Решил я сделать эффект для кнопки, что бы она при наведении с лева на право заполнялась другим цветом. У меня получилось, но все шрифты в документе стали размытыми, хотя я не трогал их стили.
Я выяснил что это из за двух свойств
transform: translateZ(0);
backface-visibility: hidden;
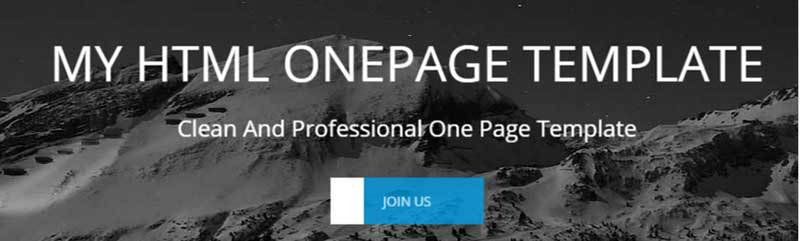
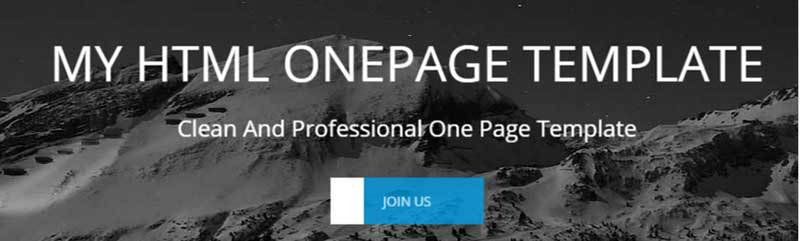
не знаю будет ли видно

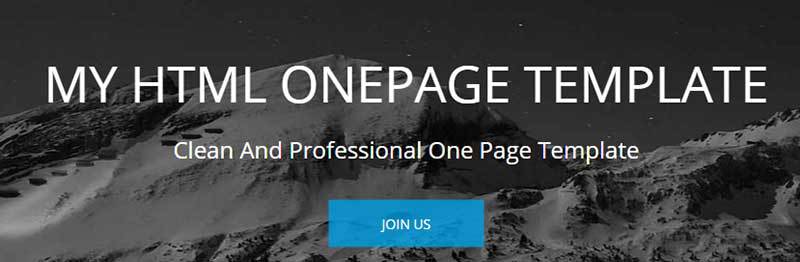
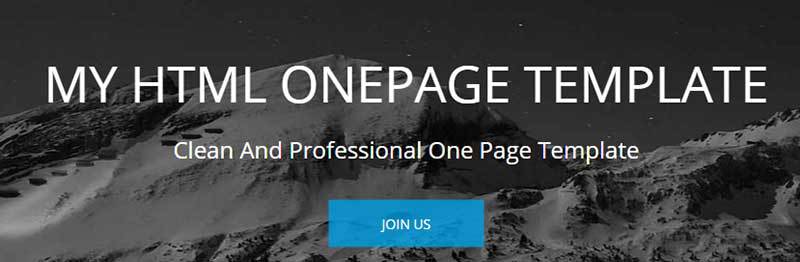
а вот с выключенными свойствами

//BUTTONS
.btn {
color: #fff;
padding: 15px 55px;
background: transparentize($main-color, 0.2);
border-radius: 0;
transition: all 0.3s;
position: relative;
transform: translateZ(0); <--- вот эти свойства
backface-visibility: hidden; <---
border: none;
&:active,
&:focus {
color: #ffffff;
}
&:before {
top: 0;
left: 0;
content: '';
background: #fff;
transition: all 0.3s;
z-index: -1;
display: block;
width: 0%;
height: 100%;
position: absolute;
}
&:hover {
color: $main-color;
&:before {
width: 100%;
}
}
}