Делал я такой блок для адаптивного сайта

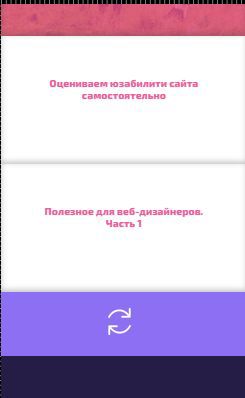
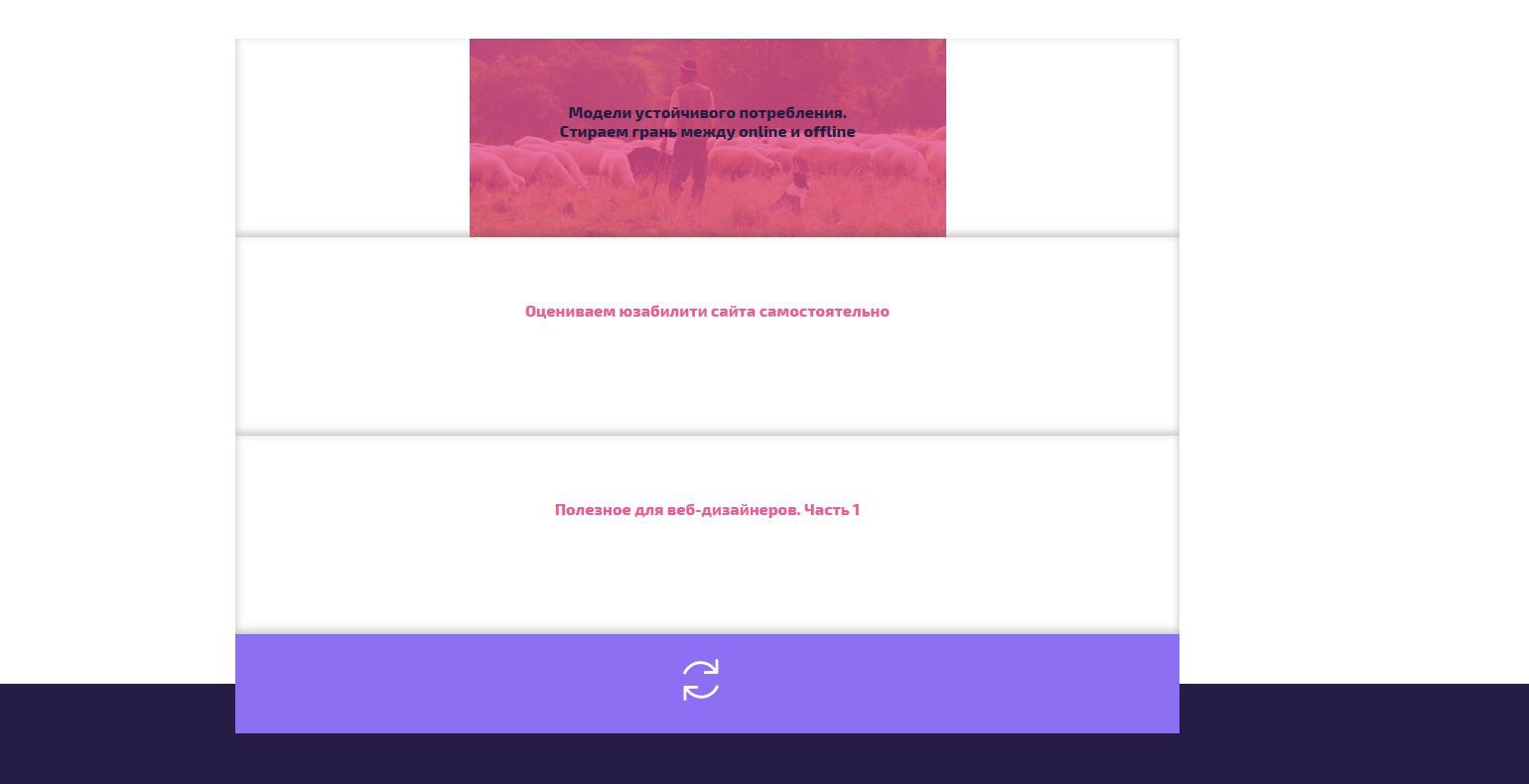
Сначала писал под телефон. Получилась такая вот фиговина

