Google Tag Manager пока не предлагает нам готовый Trigger для такого случая.
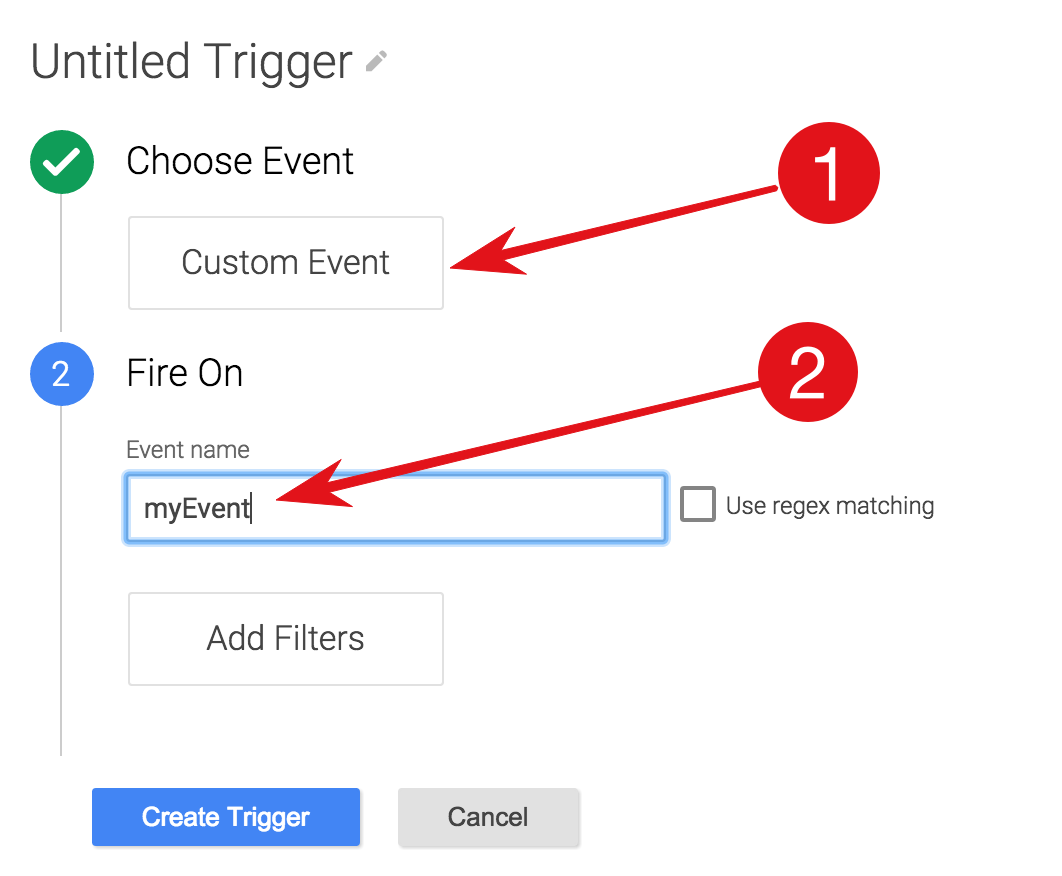
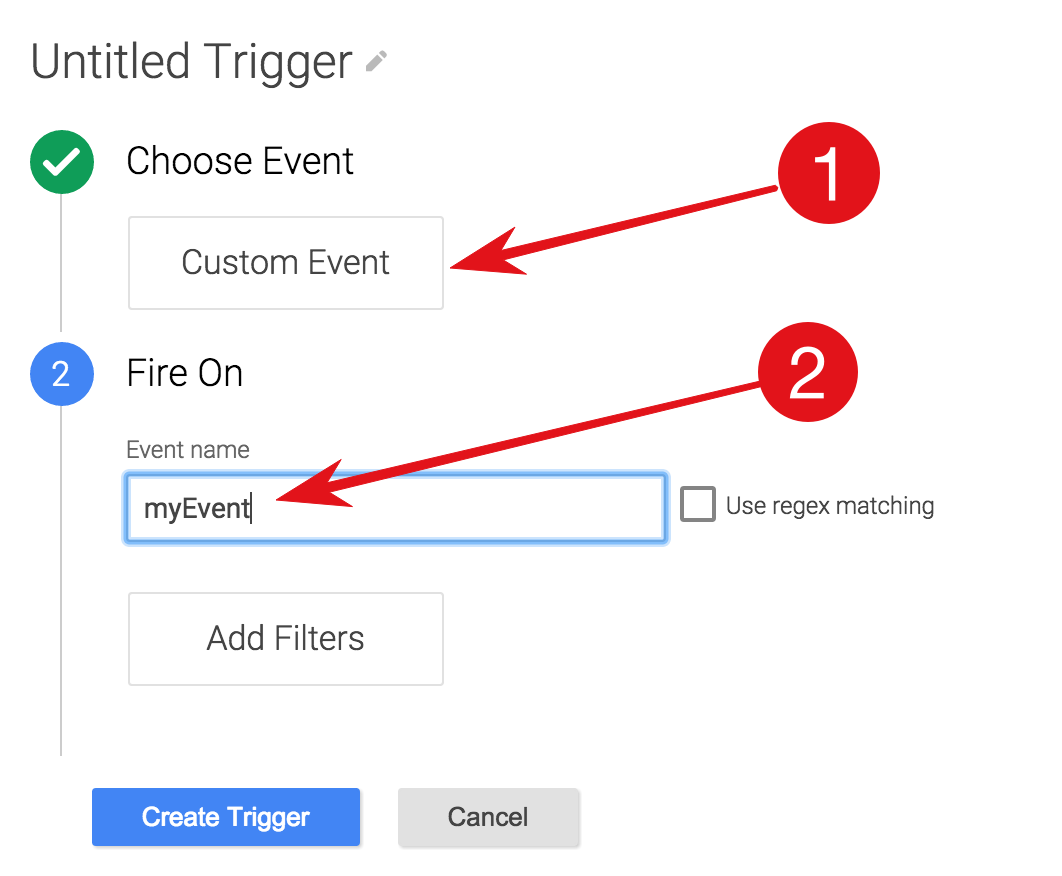
1. Для решения задачи нужно сделать свой триггер типа Сustom Event.

2. Далее необходимо настроить отправку сигнала в GTM.
Это выполняется в коде JavaSctript:
