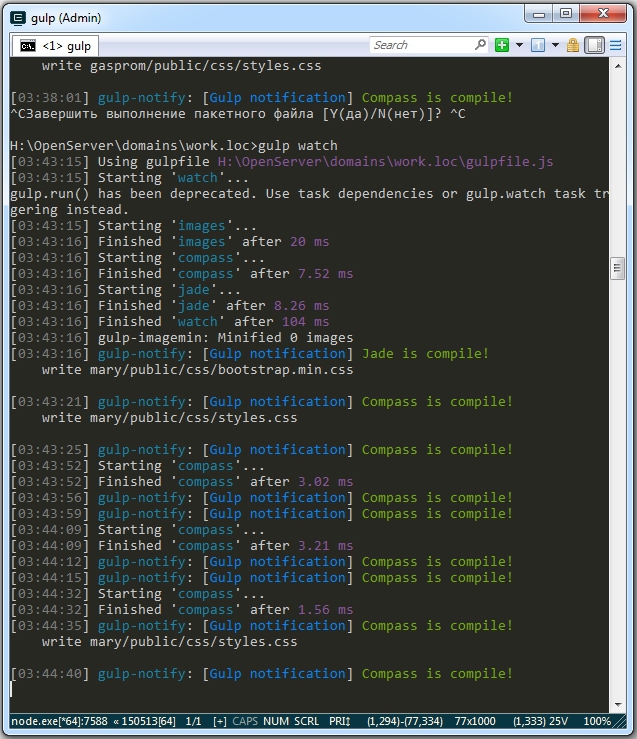
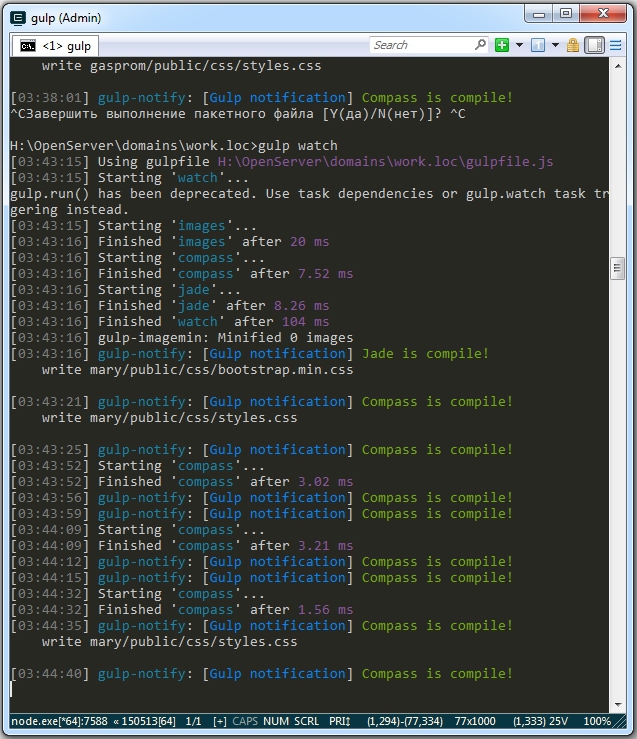
Собственно почему gulp медленно собирает почти пустые два файла, не говоря уже о почти готовом проекте?
Или помогите, пожалуйста, оптимизировать таски для него...
var project = 'mary',
gulp = require('gulp'),
compass = require('gulp-compass'),
jade = require('gulp-jade'),
imagemin = require('gulp-imagemin'),
plumber = require('gulp-plumber'),
notify = require('gulp-notify'),
cmq = require('gulp-combine-media-queries'),
cssb = require('gulp-cssbeautify'),
uncss = require('gulp-uncss');
gulp.task('compass', function() {
gulp.src(['./' + project + '/src/scss/*.scss', '!./' + project + '/src/scss/_*.scss'])
.pipe(plumber())
.pipe(compass({
config_file: './' + project + '/config.rb',
css: './' + project + '/public/css',
sass: './' + project + '/src/scss',
fonts: './' + project + '/public/fonts',
images: './' + project + '/public/img',
javascripts: './' + project + '/public/js',
comments: 'true',
style: 'expanded'
}))
.pipe(notify('Compass is compile!'));
});
gulp.task('jade', function() {
gulp.src(['./' + project + '/src/jade/*.jade', '!./' + project + '/src/jade/_*.jade'])
.pipe(plumber())
.pipe(jade({pretty: true}))
.pipe(gulp.dest('./' + project + '/public/'))
.pipe(notify('Jade is compile!'));
});
gulp.task('images', function() {
gulp.src(['./' + project + '/src/img/**/*.{png,jpg}'])
.pipe(imagemin({optimizationLevel: 3}))
.pipe(plumber())
.pipe(gulp.dest('./' + project + '/public/img/'));
});
gulp.task('cmq', function() {
gulp.src('./' + project + '/public/css/styles.css')
.pipe(plumber())
.pipe(cmq({
log: true,
use_external: true
}))
.pipe(gulp.dest('./' + project + '/public/css'))
.pipe(notify('Media is sorting!'));
});
gulp.task('cssb', function() {
gulp.src('./' + project + '/public/css/styles.responsive.css')
.pipe(plumber())
.pipe(cssb())
.pipe(gulp.dest('./' + project + '/public/css/'));
});
gulp.task('uncss', ['compass'], function() {
gulp.src('./' + project + '/public/css/bootstrap-template.css')
.pipe(plumber())
.pipe(uncss({
html: ['/' + project + '/public/index.html']
}))
.pipe(gulp.dest('./' + project + '/public_html/css/'))
.pipe(notify('UnCss is complite!'));
});
gulp.task('watch', function() {
gulp.run('images');
gulp.run('compass');
gulp.run('jade');
gulp.watch(project + '/src/scss/**/*.scss', function(event) {
gulp.run('compass');
});
gulp.watch(project + '/src/jade/**/*.jade', function(event) {
gulp.run('jade');
});
gulp.watch(project + '/src/img/**/*', function(event) {
gulp.run('images');
});
gulp.watch('./' + project + '/src/img/**/*', ['images']);
gulp.watch('./' + project + '/src/jade/**/*.jade', ['jade']);
gulp.watch('./' + project + '/public/css/styles.css', ['cmq']);
gulp.watch('./' + project + '/public/css/styles.responsive.css', ['cssb']);
gulp.run(['uncss']);
});