<div class="container">
<div class="row">
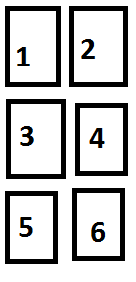
<div class="col-md-2 col-sm-4 col-xs-6">1</div>
<div class="col-md-2 col-sm-4 col-xs-6">2</div>
<div class="col-md-2 col-sm-4 col-xs-6">3</div>
<div class="col-md-2 col-sm-4 col-xs-6">4</div>
<div class="col-md-2 col-sm-4 col-xs-6">5</div>
<div class="col-md-2 col-sm-4 col-xs-6">6</div>
</div>
</div> А на деле часто получается так:
А на деле часто получается так: Как убрать этот баг?
Как убрать этот баг? 