Здравствуйте, не подскажите на основе чего (как реализовать) адаптивность по вертикали
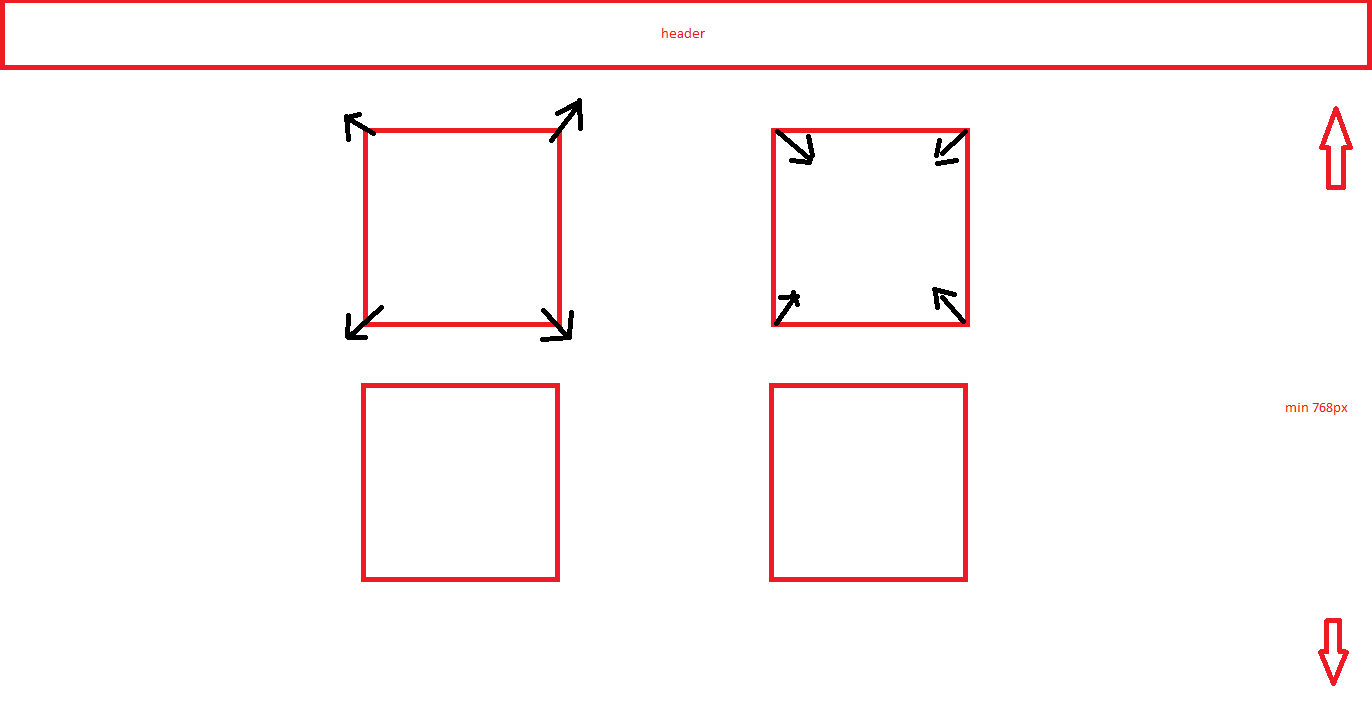
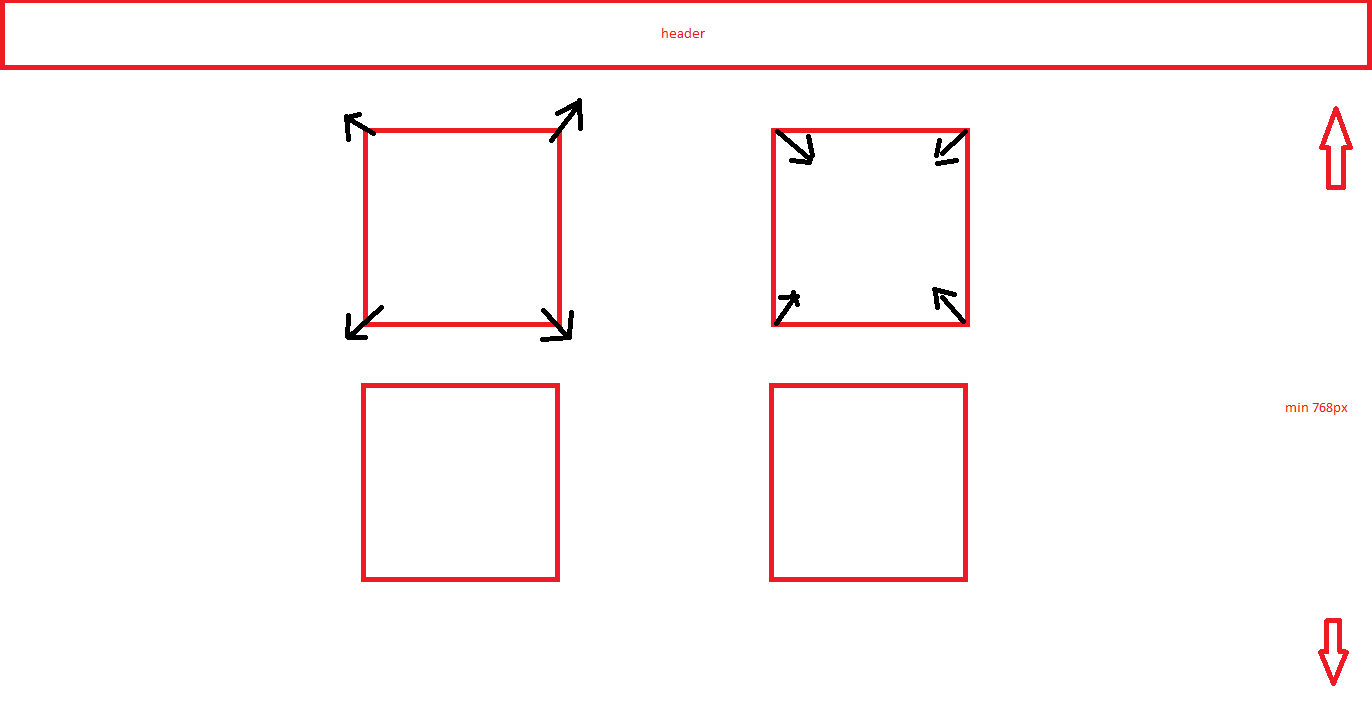
Те имеем примерно такую структура страницы:

Те на странице высотой до 768px должны быть 4 квадрата НО
и на странице высотой в 1080px также 4 квадрата, просто они должны быть больше....
Скажите пожалуйста как построить такую верстку?