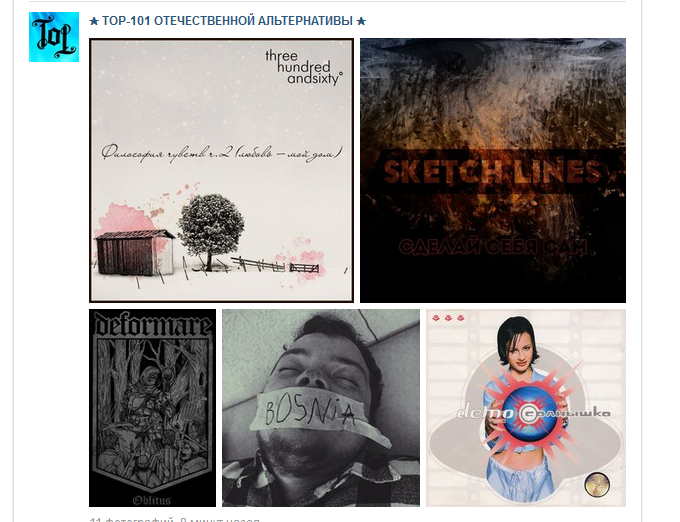
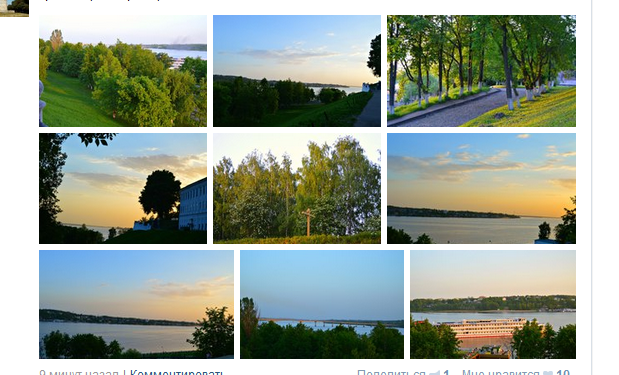
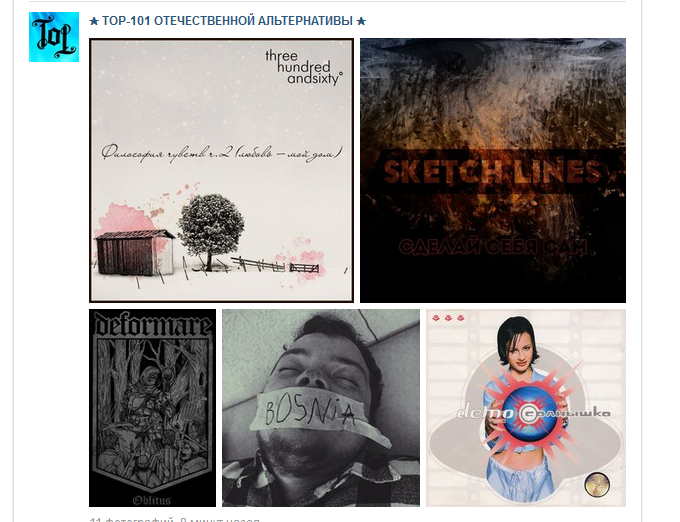
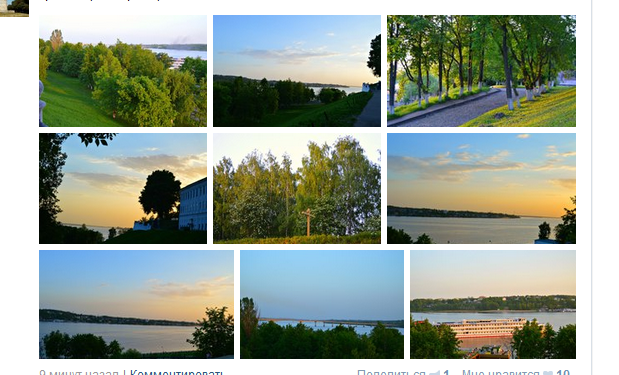
Интересует, как можно сделать эффект, аналогичный расположению изображений на стене vk.com, когда изображения выстраиваются в блок вне зависимости от количества и пропорций. При этом блок ограничен по горизонтали, количество элементов ограничено десятком. Примеры привожу в виде скриншотов.



На ум пришло только masonry, но он не изменяет размеры элементов, чтобы они "вписались" в какой-либо блок, а просто располагает их друг за другом. Картиночки вк формируются, видимо, на сервере и уже потом выстраиваются простыми float: left.