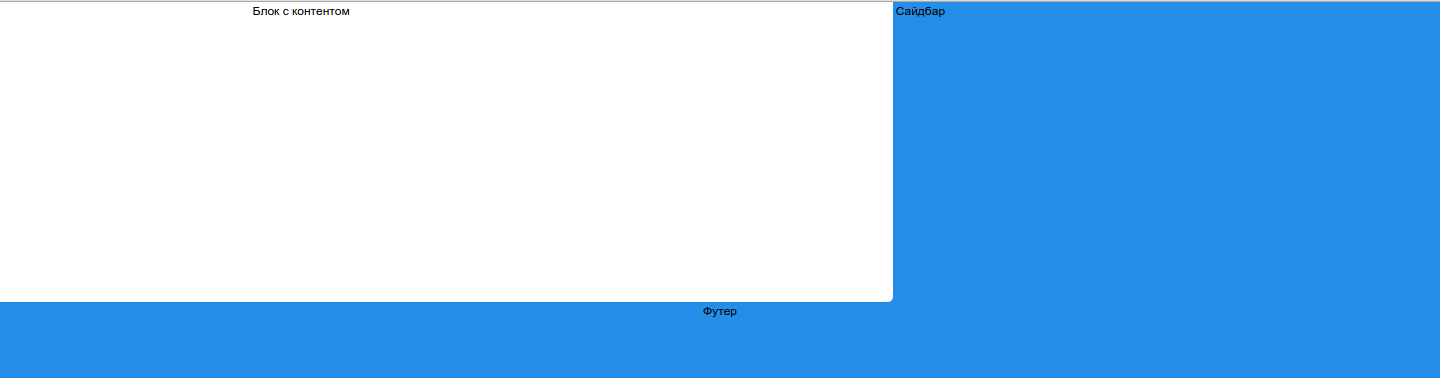
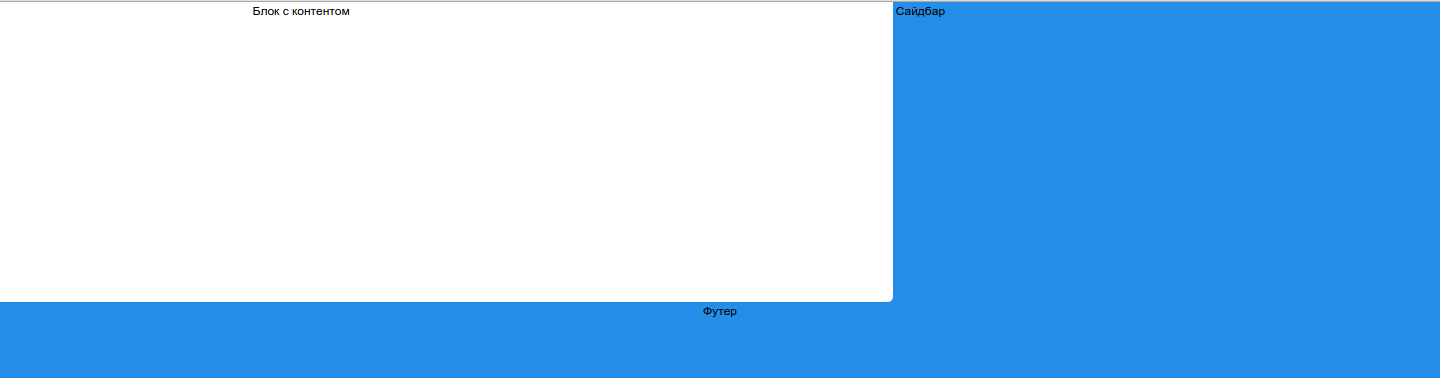
Добрый день. Стоит задача сверстать подобный макет:

Центральный блок ( 930px), включает в себя:
- Блок с контентом ( 640px );
- Сайдбар ( 290px );
Фон страницы ( для примера ) синий.
Фон с контентом - белый и начинается от левого края окна.
Решил сделать через after:
<div class="wrapper">
<div class="content">
Блок с контентом
</div>
<div class="sidebar">
Сайдбар
</div>
<footer>
Футер
</footer>
</div>
body {
font: 12px/18px Arial, sans-serif;
width: 100%;
background: rgb(37, 141, 231);
}
.wrapper {
margin: 0 auto;
width: 935px;
}
.content {
display: inline-block;
width: 640px;
background: #fff;
height: 300px;
border-radius: 0 0 5px 0;
}
.content:after {
content: " ";
position: absolute;
display: block;
width: 50%;
height: 300px;
top: 0;
left: 0;
z-index: -1;
background: #fff;
}
.sidebar {
display: inline-block;
width: 290px;
background: rgb(37, 141, 231);
}
footer {
text-align: center;
}
Ну и высоту .
content:after изменять при помощи jquery.
Подскажите пожалуйста, может есть другие варианты как решить задачу? :)