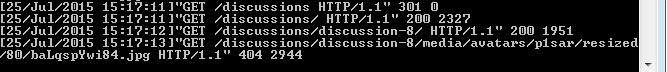
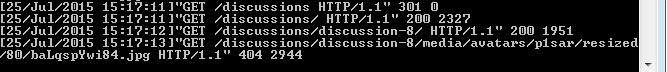
В консоли видно что Django возвращает 404 при обращении по пути аватарки, хотя ,еще раз повторюсь, с загрузкой все ок.

Возможно сам Django-Avatar костыльный? И стоит написать что-то самому...?