Ситуация такая, нужно было сделать градиент на текст и на placeholder, вроде бы все супер, но только в хроме и опере, в остальных все через одно место. В css такой код
.text-shadow{
background: linear-gradient(270deg, rgba(255,255,255,0) 0, rgba(162,162,162,0) 15%, rgba(51, 51, 51, 1) 50%);
-webkit-background-clip: text;
-moz-background-clip: text;
content-box: text;
background-clip: text;
color: transparent;
width: 120%;
}
input::-webkit-input-placeholder{
background: linear-gradient(270deg, rgba(255,255,255,0) 0, rgba(162,162,162,0) 15%, rgba(169, 169, 169, 1) 50%);
-webkit-background-clip: text;
-moz-background-clip: text;
content-box: text;
background-clip: text;
color: transparent;
}
input::-moz-placeholder{
background: linear-gradient(270deg, rgba(255,255,255,0) 0, rgba(162,162,162,0) 15%, rgba(169, 169, 169, 1) 50%);
-webkit-background-clip: text;
-moz-background-clip: text;
content-box: text;
background-clip: text;
color: transparent;
}
В js добавил такую строчку
inputPlaceholder( document.getElementsClassName('search') );
А вот как все выглядит
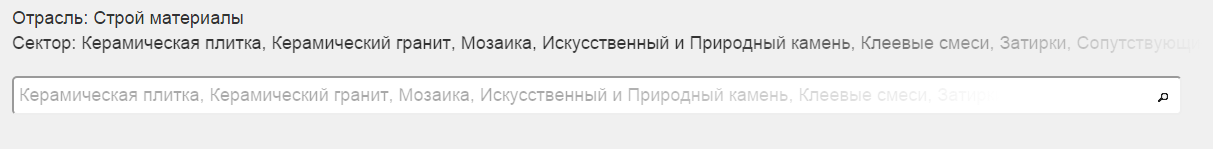
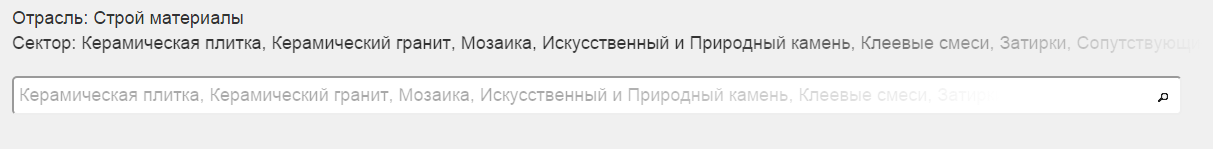
Хром

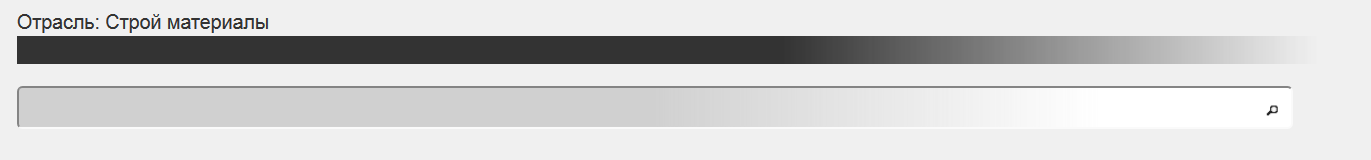
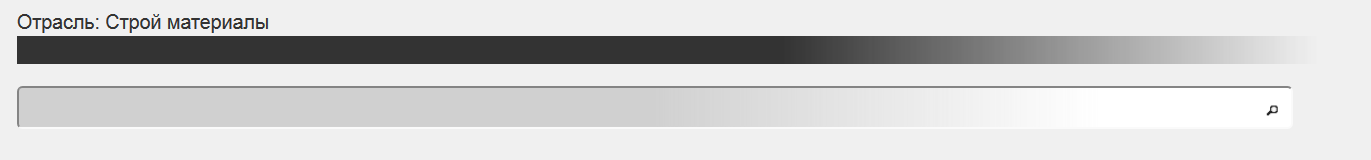
Опера

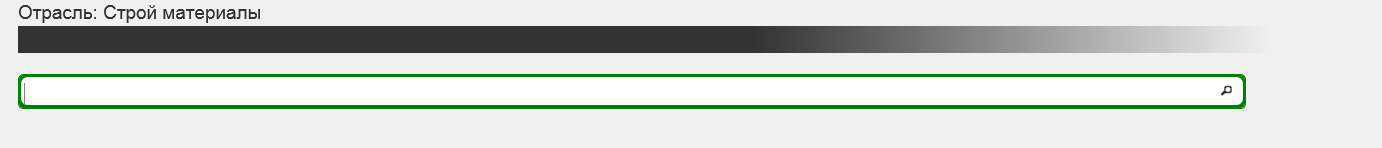
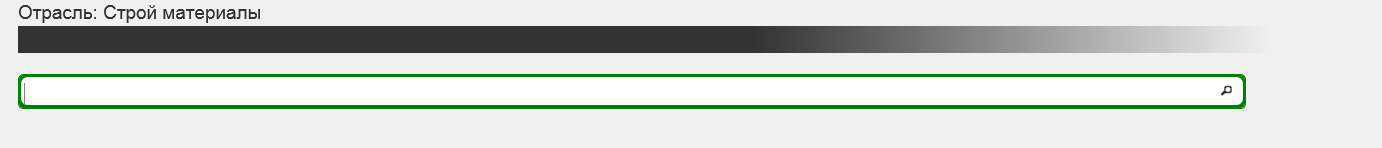
Мозила

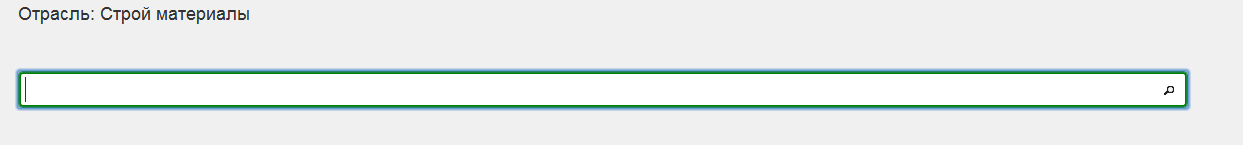
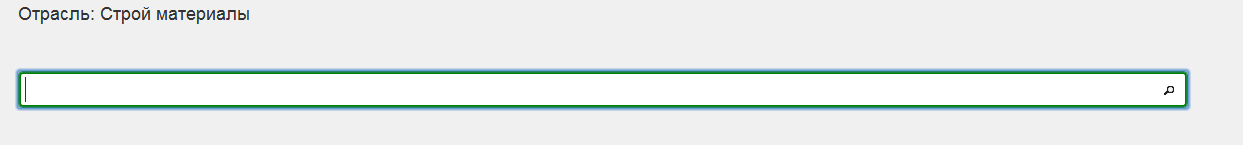
IE

Сафари

Что с эти можно сделать ? Или вообще оставить затею с этими эффектами ?