Не давно начал верстать сайты, в ручную. Стремясь за новшествами сайта-строения, я начал делать шаблон адаптивным.
Казалось бы, все сделано, но шаблон не правильно ведет себя на мобильных устройствах, в частности - iPhone.
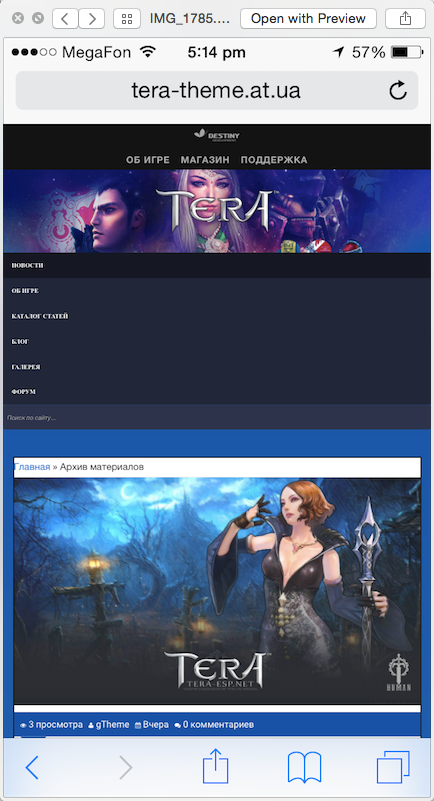
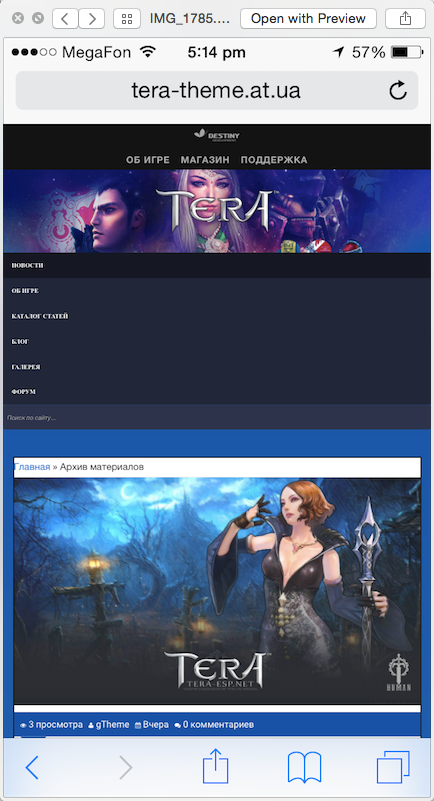
Выглядит это следующим образом:

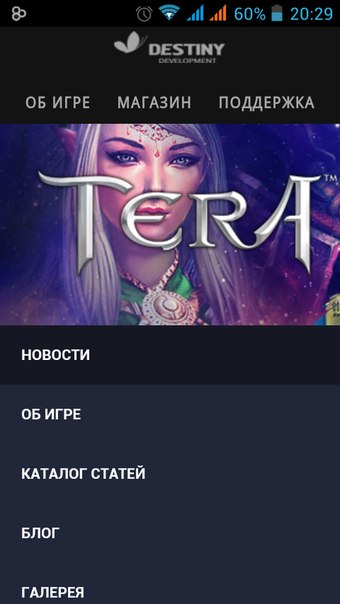
На Andoid-устройстве все подстраивается:

Пожалуйста, помогите решить проблему с iPhone, а так же укажите на ошибки в строении сайта.
Сайт:
tera-theme.at.ua