dataLayer.push({ ‘event’: ‘myEvent’ });
Для отправки сигнала можно встроить вызов скрипта в код страницы.
$(function() {
$('#unic_id')
.each(function(i, el) {
var a = 'Test';
dataLayer.push({‘
event’: ‘myEvent’
});
});
});
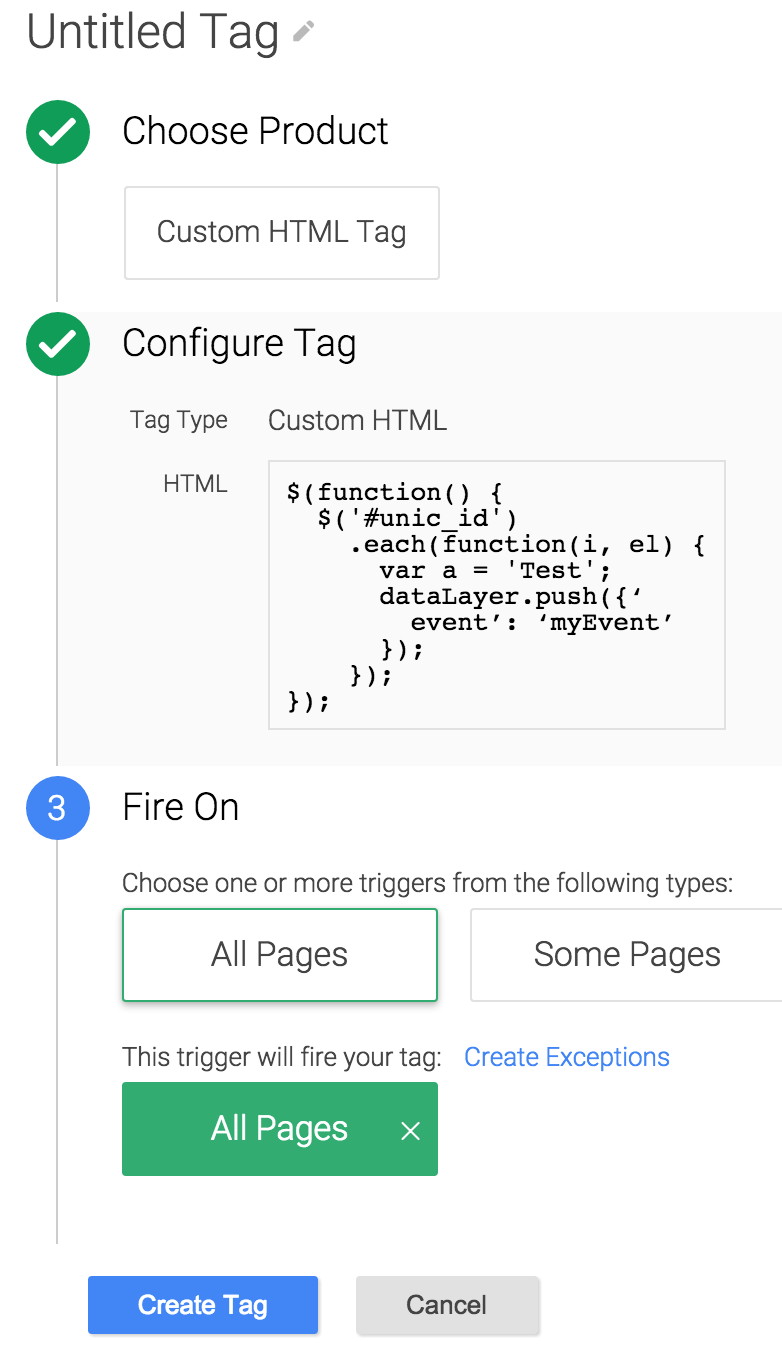
