var open = function(e){
var id = $(this).attr("idparam");
$("#krasticket #krasticketMainPopup").addClass("krasticketPopupOpen");
self.loadFrame(id);
}
window.addEventListener("message",listenMessage,false);
$("#krasticket #closebutton").on("click",close);
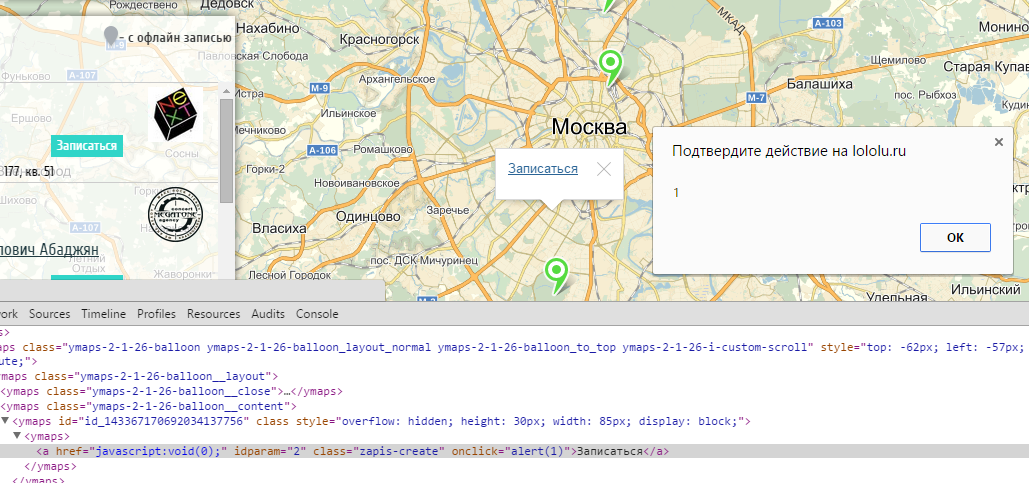
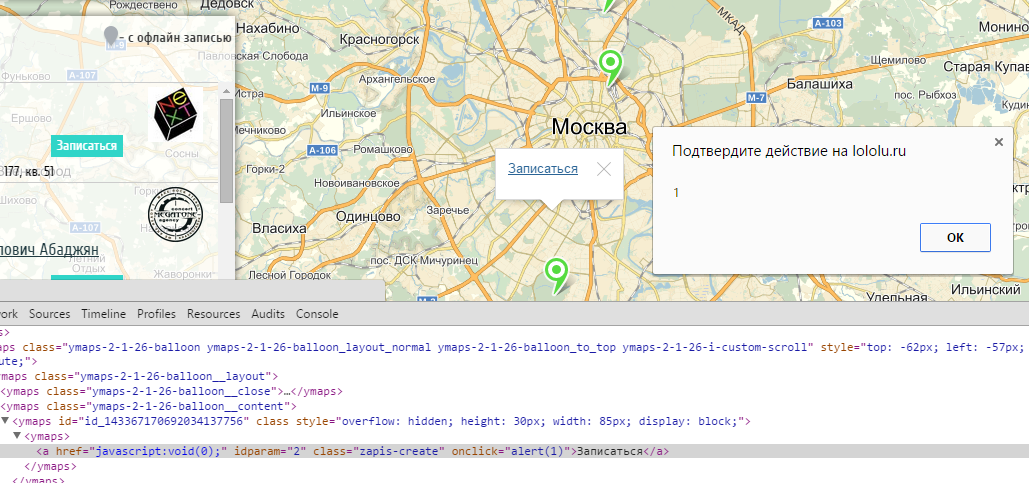
$(".zapis-create").on("click",open);
Биндинг не срабатывает у тебя на эти ссылки. Одно из решений:
Перепиши функцию open чтобы она принимала параметр idparam. На клик на ссылку в балуне вызывай эту функцию с параметром.
либо после формирования карты попробуй вызвать биндинг снова:
$(".zapis-create").on("click",open);
В разметке лишний одинарный апостроф `
Вот исправленный код - работает: