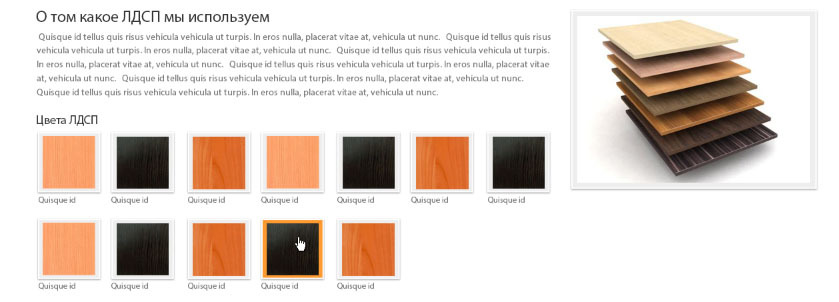
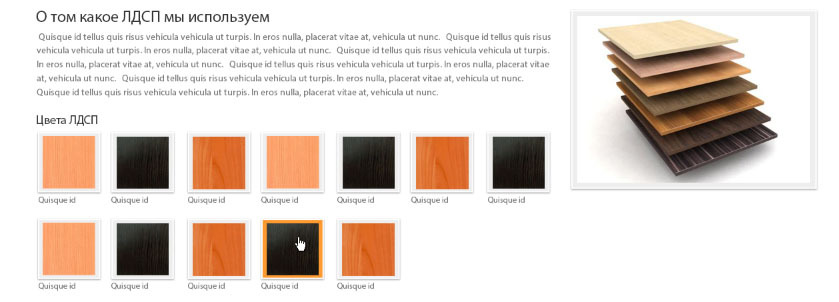
Добрый день все. Помогите пожалуйста разобраться. На изображение показано как должно быть.

<div class="homemeb">
<div class="wrapperer">
<span style="background-color: rgba(207, 115, 37, 0.9); color: #ffffff; font-size: 20px;"> Аллюминиевые профили </span><br><br><br>
<a href="images/act1.png" class="image" rel="shadowbox" style="float:left; max-width:400px; margin-right:40px;"><img src="images/act1.png"></a>
</p>
<p>
<p>Подзаголовок</p><b>«Текст»</b> - Текст.<p>Цвета ЛДСП
</p><br></p><p></p><br><br><div class="wrapperer"><p><div align="center">Разновидности алюминиевых профилей</div></p>
<div class="column-15"><p><a href="images/act1.png" class="image" rel="shadowbox"><img src="images/act1.png"></a></p><p>ТЕКСТ ТЕКСТ ТЕКСТЫ</p><div class="column-1"><a href="images/act1.png" class="image1" rel="shadowbox" ><img src="images/act1.png" width="5" alt="" title=""></a><br> <p><a href="images/act1.png" class="image1" rel="shadowbox" ><img src="images/act1.png" width="5" alt="" title=""></a></p></div>
<div class="column-2"><a href="images/act1.png" class="image1" rel="shadowbox" ><img src="images/act1.png" width="5" alt="" title=""></a></div>
<div class="column-3"><a href="images/act1.png" class="image1" rel="shadowbox" ><img src="images/act1.png" width="5" alt="" title=""></a></div><br>
</div>
<div class="column-25"><p><a href="images/act1.png" class="image" rel="shadowbox"><img src="images/act1.png"></a></p><p>ТЕКСТ ТЕКСТ ТЕКСТЫ</p><br>
</div>
<div class="column-35"><p><a href="images/act1.png" class="image" rel="shadowbox"><img src="images/act1.png"></a></p><p>ТЕКСТ ТЕКСТ ТЕКСТЫ</p><br>
</div>
<div class="column-45"><p><a href="images/act1.png" class="image" rel="shadowbox"><img src="images/act1.png"></a></p><p>ТЕКСТ ТЕКСТ ТЕКСТЫ</p><br>
</div>
</div> </div>
</div>
</div>
</div>
</div>
</div>
</div>
.wrapperer {
margin: auto;
padding: 25px 0;
width: 960px;
}
.column-1 {
margin-right: 50px;
width: 33,33333333333333%;
float: left;
min-height: 100%;
}
.column-2 {
margin-right: 50px;
width: 33,33333333333333%;
min-height: 100%;
float: left;
}
.column-3 {
width: 33,33333333333333%;
min-height: 100%;
float: left;
}
Суть вопроса заключается в превьюшках под "Цвета ЛДСП". Как мне их прописать? Прошу не пинать, только начал изучать. Заранее спасибо.