myapp/models.py#! coding: utf-8
from django.db import models
# Альбом с фотографиями
class Album(models.Model):
title = models.CharField("Название альбома", max_length=100)
slug = models.SlugField("Ссылка для альбома", max_length=100, unique=True)
img = models.ImageField("Изображение альбома", upload_to='images',
help_text='Размер изображения 200px на 200px')
class Meta:
ordering = ['title']
verbose_name = 'Альбом'
verbose_name_plural = 'Альбомы'
def __unicode__(self):
return self.title
def __str__(self):
return self.title
class Photo(models.Model):
title = models.CharField("Название фотографии", max_length=100)
album = models.ForeignKey(Album, verbose_name='Альбом')
img = models.ImageField("Фото", upload_to='images',
help_text='Желательно, чтоб фото было не большого размера')
class Meta:
ordering = ['title']
verbose_name = 'Фото'
verbose_name_plural = "Фотографии"
def __unicode__(self):
return self.title
def __str__(self):
return self.title
def image_thumb(self):
return '<img src="/media/%s" width="100" height="100" />' % (self.img)
image_thumb.allow_tags = True
myapp/admin.pyfrom django.contrib import admin
from photos.models import Album, Photo
#
#Для альбома
class AlbumAdmin(admin.ModelAdmin):
fieldsets = [
(None, {'fields': ['title', 'slug', 'img']})
]
list_display = ['title', 'slug']
prepopulated_fields = {'slug': ['title']}
ordering = ['title']
#
#Для фотографии
class PhotoAdmin(admin.ModelAdmin):
fieldsets = [
(None, {"fields": ['title', 'album', 'img']})
]
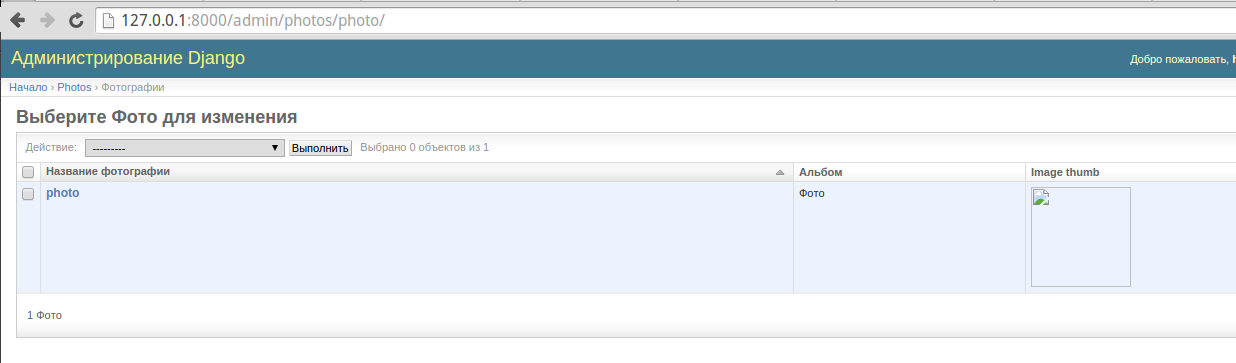
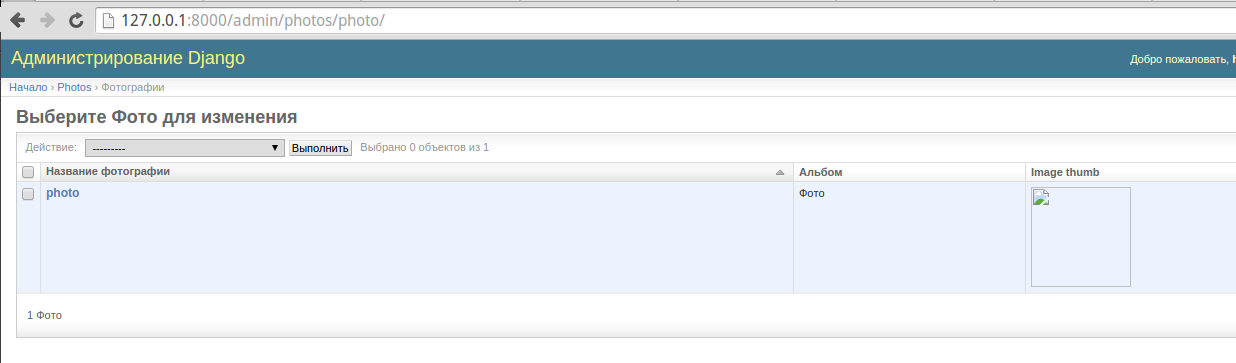
list_display = ['title', 'album', 'image_thumb']
ordering = ['title']
admin.site.register(Album, AlbumAdmin)
admin.site.register(Photo, PhotoAdmin)
settings.pyBASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
...
PROJECT_PATH = os.path.realpath(os.path.dirname(__file__))
...
MEDIA_ROOT = '/home/hivetraum/Dropbox/Работа/Галовед/galoved/galoved/media/'
MEDIA_URL = '/media/'
Непосредственно сама проблема:
По какой причине загруженные изображения недоступны и соответственно не отображаются в админке
Перепробовал кучу снипетов с миниатюрами в админке, везде примерно одинаковый результат