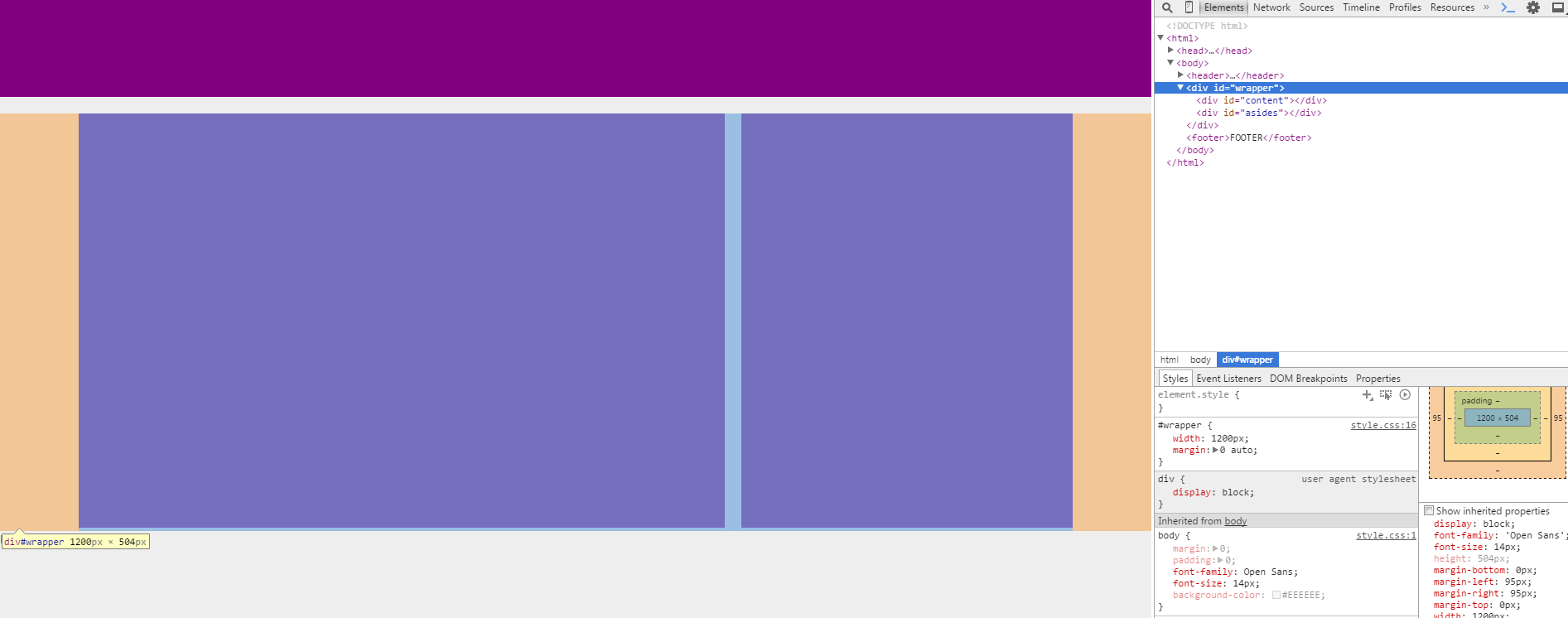
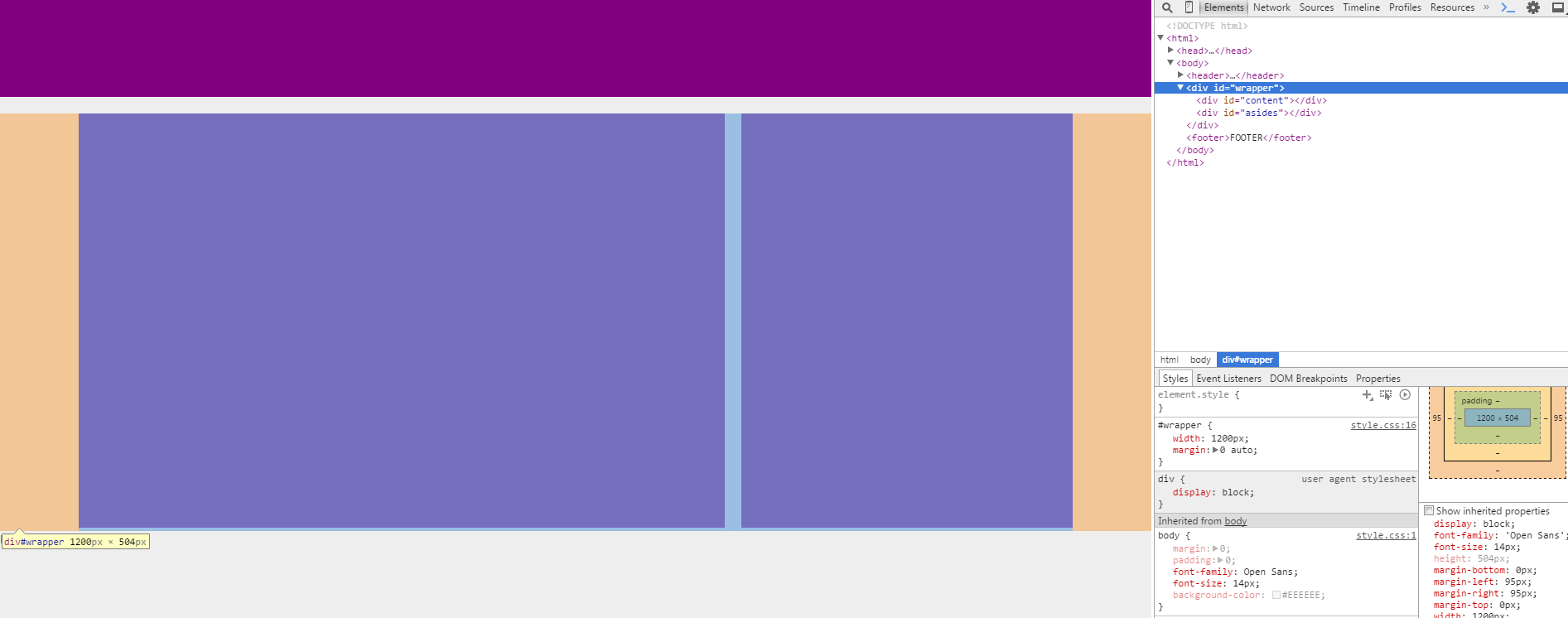
Добрый день! Изучаю HTML и CSS, и проблема возникла. У меня есть блок div, и в нем есть тоже 2 блока div. Так вот, высота этих блоков, 500px, но высота wrapper'a почему то 504px... От куда взялись лишние 4 пикселя? За ранее спасибо!
P.S. Весь код
ТУТ