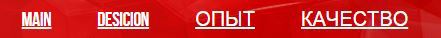
Шрифт bebasneue применяется к латинице, но не реагирует на русские символы
Вот как я его подключаю в sass
@font-face
font-family: "bebasneue"
src: url(../fonts/bebasneue-regular-webfont.eot)
src: url(../fonts/bebasneue-regular-webfont.eot?#iefix) format(embedded-opentype),url(../fonts/bebasneue-regular-webfont.woff) format(woff),url(../fonts/bebasneue-regular-webfont.woff2) format(woff2),url(../fonts/bebasneue-regular-webfont.ttf) format(truetype),url(../fonts/bebasneue-regular-webfont.svg#bebasneue-regular-webfont) format(svg)

генерировал с помощью
squirrel шрифт скачивал там же, кириллица указывалась в поддержке