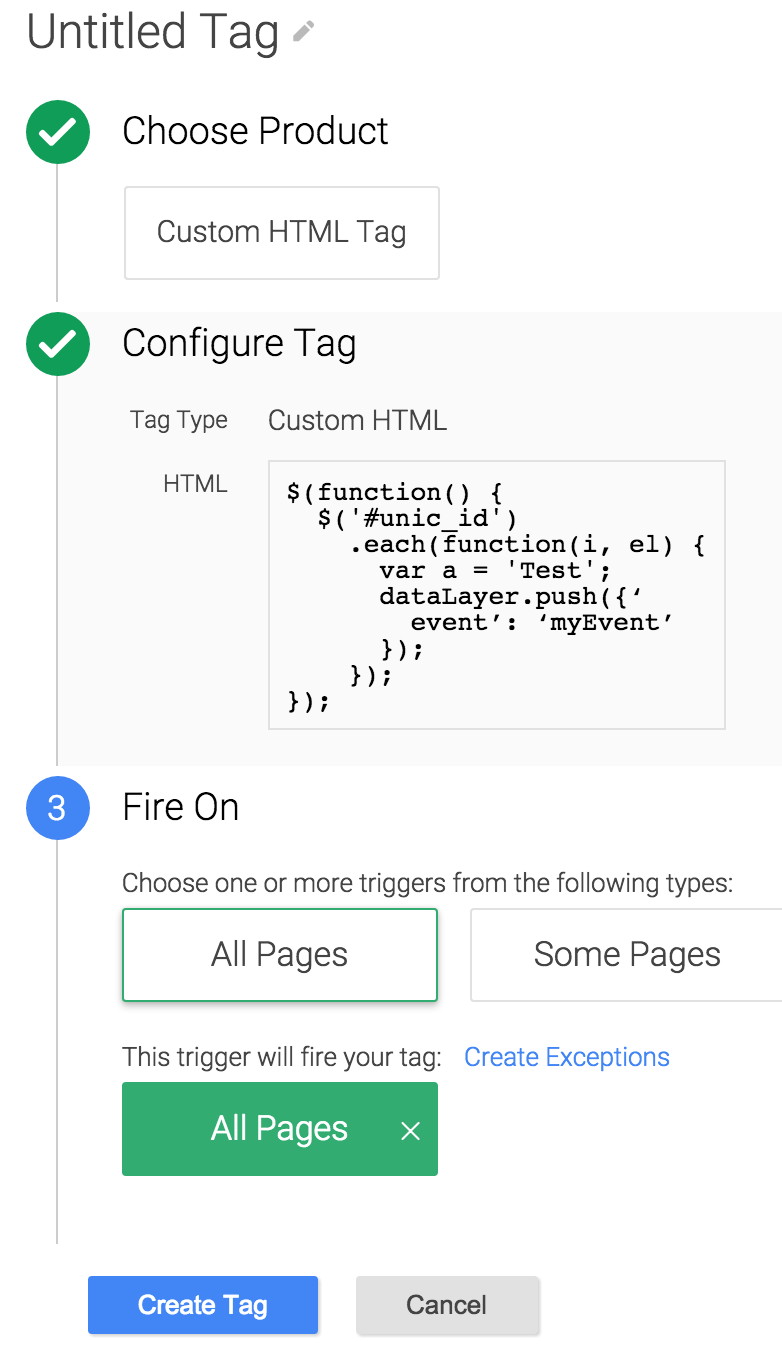
Но более изящным решением будет создать в GTM тэг, который будет выполнять скрипт при загрузке страницы и посылать сигнал при наличии элемента на странице.
Создаем новый тэг типа Custom HTML:

.
Теперь на всех страницах при загрузке будет выполняться скрипт, который при нахождении