Задача очень простая, но хочется перфекционизма.
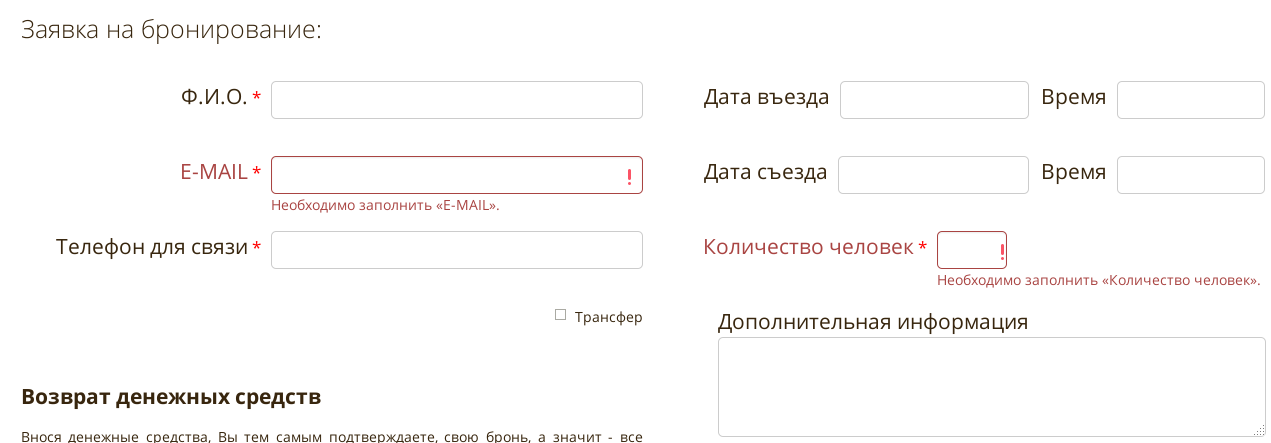
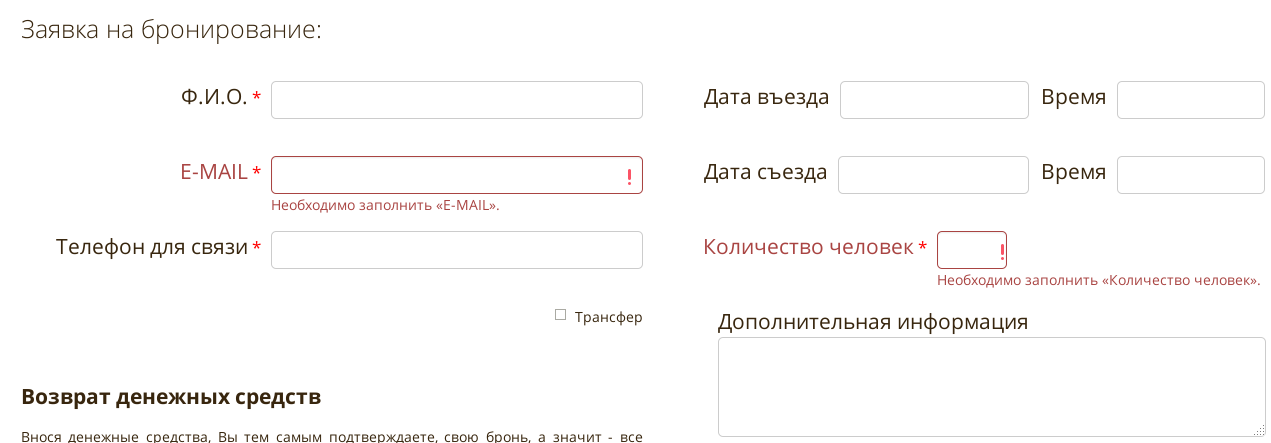
Есть input поля, при успешной валидации справа должна появлятся галочка, при ошибке - крестик.
Я это реализовал следующим образом:
.has-error .form-control {
border-color: #A94442;
background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAMAAAAQCAYAAADTasWKAAAACXBIWXMAAD2EAAA9hAHVrK90AAABOWlDQ1BQaG90b3Nob3AgSUNDIHByb2ZpbGUAAHjarZGxSsNQFIa/G0XFoVYI4uBwJ1FQbNXBjElbiiBYq0OSrUlDldIk3NyqfQhHtw4u7j6Bk6PgoPgEvoHi1MEhSHASwW/6zs/hcOAHo2LXnYZRhkGsVbvpSNfz5ewTM0wBQCfMUrvVOgCIkzjiJwI+XxEAz5t23WnwN+bDVGlgAmx3oywEUQH6FzrVIMaAGfRTDeIOMNVJuwbiASj1cn8BSkHub0BJuZ4P4gMwe67ngzEHmEHuK4Cpo0sNUEvSkTrrnWpZtSxL2t0kiOTxKNPRIJP7cZioNFEdHXWB/D8AFvPFdtORa1XL2lvnn3E9X+b2foQAxNJjkRWEQ3X+3YWx8/tc3Bgvw+EtTE+KbPcKbjZg4brIVqtQ3oL78RfCs0/+HAmzJwAAACBjSFJNAAB6JQAAgIMAAPn/AACA6AAAUggAARVYAAA6lwAAF2/XWh+QAAAAU0lEQVR42qzMoQ2AMAAF0ddC2LAj1KJYoYIExXodg2AaSDAVGByn7sT/oaZcMGMPNeULA1rsAlP04pe4u7eIFSe2UFP+3hQcKCMWTJgjtn6wPwMAGoURXx5GJT4AAAAASUVORK5CYII=');
background-repeat: no-repeat;
background-position: 97% 12px;
box-shadow: 0px 1px 1px rgba(0, 0, 0, 0.075) inset;
}
Однако хотелось бы четко закинуть иконку вправа и дать 15px отступ от правого края, а то чейчас на разных размерах input проценты подводят:

Подскажите как это можно красиво сделать (желательно стилями без разметки) ?