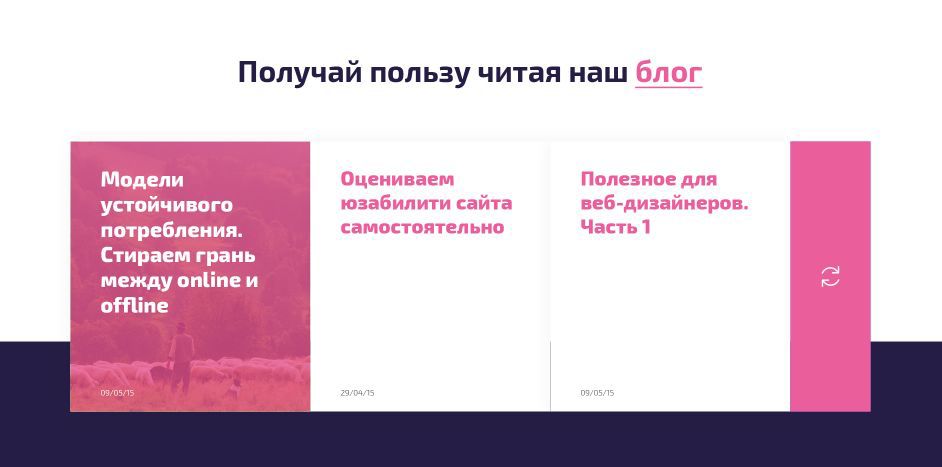
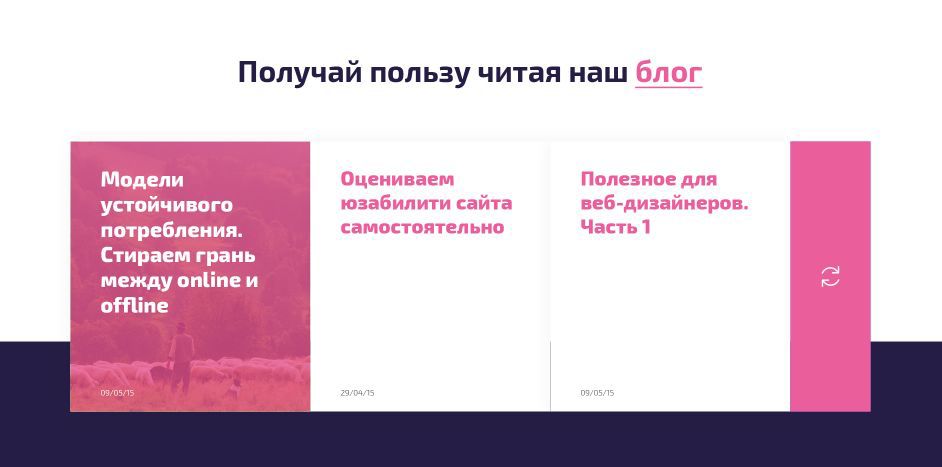
. То есть я добился нужного результата для телефонов. Когда начал писать уже под большее разрешение, то понял, что я просто не знаю как повернуть этот блок.

.
Вот код html-jade
.container-fix
.tr#article1 Модели устойчивого потребления.<br> Стираем грань между online и offline
.tr Оцениваем юзабилити сайта самостоятельно
.tr Полезное для веб-дизайнеров. Часть 1
.tr.refresh
a(href='#').button
Вот stylus
.container-fix
font-family 'Exo 2', sans-serif
font-weight 800
display block
margin-top 50px
margin-bottom -50px
position relative
z-index 5
color #ea5f9b
background white
.tr
width 100%
box-sizing border-box
height 200px
text-align center
padding 4em
-webkit-box-shadow: inset 0px -3px 12px 0px rgba(50, 50, 50, 0.3);
-moz-box-shadow: inset 0px -3px 12px 0px rgba(50, 50, 50, 0.3);
box-shadow: inset 0px -3px 12px 0px rgba(50, 50, 50, 0.3);
#article1
background url('/img/article1.png') no-repeat bottom
color #261d46
.refresh
background #8c6ff3
box-shadow: none
height 100px
text-indent 100%
white-space nowrap
overflow hidden
cursor pointer
font-size 0
transition: background-color 1s;
a.button:after
background url('/img/arrow.png') no-repeat center
display block
width 36px
height 42px
position relative
margin 25px 0px 0px -25px
z-index 2
top 50%
left 50%
content ''
.refresh:hover
background #ea5f9b
P.S. В этом деле я совсем зеленый, и думаю, что мой код наполнен большим количеством лишних элементов. А может даже с самого начала не правильно строил. Поэтому буду благодарен, если укажите так же на ошибки в коде.
Сначала у меня была проблема с поворачиваем блока, а теперь проблема в том, что при попытке сдвинуть один елемент, у меня двигаются все вместе.
@media only screen and (min-width: 480px)
.container-fix
width 50%
margin-left auto
margin-right auto
height 540px
display table
.tr
width 25%
display table-cell
font-size 1.5em
padding 0 25px
margin 0
text-align left
box-shadow none
-webkit-box-shadow: -5px 0px 25px -11px rgba(50, 50, 50, 0.75);
-moz-box-shadow: -5px 0px 25px -11px rgba(50, 50, 50, 0.75);
box-shadow: -5px 0px 25px -11px rgba(50, 50, 50, 0.75);
.refresh
width 10%
box-shadow none
a.button:after
background url('/img/arrow.png') no-repeat center
display block
width 36px
height 42px
position relative
z-index 2
content ''
Когда я прописываю margin a-button, у меня все тупо смещается. Все tr блоки

 . То есть я добился нужного результата для телефонов. Когда начал писать уже под большее разрешение, то понял, что я просто не знаю как повернуть этот блок.
. То есть я добился нужного результата для телефонов. Когда начал писать уже под большее разрешение, то понял, что я просто не знаю как повернуть этот блок.  .
.