Здравствуйте.
Есть такой кусок, обернутый в div class container
<nav class="main_menu">
<button class="main_menu_button hidden-md hidden-lg hidden-sm"><i class="fa fa-bars"></i></button>
<ul>
<li> <a href="#"> About me </a> </li>
<li> <a href="#"> Work/Education </a> </li>
<li> <a href="#"> Portfolio </a> </li>
<li> <a href="#"> Contacts </a> </li>
</ul>
</nav>
Задаю стили в media queries:
@media only screen and (max-width : 768px) {
.main_menu ul {
display: none;
width: 100%; margin: 0; padding: 0; right: 0;
position: absolute;
text-align: center;
line-height: 1.8; background: #2b2b2c;
}
.main_menu ul li {
display: block;
width: 100%;
border-bottom:1px solid #595b5d;
margin: 0;
}
}
@media only screen and (min-width : 768px) {
.main_menu ul {
display: block !important;
}
}
То есть < 768 -- прячем меню и задаем ему новые стили, > 768 -- показываем обратно
Разворачиваю/Сворачиваю так:
$(".main_menu_button").click(function() {
$(this).next().slideToggle();
});
Проблема:
Если > 768 или < 768, то всё ок:


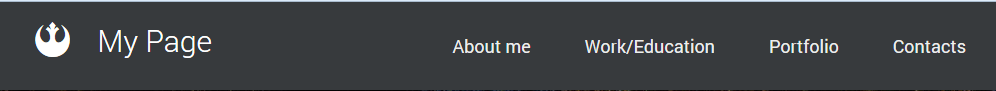
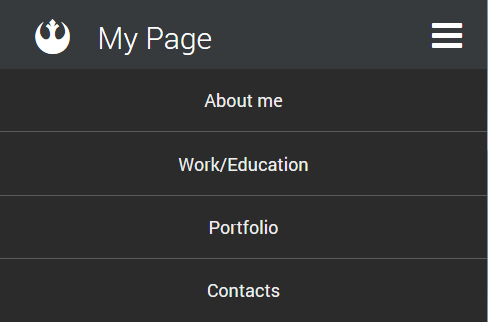
Однако, если разрешение = 768, то получается такая картина:

Кнопки еще нет, а стили разворачивающие элементы списка на всю ширину уже применены.
Где ошибся и как исправить? Спасибо.
За табуляцию извиняюсь, кое-где слетела.