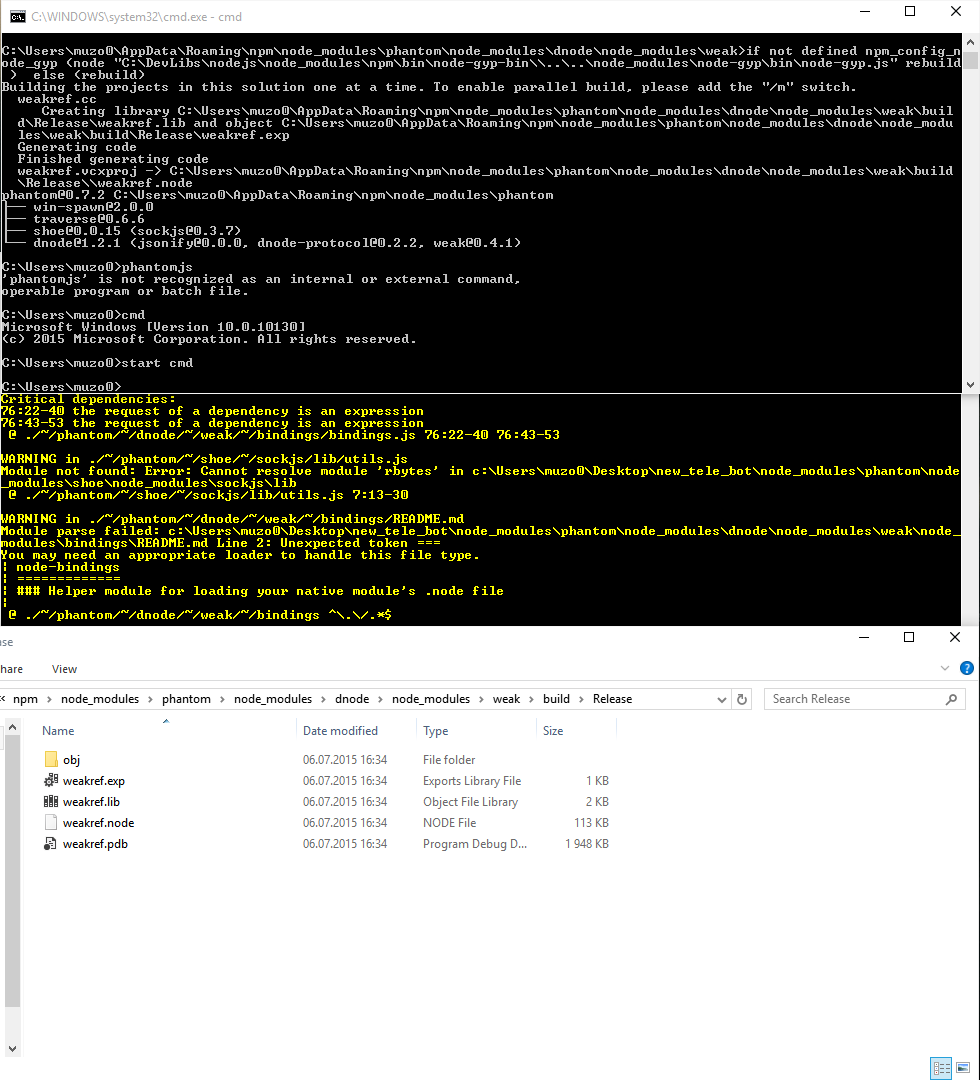
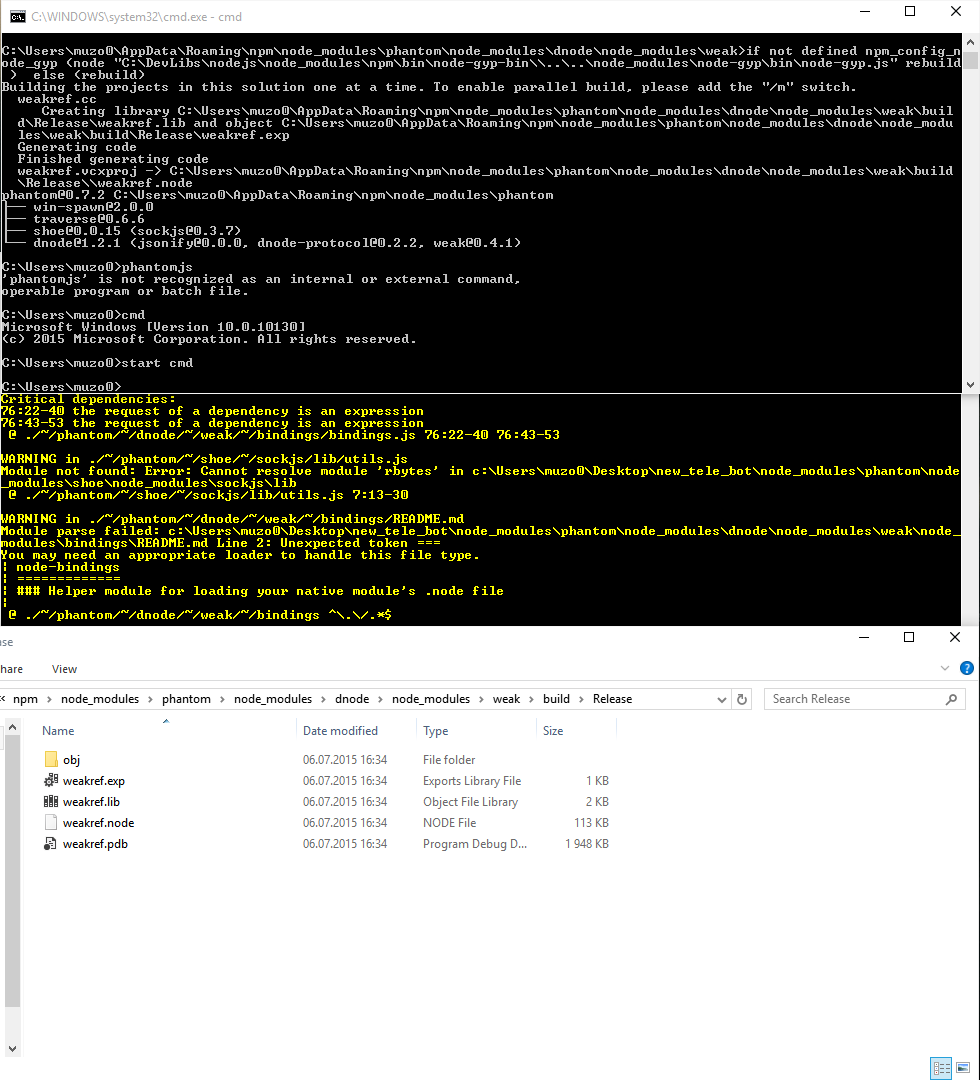
Скриншот: с установкой(нет ошибок), с webpack --hot( почему несколько WARNING? ) и листинг директории куда вроде собирается phantomjs

phantomjs в консоли не находит такую команду несмотря на глобальную установку.
webpack.config.js
module.exports = {
entry: './src/main.js',
output: {
filename: 'dist.js'
},
module: {
loaders: [
{ test: /\.js$/, loader: 'babel', exclude: /node_modules/ },
{ test: /\.json$/, loader: 'json'}
]
},
target: "node"
};
main.js
import phantom from 'phantom';
//...
phantom.create(function (ph) {
ph.createPage(function (page) {
page.open("http://www.google.com", function (status) {
console.log("opened google? ", status);
/*page.evaluate(function () { return document.title; }, function (result) {
console.log('Page title is ' + result);
ph.exit();
});*/
});
});
});
}
});
Помогите пожалуйста выяснить причину.