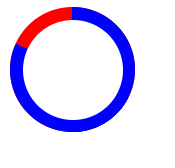
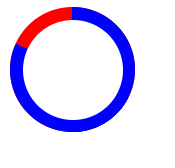
<div class="kryg_color">
<div class="kryg_white"></div>
</div>
.kryg_color {
width: 100px;
height: 100px;
position: relative;
background-color: red;
border-radius: 50%;
overflow: hidden;
display: flex;
justify-content: center;
align-items: center;
}
.kryg_color::before {
content:" ";
position: absolute;
background-color: blue;
top: 0;
height: 50%;
width: 100%;
transform: rotate(90deg);
transform-origin: 50% 100%;
}
.kryg_color::after {
content: "";
position: absolute;
background-color: blue;
bottom: 0;
height: 50%;
width: 100%;
transform: rotate(25deg);
transform-origin: 50% 0;
}
.kryg_white{
width: 80px;
height: 80px;
position: relative;
background-color: white;
border-radius: 50%;
overflow: hidden;
z-index: 5;
}