<table border="1">
<thead>
<tr>
<td>COL 1</td><td>COL 2</td><td>COL 3</td>
<tr>
</thead>
<tbody>
<script language="JavaScript" type="text/javascript">
for( var i = 0; i < 3; i ++ )
{
document.write( "<tr>" );
for( var j = 0; j < 3; j ++ )
{
document.write("<td>");
for( var k = 0; k < 20; k ++ )
document.write( k + "<br>");
document.write("</td>");
}
document.write( "</tr>" );
}
</script>
</tbody>
</table>
QString ResHTML = "здесь приведенный выше html.";
QWebView* printHtmlView = new QWebView();
printHtmlView->setHtml(ResHTML); // загружаем ваш html.
QPrinter printer;
printer.setOutputFormat( QPrinter::PdfFormat);
printer.setOutputFileName( "файл.pdf" );
printHtmlView->print(&printer);
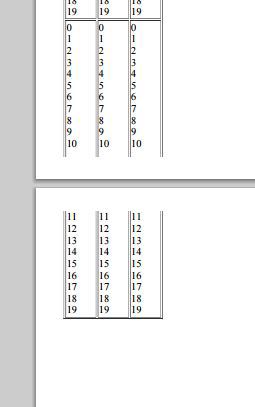
Если сохранить эту таблицу в *.pdf, то таблица будет просто разрезана в месте разрыва страниц.
А хотелось бы повторить заголовок на следующей странице.