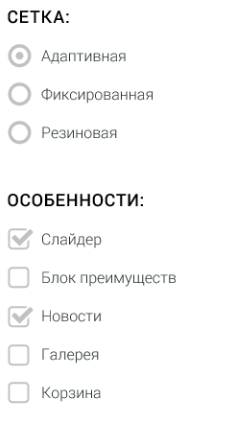
При вёрстке такой структуры, какой из вариантов будет более корректен и красив?
1. Использовать br для переноса - где-то читал/слышал, что его использовать вообще не рекомендуется и можно спокойно обходиться без него.
2. Обвернуть каждый ряд input + label в блочный элемент и проблема как бы отпадёт сама собой..но будет плодиться куча различных обёрток, совсем не ок.
3. Использовать фиксированные ширины - крайний вариант, с фиксированными ширинами возможны проблемы с адаптивностью и тп, имхо.

пс: сорри за возможно холиварный/тупой вопрос, но охота научиться всё делать по фен-шую и не париться :)
