Всем доброго дня! Собственно вопрос уместился в шапке. В данном примере есть проблема - нужно поднять синий блок над белым.
Z-index у div class="wrap" необходим, так как реализуется хитрая галерея работ. Этот блок появляется при наведении мышки на белый блок( в оригинале img ) .
Вот собственно сам пример
jsfiddle.net/login2030/w298vpaz/1 , главная загвоздка в комментарии прописана. Копал, читал про z-index все что можно, но так и не нашел решения.
Есть конечно одна идейка - при наведении на первый белый блок, второму задавать отрицательный z-index через js. Но во-первых я не знаю как можно это сделать, ведь работ то в реале не 2, а бесконечное множество.
А во вторых мне кажется должен быть менее костыльный вариант.
Если кто сталкивался с такими граблями - подскажите пожалуйста, хоть примерный алгоритм, хоть просто мысли выскажите. Заранее всем огромное спасибо.
Добавлен пример с примерным экшеном
jsfiddle.net/login2030/w298vpaz/3
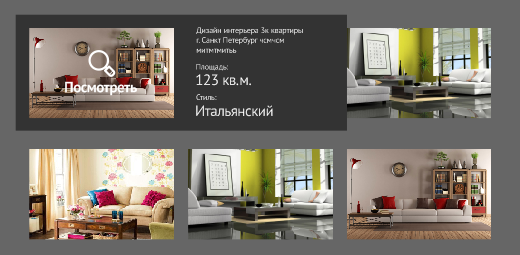
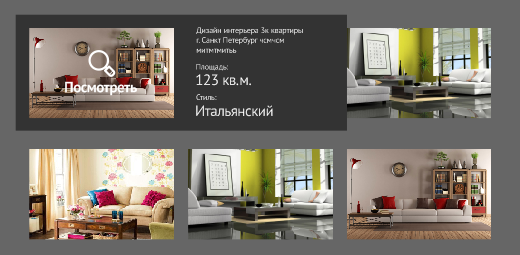
Добавлен скриншот реальной задачи :

Как видно из примера - всплывающий серый блок закрывает соседнюю работу. А синий блок из примера - это значок глаза и текст "Посмотреть ".