нужного элемента будет отправлять сигнал-событие в GTM.
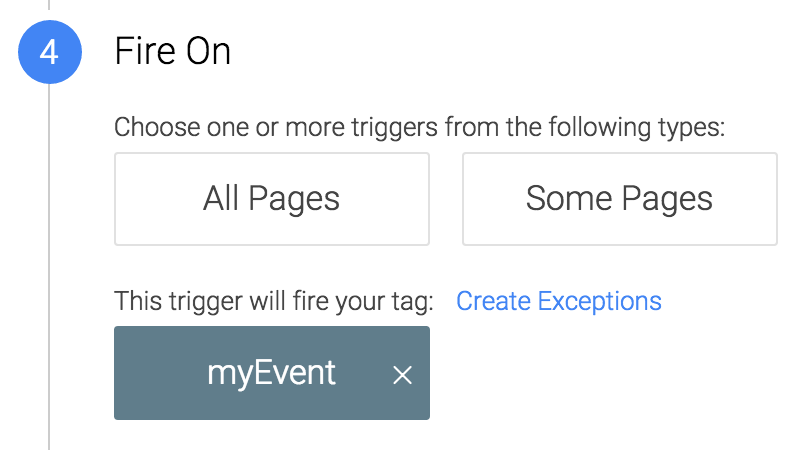
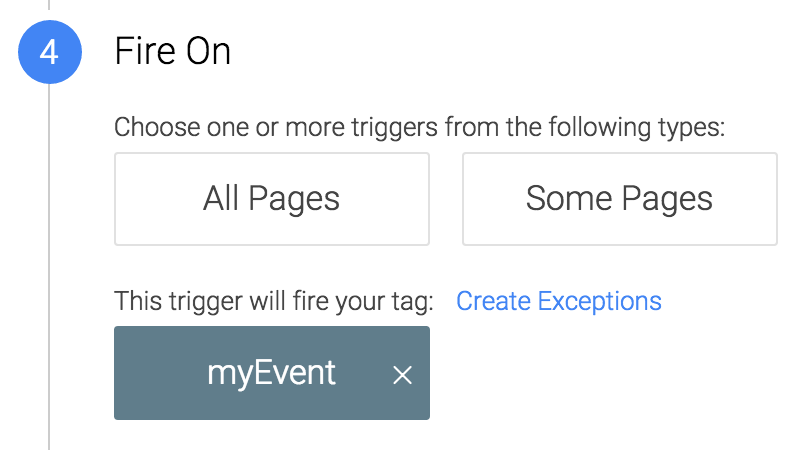
3. И наконец-то мы можем создать тэг обрабатывающий наше событие "myEvent'.
Важно выбрать в условиях срабатывания новый Триггер созданный на первом шаге.


 .
.