Делаю все, как в инструкции в библиотеке. Задаю эффект выезда текста со стороны.
.animated {
-webkit-animation-duration: 1.5s;
animation-duration: 1.5s;
-webkit-animation-fill-mode: both;
animation-fill-mode: both;
}
@-webkit-keyframes fadeInRight {
0% {
opacity: 0;
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
@keyframes fadeInRight {
0% {
opacity: 0;
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
100% {
opacity: 1;
-webkit-transform: none;
transform: none;
}
}
.fadeInRight {
-webkit-animation-name: fadeInRight;
animation-name: fadeInRight;
}
...addClass('animated fadeInRight');
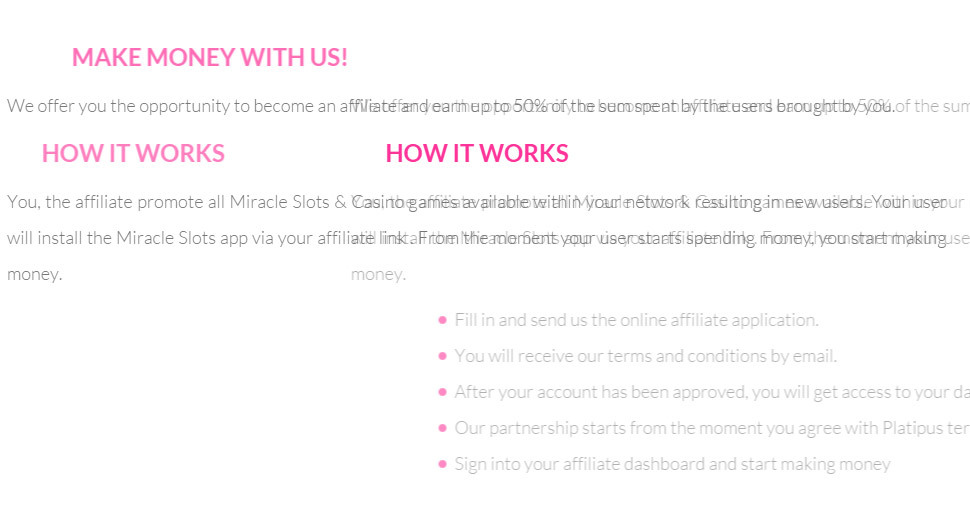
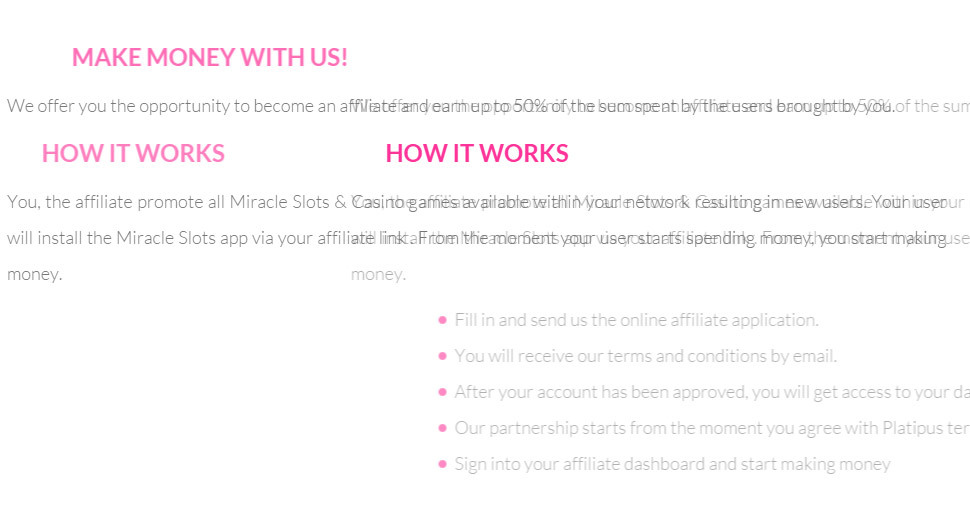
В Firefox все работает, а вот в Chrome у некоторых участков текста наблюдается следующие эффект:

Как видно, текст не исчезает, а на него как бы наезжает плавно появляющийся еще один текст. То же самое с заголовками с левосторонним эффектом.
А вот список внизу картинки анимируется правильно.