Есть такая
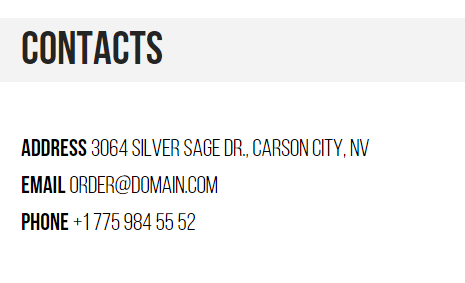
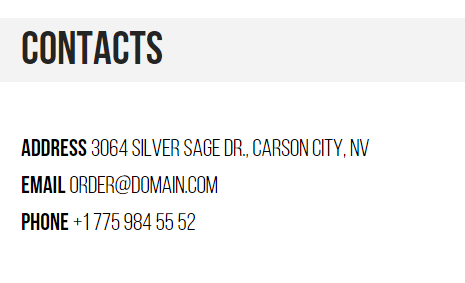
вёрстка. Но речь о конкретной проблеме со шрифтом. В конце страницы есть список контактов:

И он выглядит нормально во всех браузерах, кроме IE. Не знаю как в старых версиях, но проблема есть даже в IE10. Вот такая проблема:

Итак, есть подключенные шрифты:
@font-face {
font-family: "BebasNeueBold";
src: url("fonts/BebasNeueBold.otf"),
url("fonts/BebasNeueBold.ttf");
}
@font-face {
font-family: "BebasNeueBook";
src: url("fonts/BebasNeueBook.otf"),
url("fonts/BebasNeueBook.ttf");
}
Они же подключены к левой и правой части этой строчки с контактом. То есть один шрифт жирный, другой лёгкий.
.contact-name {
font-family: "BebasNeueBold";
font-size:24px;
}
.contact-content {
font-family: "BebasNeueBook";
font-size:24px;
}
Не знаю, уже обыскался ошибок, ничего не нашёл. Если поставить вместо этого шрифта, допустим Roboto, шрифт, который подключен ссылкой на Google Fonts, то всё будет отображаться нормально. А вот именно этот шрифт не отображается. Может дело в том, что BebasNeue уже есть жирный и он подключен, а второй BebasNeue не работает, хоть и другой толщины?