Это называется parallax-scroll. Делается очень просто.
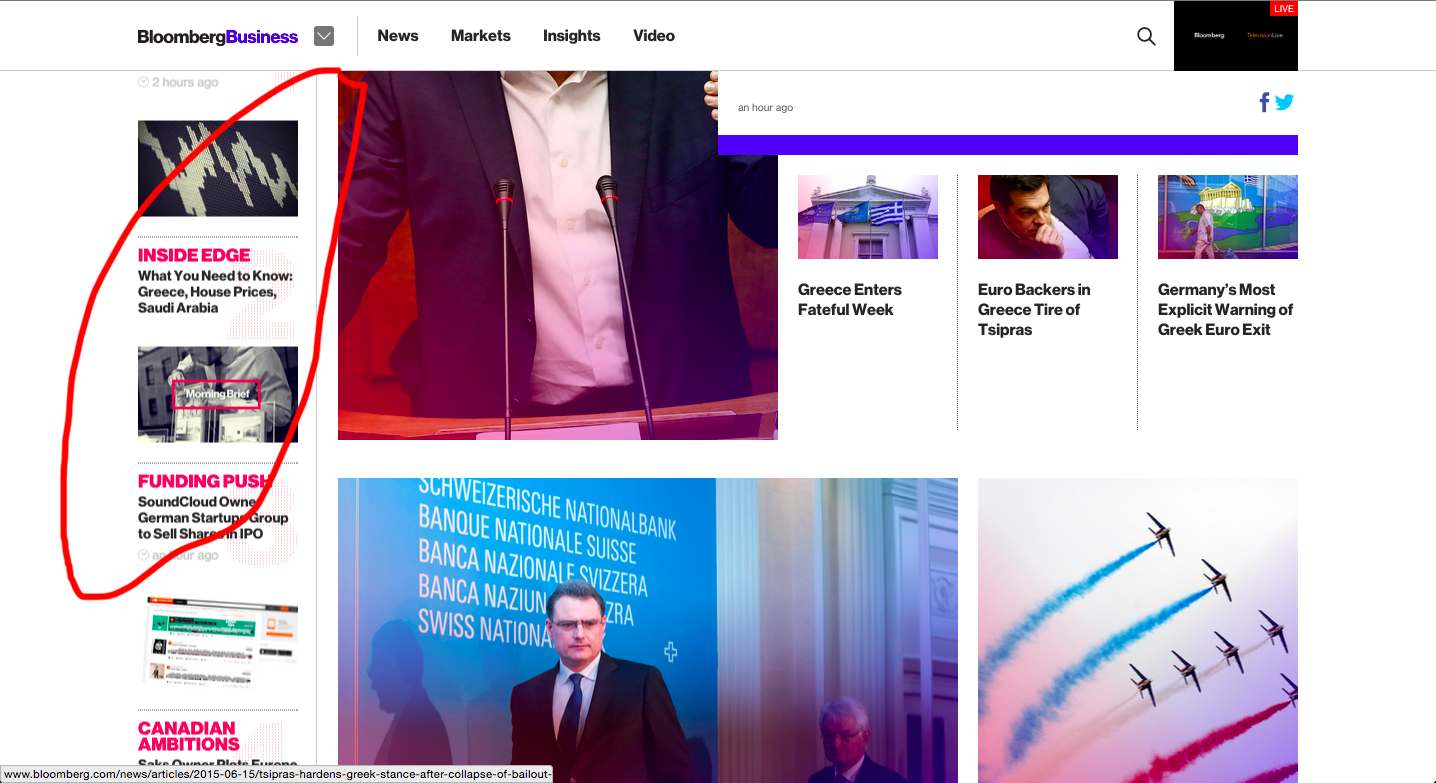
Контент справа прокручивается на нативной прокрутке, а контент в левом столбике находится на отдельном слое, который крутится на JavaScript. Например так:
jsfiddle.net/IonDen/m1s8889uvar $win = $(window),
$content = $(".js-content"),
$parallax = $content.find(".js-parallax"),
baseHeight = $content.outerHeight(),
maxScroll = baseHeight - $win.innerHeight(),
parallaxHeight = $parallax.outerHeight(),
parallaxDiff = parallaxHeight - baseHeight,
scrollTop, scrollPercent, parallaxTop;
$win.on("scroll", function () {
scrollTop = $win.scrollTop();
scrollPercent = scrollTop / maxScroll * 100;
parallaxTop = parallaxDiff / 100 * scrollPercent;
$parallax[0].style.top = -parallaxTop + "px";
});