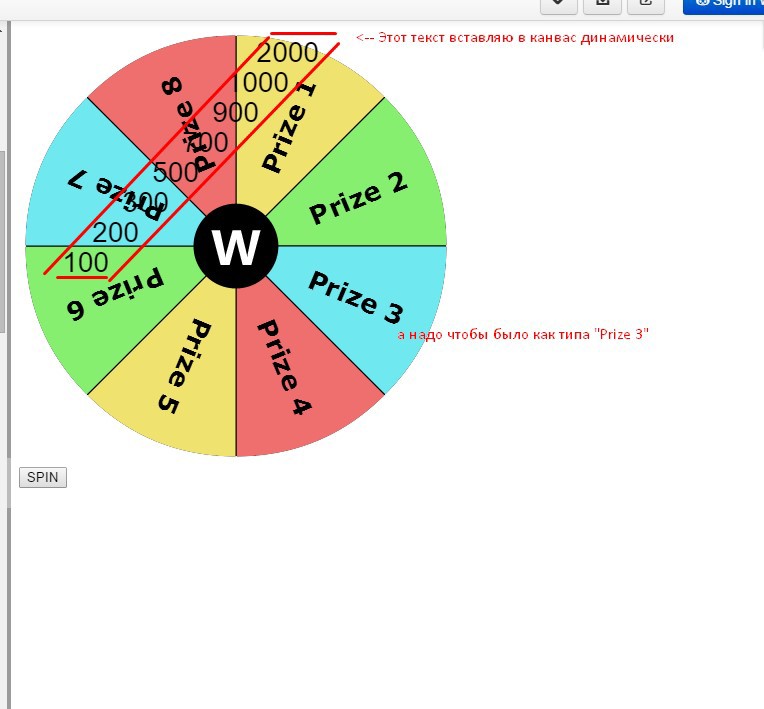
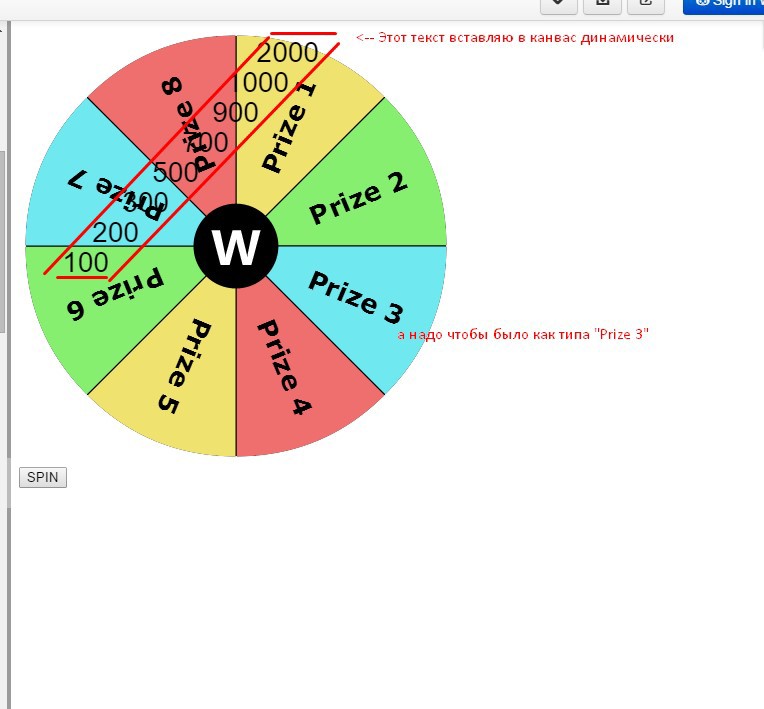
Задача распределить текст по 8ми секторам барабана и при вращении картинки-фона, вращать этот текст с фоном синхронно. В скрипт файле(см.
пример) На строке 67 делаю обход массива с этими значениями, и вывожу нужный текст. Но проблематично равномерно нарисовать этот текст. Фоновая картинка уже содержит некоторые значения, но это не выход, так как эти цифры динамические, и постоянно рисовать картинку не выход. Спасибо.
Вот из строки 67: на картинке красным обвел, то что получилось
// ВЫВОД И ТРАНСФОРМИРОВАНИЕ ТЕКСТ
prizes.forEach(function (value, key) {
surfaceContext.save();
surfaceContext.font = 'normal 28px Sans-Serif';
//surfaceContext.rotate(Math.PI / 2 * rotate);
surfaceContext.rotate(rotate);
surfaceContext.translate(0, 0);
surfaceContext.textAlign = "right";
surfaceContext.fillText(value.name, labelXposition, labelYposition);
labelXposition = labelXposition + 30;
labelYposition = labelYposition - 30;
//rotate = rotate + 2;
newy = newy + 20;
newx = newx + 20;
surfaceContext.restore();
});